Photoshop设计Wordpress主题网站界面教程(2)
文章来源于 Varhi,感谢作者 博客翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-01
这是实际大小的效果 10、用圆角矩形工具,我将创建如下白色图形 11、选择钢笔工具的同时按住Ctrl键,在白色图形边缘连续点击鼠标2次。 如果你正确点击的话,你将看到这些节点。 按住Ctrl键并选择如下所示的节点 当
这是实际大小的效果

10、用“圆角矩形工具”,我将创建如下白色图形

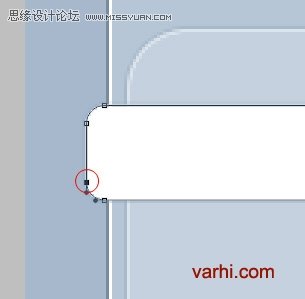
11、选择“钢笔工具”的同时按住Ctrl键,在白色图形边缘连续点击鼠标2次。
如果你正确点击的话,你将看到这些节点。

按住Ctrl键并选择如下所示的节点

当你选中此节点后按键盘的下箭头,这个节点就会往下移动!

这是我的效果
11、使用“椭圆工具”创建一个小圆形

12、对小圆形进行调整,使用“矩形选择工具”选择圆形的部分区域

按下键盘的delete删除键,然后按Ctrl+D取消选区,这是我的实际尺寸效果。

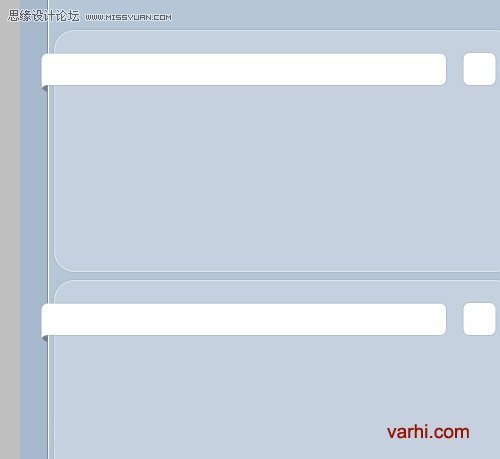
13、使用同样的方法,你可以在布局的另一边做相同的效果。这就是最终的效果,你可能注意到了,另外的一个图形在右边。创建它,这个地方主要是放置留言的数目。这主要考虑你用此psd文件创建wordpress主题的情况.

14、在界面的顶部我用“圆角矩形工具”创建4个图形。

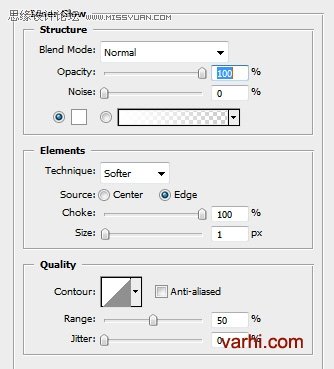
15、对所有的图形,我都将应用如下相同的图层样式设置
内发光

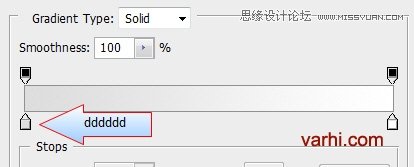
渐变叠加


描边

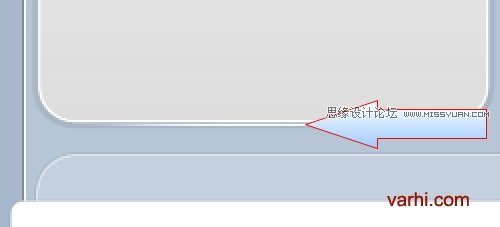
这是最后的效果

16、在每个图形下面我添加了线,你知道如何创建这些线的,前面已经介绍过了!

17、在这条线下面,我创建了另外一条深色的线

18、用“矩形工具”在界面的顶部新建一个图形,并设置背景颜色为#8ba0b5

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
