Photoshop样式教程:制作透明波浪底纹导航条特效(2)
文章来源于 腾龙设计,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-09
(9)复制形状 1图层,得到形状 1 副本图层,并将形状 1 副本图层的图层样式删除,效果如图所示。 (10)为形状 1图层添加渐变叠加图层样式,并设置其各项参数。 (11)按下确定按钮,关闭图层样式对话框,设置图层的填充
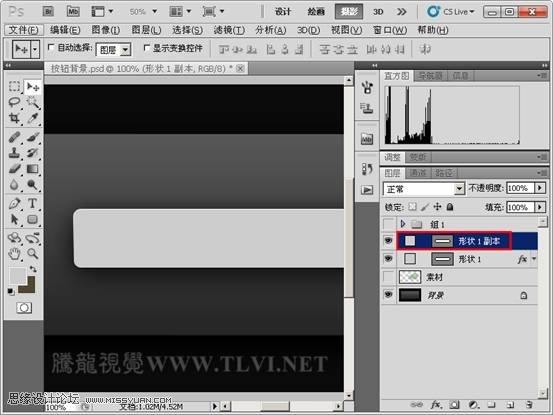
(9)复制“形状 1”图层,得到“形状 1 副本”图层,并将“形状 1 副本”图层的图层样式删除,效果如图所示。

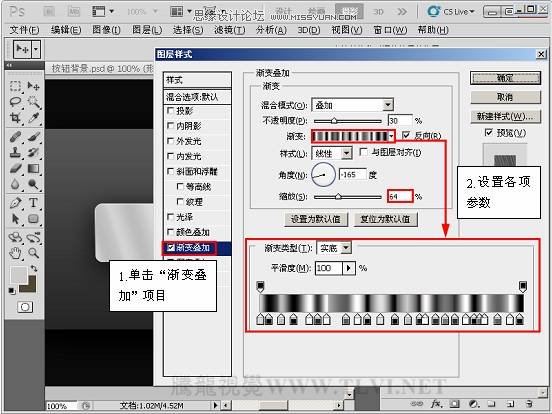
(10)为“形状 1”图层添加“渐变叠加”图层样式,并设置其各项参数。

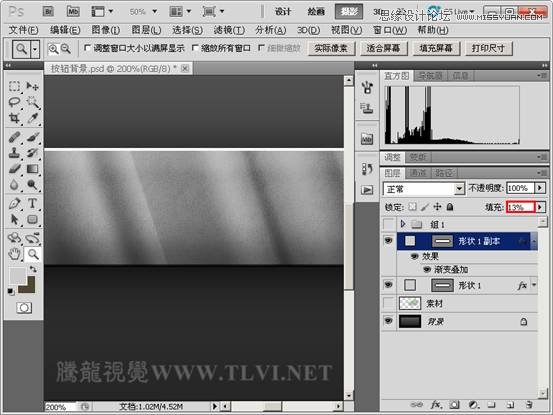
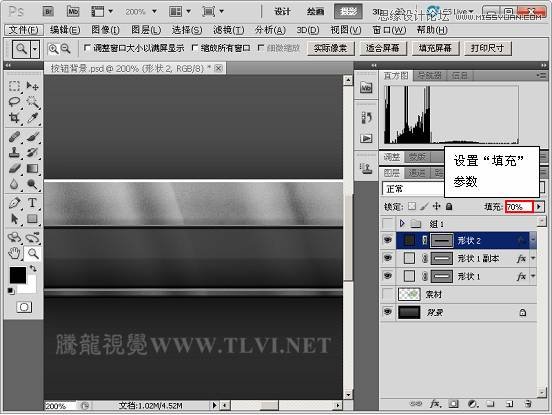
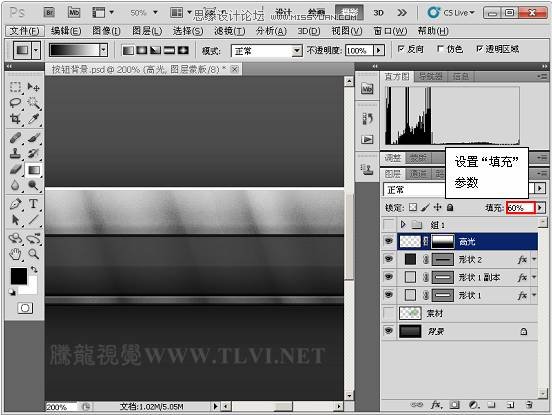
(11)按下“确定”按钮,关闭“图层样式”对话框,设置图层的“填充”参数,效果如图所示。

