Photoshop设计粗糙质感效果的网页(2)
文章来源于 站酷,感谢作者 Lander翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-09-29
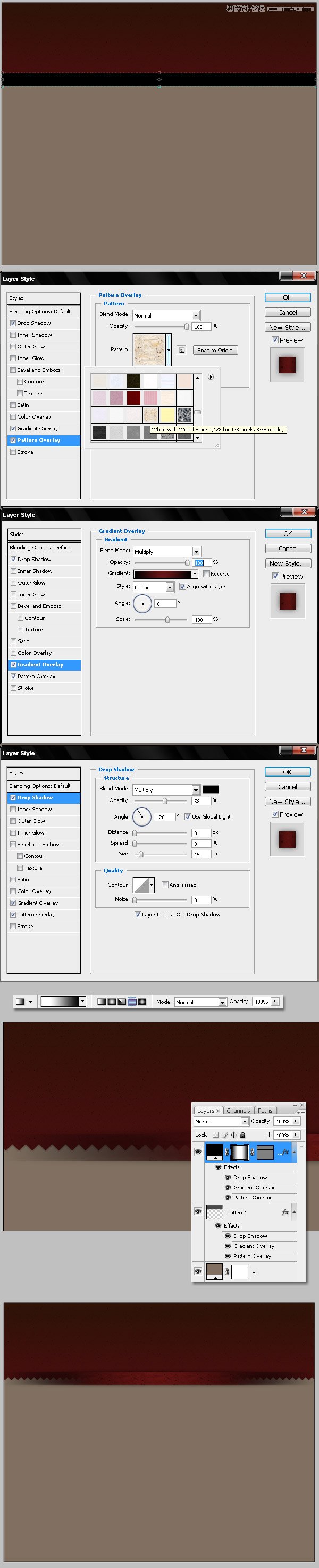
第5步 再次在我们的设计文件里建议一个新层, 绘制矩形的高度为300像素使用矩形工具。 前往过滤器,并添加图案叠加,乐一模式覆盖,黑色红色黑色渐变叠加, 和软阴影。 作为参考使用下面的图像的值。下一步, 添加
第5步
再次在我们的设计文件里建议一个新层, 绘制矩形的高度为300像素使用矩形工具。 前往过滤器,并添加图案叠加,乐一模式覆盖,黑色红色黑色渐变叠加, 和软阴影。 作为参考使用下面的图像的值。下一步, 添加一个隐藏所有图层蒙版“, 并绘制一个黑色到白色到黑色反射层上的梯度 口罩,你会得到类似下图的底部。

第6步
命名为“轻,“并应用高斯模糊半径为50像素到它。 我创建了一个额外的指南,画中的光中心 头。 下面的导航栏上的删除一切,改变层的 混合模式为颜色减淡。

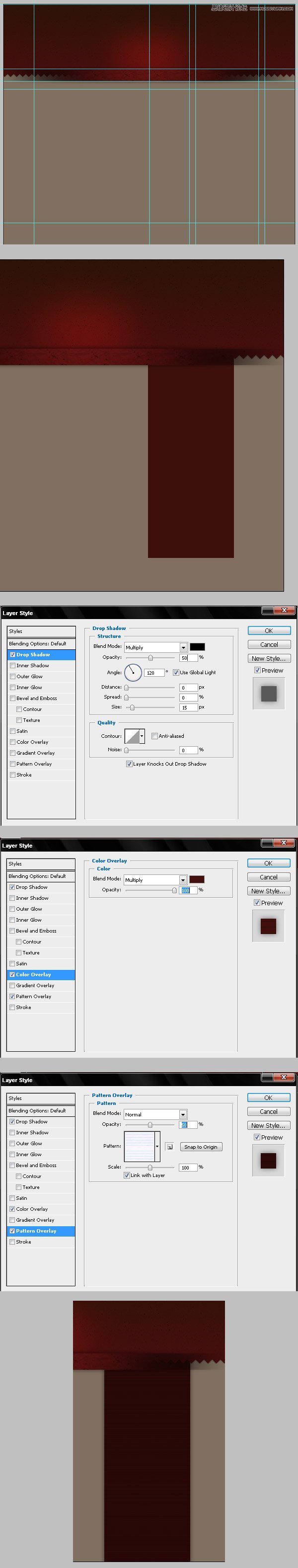
第7步
一个颜色叠加,和图案叠加。
在这一点上,你必须考虑你要的方式 切 将HTML图像的CSS; 这就是为什么我使用远程0px大多数阴影 当时,只有水平或垂直梯度。 在这种情况下,纹理有许多水平线。 它需要很容易转换成一个重复的背景本 许多地区。此外,这是一个很好的人来休息一下,在您的组织层 文件夹,让一切组织。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
