Photoshop设计某杂志的网站界面(3)
文章来源于 活力盒子,感谢作者 Luycas翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-21
新建图层,重命名为Highlight。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择混合选项。勾选内发光,混合模式设为正常,颜色#000000,不透明度30%,内发光半径5px。 新建图层, 重命名为Search Box。重复H
新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。

新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57.

绘制搜索框的右半部分.(从上到下,颜色设置为#b8b7c5 -#95949c)

放置必须的文章和搜索图标

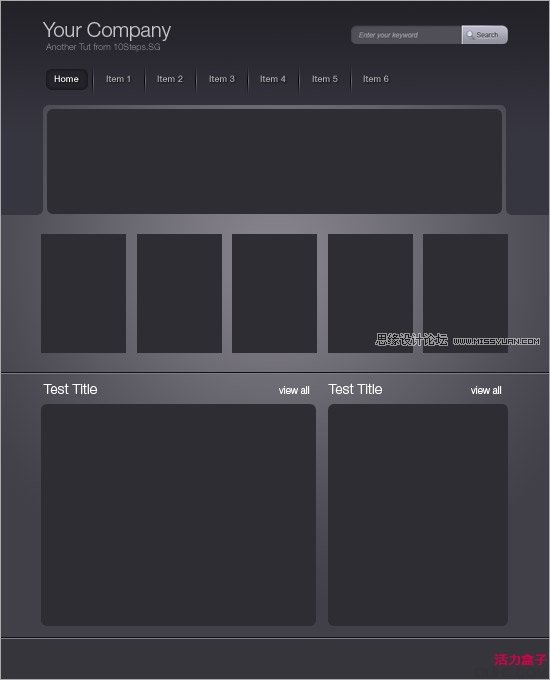
现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。

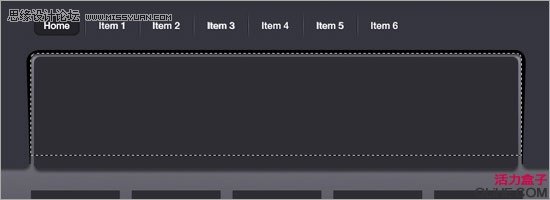
新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。


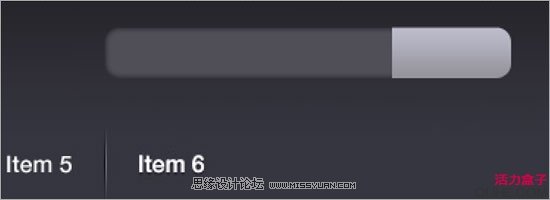
在滑动模块的两次绘制两个黑色的小圆角矩形按钮。

拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。

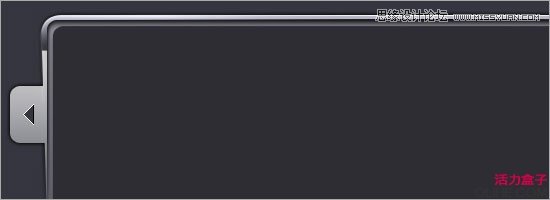
绘制左侧箭头,复制“水平翻转”得到右侧箭头。

现在看起来好多了。让我们继续为图片展示区和短文区制作边框。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop合成时尚大气的人像杂志封面
相关文章7782018-08-21
Photoshop合成时尚大气的人像杂志封面
相关文章7782018-08-21
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop设计创意的CC2017启动界面
相关文章22882016-12-08
Photoshop设计创意的CC2017启动界面
相关文章22882016-12-08
-
 Photoshop制作丰富多彩的晶格化界面效果
相关文章7322016-11-15
Photoshop制作丰富多彩的晶格化界面效果
相关文章7322016-11-15
-
 Photoshop制作UI界面中的抽象花朵背景
相关文章17712016-11-03
Photoshop制作UI界面中的抽象花朵背景
相关文章17712016-11-03
-
 Photoshop巧用素材拼接术设计游戏界面
相关文章9532016-04-25
Photoshop巧用素材拼接术设计游戏界面
相关文章9532016-04-25