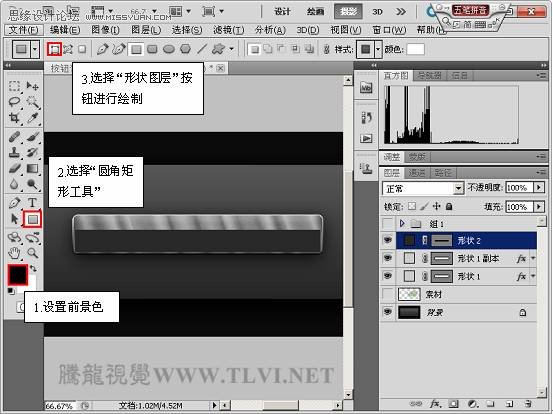
(12)选择“矩形工具”,在打开的工具选项栏中选择“形状图层”按钮,创建“形状 2”图层。

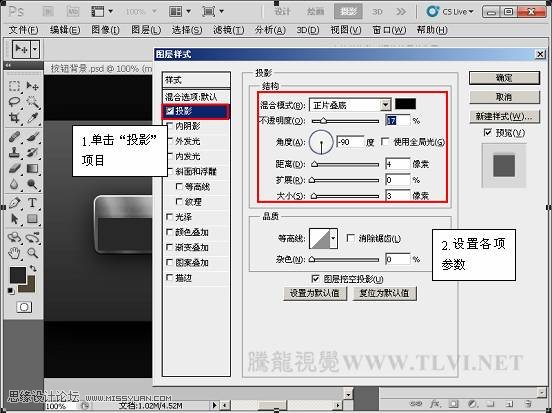
(13)为“形状 2”图层添加图层样式,单击“投影”项目,并设置其各项参数。

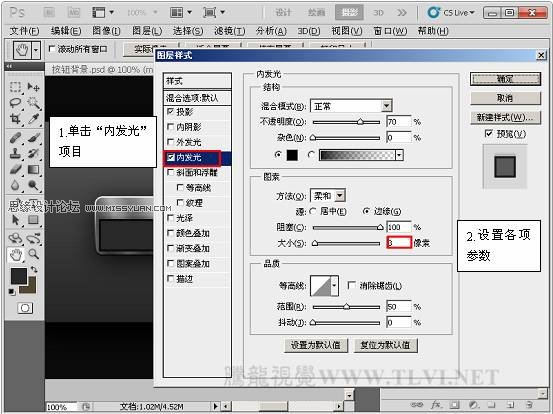
(14)单击“内发光”项目,并设置其各项参数。

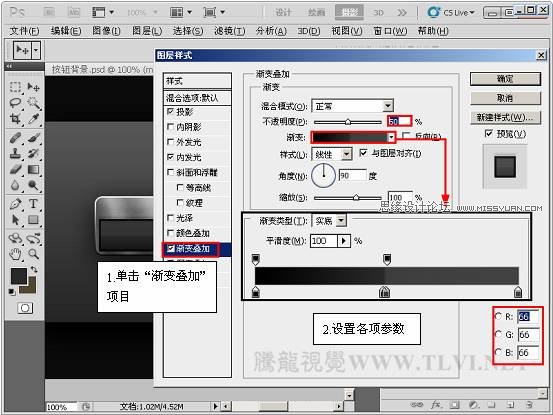
(15)单击“渐变叠加”项目,并设置其各项参数。

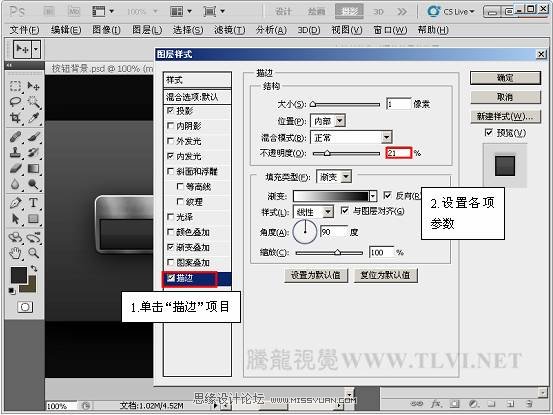
(16)单击“描边”项目,并设置其各项参数。

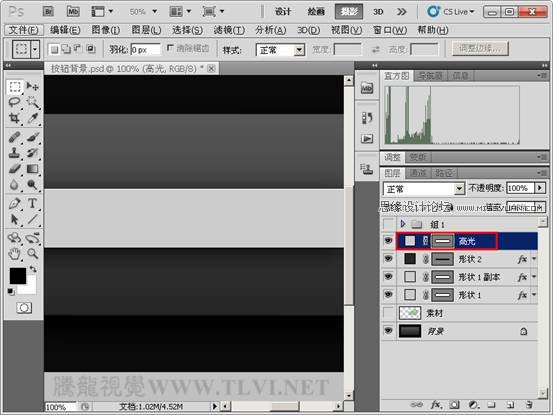
(17)按下“确定”按钮,关闭“图层样式”对话框,设置“填充”参数,效果如图所示。

(18)复制“形状 1”图层,得到“形状 1 副本 2”图层并命名为“高光”,并将其图层的图层样式删除。

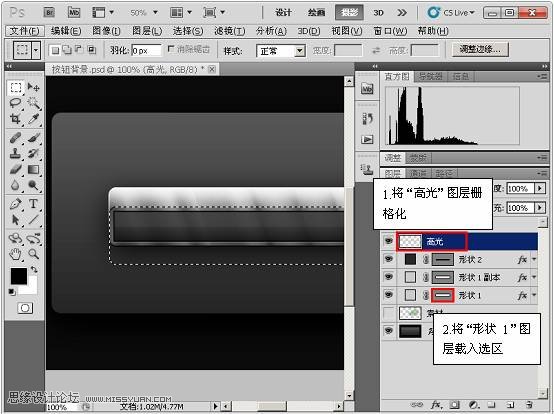
