Photoshop样式教程:制作华丽的主页按钮特效
文章来源于 腾龙设计,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-08-13
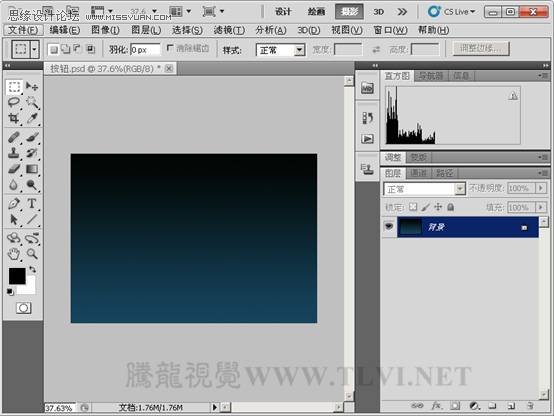
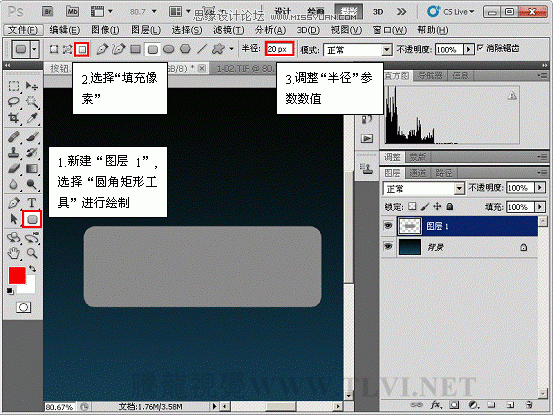
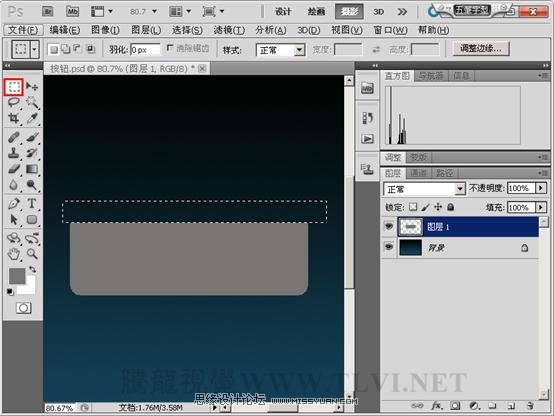
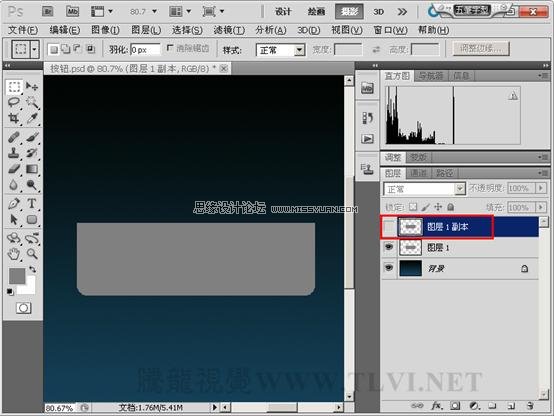
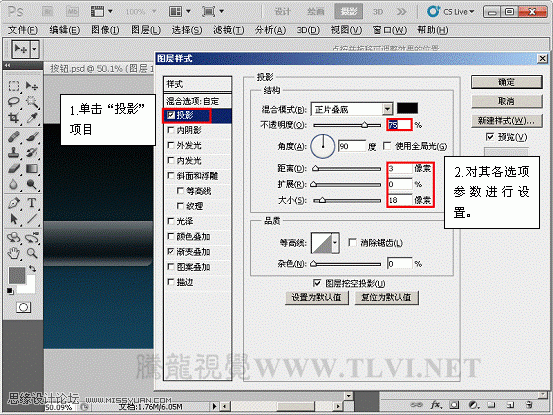
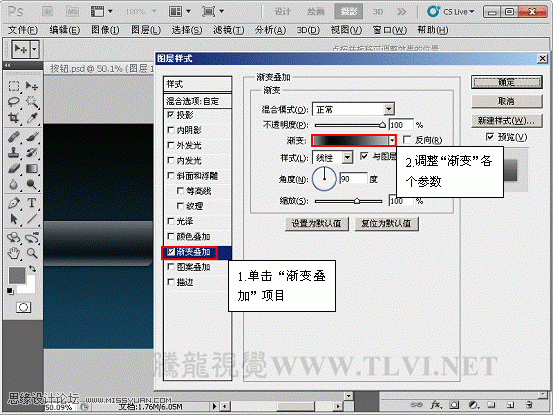
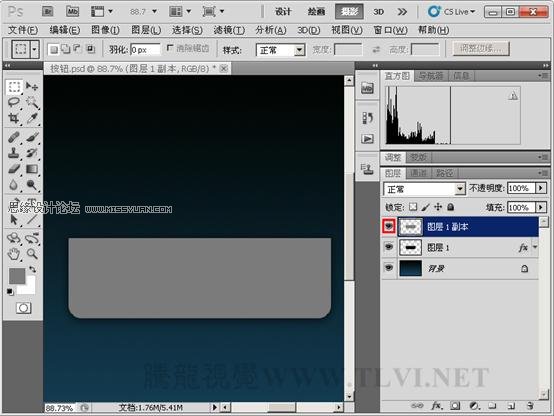
本期教程中我们将设置图层样式效果来制作一个表面有丰富纹理的按钮特效,制作中主要使用“图案叠加”图层样式载入自定义的图案效果,使按钮表面产生斜纹效果。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
-
 Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20