Photoshop制作一个糖果店网站教程(4)
文章来源于 Pspsd.com,感谢作者 全球经典设计聚合网 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-01
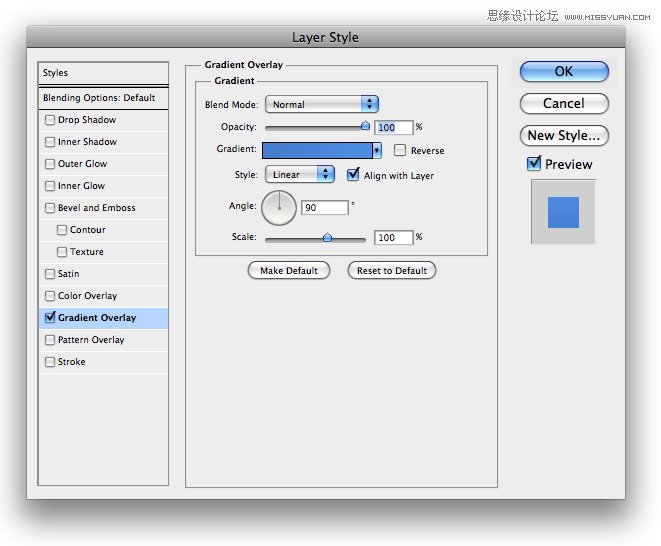
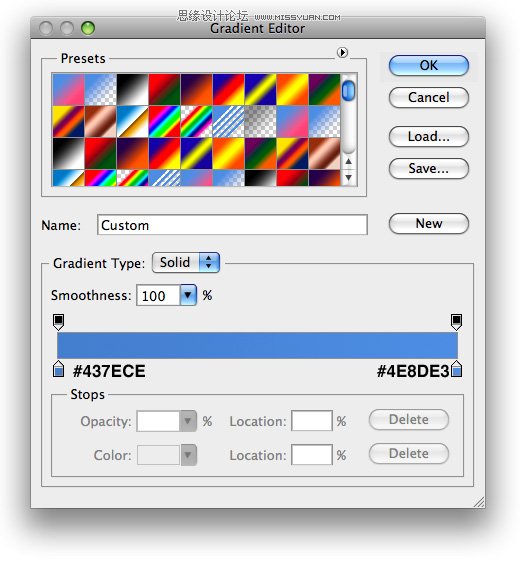
29. 现在添加下面层混合选项到您: 30. 为了实现我们的糖果包装线,我们要创建一个模式。因此,为了这样做,我们要创建一个新文件的尺寸600 600。创建一个新层,并删除你的背景层,使您留下了一个透明的文件。然后
29. 现在添加下面层混合选项到您:


30. 为了实现我们的糖果包装线,我们要创建一个模式。因此,为了这样做,我们要创建一个新文件的尺寸600 × 600。创建一个新层,并删除你的背景层,使您留下了一个透明的文件。然后添加以下方式(我做我的背景一束黑色的矩形,以便可以看到更好的,但你的将是透明的):

31. 然后进入“编辑”>定义模式“,并将其命名条纹。关闭了您的条纹文件,然后返回到您的模板了。CTRL+点击您的糖果背景使之成为选择,然后用你的模式邮票工具来刷上一层上方的新创建的模式:

32. 改变混合模式为叠加,不透明度和降低至28%和已完成的头会如下所示:

内容区
33. 内容方面将主要依赖于图像和文本的位置,并保持事情简单。 我们将有一个白色的背景,并使用我们的正文文本的颜色#28140D,为标题#AF3F55,和#我们联系5987CB。

页脚
34.最后一步是添加一个脚注。使用您的圆角半径均为15px与矩形工具,使一个形状像在你的内容层以下所示:

35. 现在添加下面混合选项到新创建的圆角矩形层:


36. 我接着使用相同的糖果效果来增加条纹的页脚。我改变了混合模式柔光,不透明度,降低至15%的时间。
37. 这一切都在现在是添加一些文本和页脚中的任何图标和您的最终结果将类似于以下内容:

进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=465737
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
