Photoshop绘制简洁而多彩的作品展示网页(2)
文章来源于 发现吧,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-22
6. 为最新的矩形增加图层样式: 7. 接下来需要为logo增加些文字. 颜色为#FFFFFF . 接着为下一层增加图层样式: 8. 再次使用你最钟爱的矩形工具, 创建简单的矩形,填充颜色#416073. 9. 现在为最新的矩形添加混合选项: 1
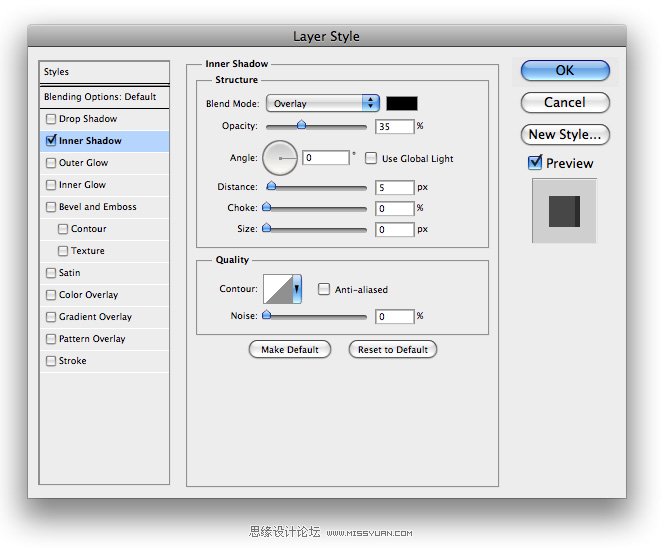
6. 为最新的矩形增加图层样式:

7. 接下来需要为logo增加些文字. 颜色为#FFFFFF . 接着为下一层增加图层样式:

8. 再次使用你最钟爱的矩形工具, 创建简单的矩形,填充颜色#416073.

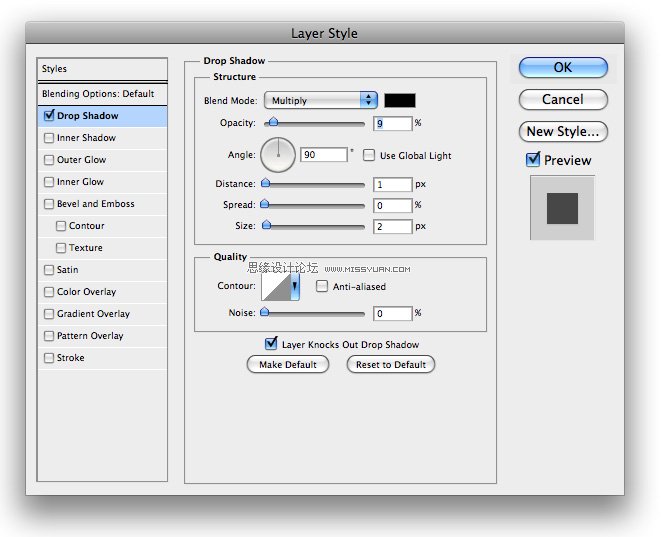
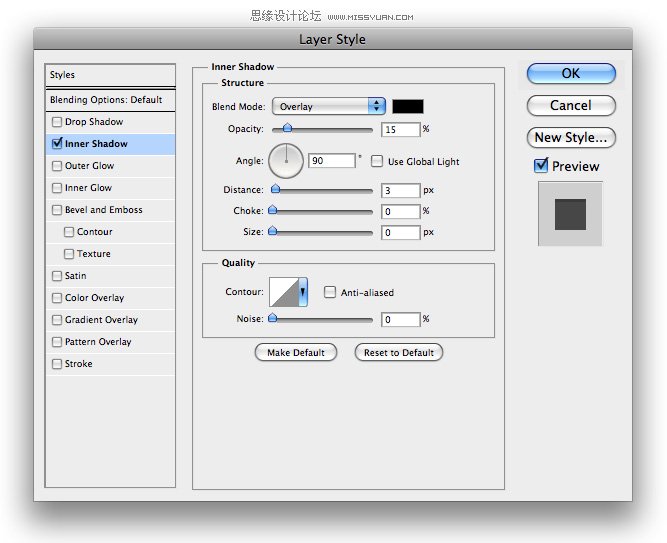
9. 现在为最新的矩形添加混合选项:

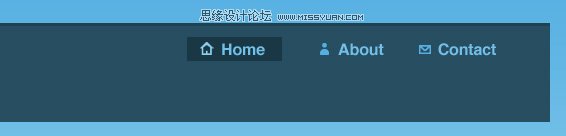
10. 我们的导航会保持相同的样式.使用 Helvetica字体, 在连接旁边加上时尚的图标集. 激活的链接带有颜色为 #2D4655的矩形. 链接的颜色为#99CAEA, 图标集的链接为#AED6EE.

