Photoshop样式教程:制作透明玻璃雪花按钮
文章来源于 腾龙设计,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-25
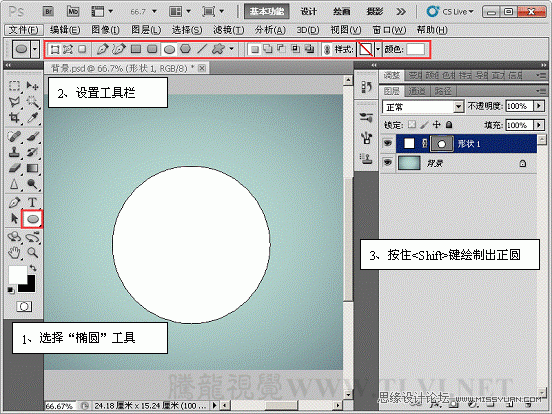
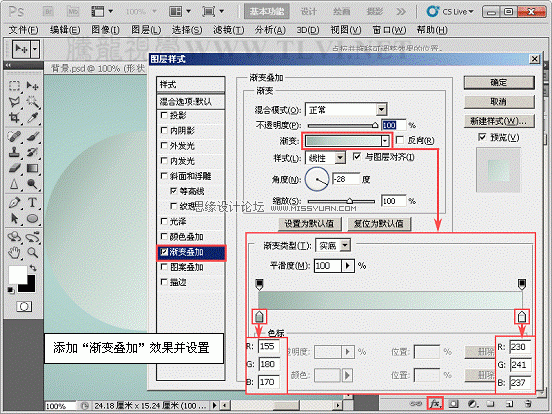
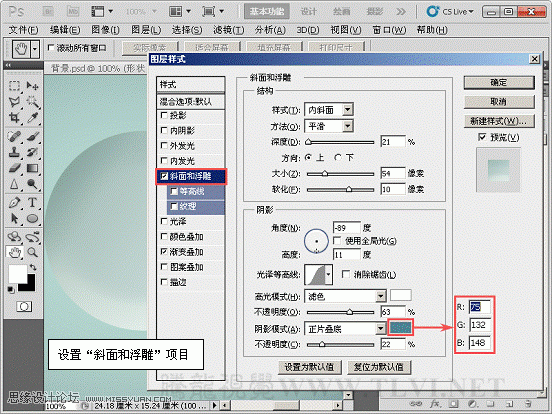
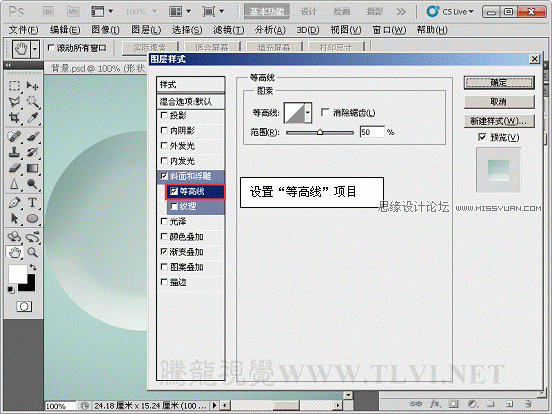
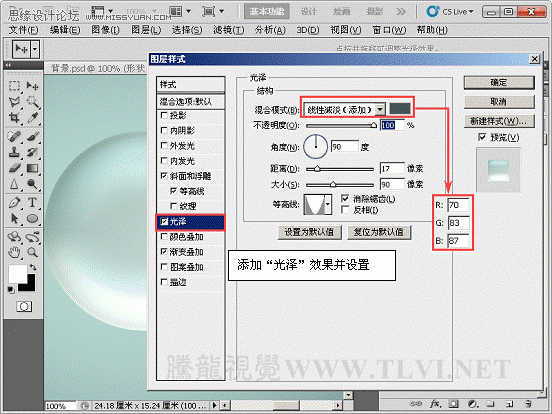
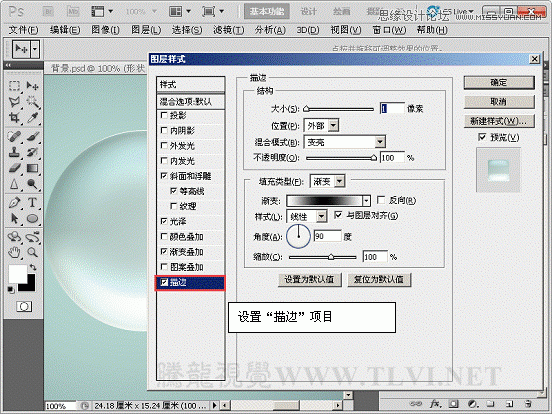
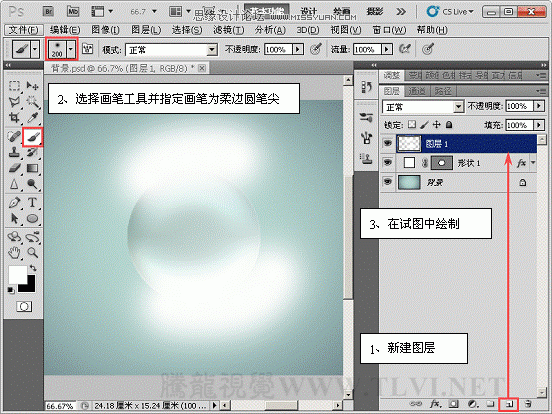
本期教程中我们将设置图层样式效果来制作一个透明玻璃雪花按钮,制作中主要使用了 “渐变叠加”、“斜面雨浮雕”、“光泽”等图层样式效果。按钮的透明效果则是通过设置“光泽”样式中的图层叠加制作的,具体的方法读者可跟随教程同步制作并逐步了解。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 化妆品精修:用PS给玻璃质感瓶子精修
相关文章9012019-11-05
化妆品精修:用PS给玻璃质感瓶子精修
相关文章9012019-11-05
-
 电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
-
 Photoshop制作雨后玻璃水珠流动效果
相关文章27702018-10-19
Photoshop制作雨后玻璃水珠流动效果
相关文章27702018-10-19
-
 Photoshop精修玻璃材质的化妆品包装瓶
相关文章6682018-10-15
Photoshop精修玻璃材质的化妆品包装瓶
相关文章6682018-10-15
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13