(19)将“高光”图层栅格化,按下键的同时单击“形状 1”图层,将其载入选区,移动选区位置,对“高光”图层进行修整。

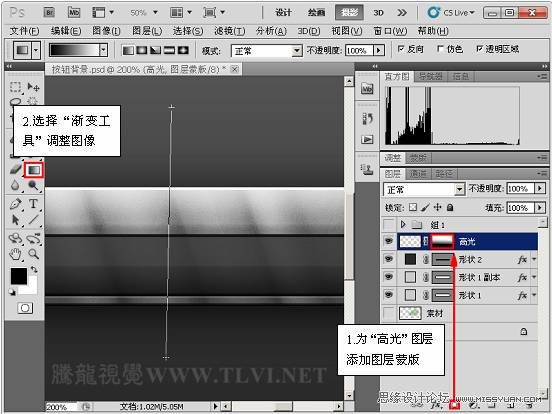
(20)为“高光”图层添加图层蒙版,选择“渐变工具”调整图像。

(21)设置“填充”参数,效果如图所示。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
-
 雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
雕刻效果:用PS制作文字雕刻特效海报
相关文章21682019-04-10
-
 Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
Photoshop制作霓虹等特效的灯牌
相关文章5162018-06-30
-
 Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
-
 Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
Photoshop制作卷边特效的创意海报
相关文章10702018-01-28