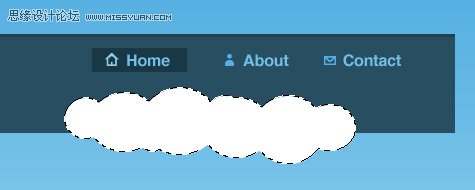
11. 在导航的下面, 我想显示最近的tweet. 因为这个,所以我们需要用到椭圆形工具 (M). 按住SHIFT键增加你的选区造型参考下图填充#FFFFFF:

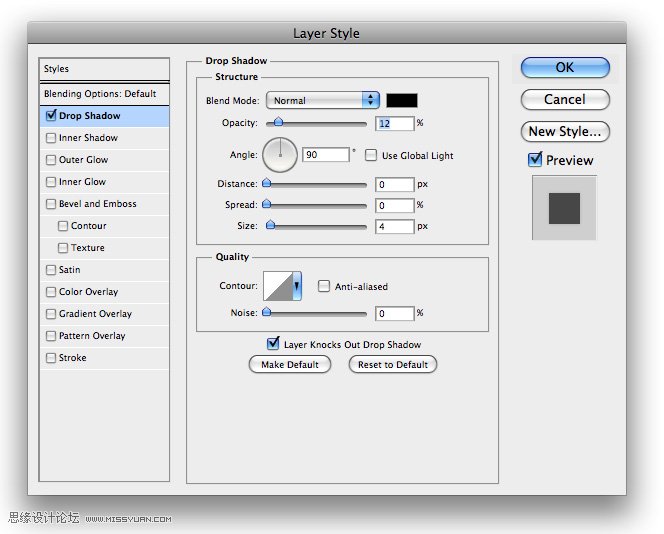
12. 接着,为云增加淡淡的阴影.

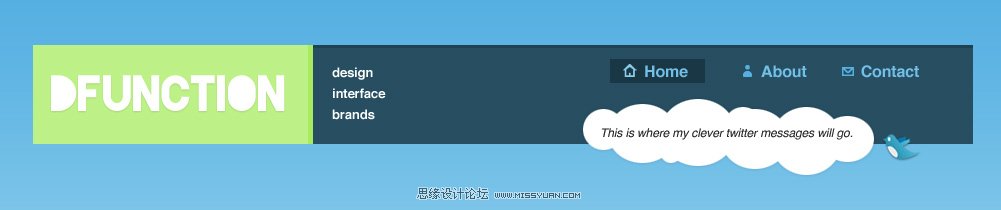
13. 之后再添加填充文字, 增加twitter图标, 头部看起来应该是这样的:

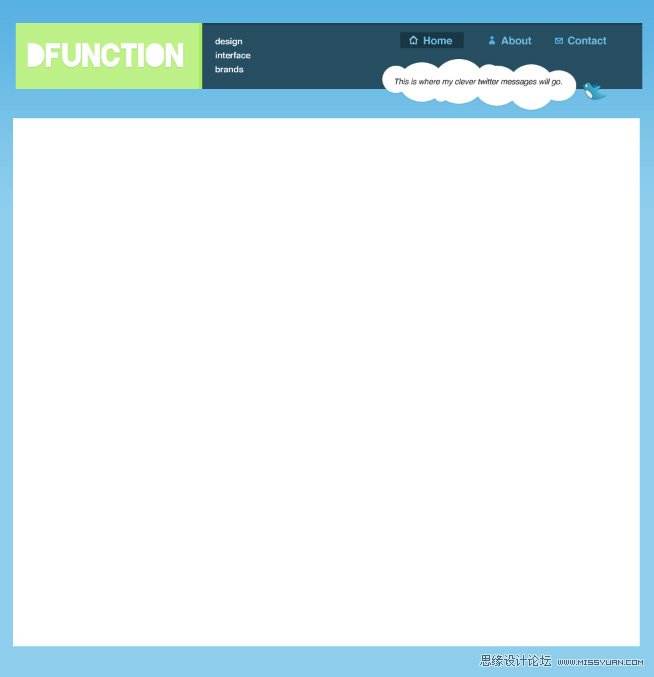
14. 对于我们的内容领域我们要看起来有几张纸上下堆叠,给它一个独特的外观. 第一步先绘制如下矩形:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计绚丽的复仇者联盟海报
相关文章11962018-07-06
Photoshop设计绚丽的复仇者联盟海报
相关文章11962018-07-06
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
Photoshop绘制简洁风格的沙漏插画效果
相关文章7542017-12-25
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
Photoshop设计简洁的电商全屏促销海报
相关文章6492017-08-24
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
