Photoshop设计超酷的光线冲击波效果
文章来源于 活力盒子翻译,感谢作者 糖糖翻译 给我们带来经精彩的文章!设计教程/PS教程/照片处理2010-11-16
本教程主要使用Photoshop设计超酷的光线老虎冲击效果,教程主要演示如何创建一个冲击波场景,主要学习一下怎么按照自己的意愿设计光效,下面就让我们一起来学习吧.
先看看效果图

教程资源
以下是我们将要用到的资源
Faded blue texture
Scratched metallic texture
Tiger
Chateau Noisy
Edistys font
Toxic Paint brushes
Cracked edges brushes
Smoke brushes
Young man
步骤步骤1
在Photoshop中创建一个新文件。我使用的屏幕分辨率为1920 × 1200,用灰色(#b8b8b8)填充画布。

步骤2
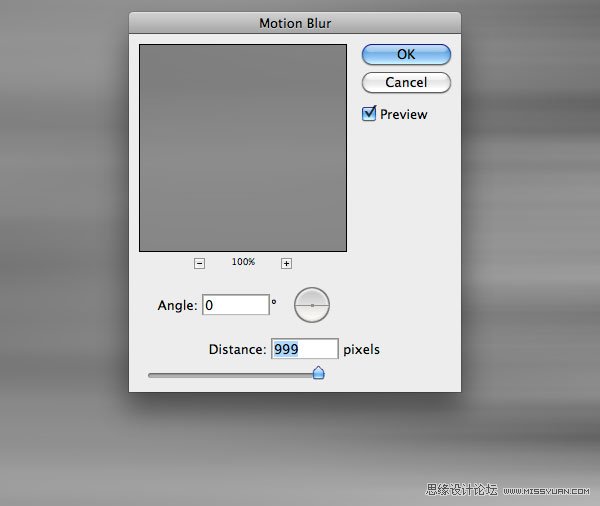
创建一个新层,填充黑色。确保前景色和背景色分别为白色和黑色,去滤镜>渲染>云。 我的目标是把这些云彩变成漂亮的线性效果。因此去滤镜>模糊>动感模糊,距离999px,角度0。设置图层为正片叠底,不透明度60%。


步骤3
下载faded blue texture纹理,把它粘贴到画布上。降低不透明度为35%。

你可以看到,左侧区域比右侧的暗。因此,使用加深工具(O)在右侧区域的边缘涂抹,使纹理更均衡。

最后创建一个新层,使用一个黑色的软笔刷(硬度0%)在画布的边缘涂抹。降低不透明度为15%左右。我们将在中心放置文本。使边缘更暗,我们要把大家的注意力移到画布的中心。

步骤4
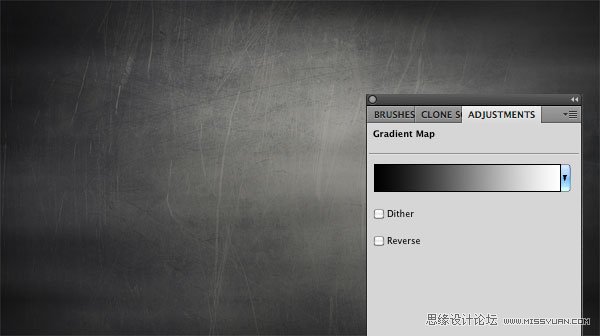
背景仍然是平面的。让我们为它添加3个调整层。首先是一个黑/白渐变(图层>新建调整图层>渐变映射),设置为叠加,不透明度70%。

其次添加一个亮度/对比度图层(图层>新建调整图层>亮度/对比度),并设置亮度-18,对比度+80。

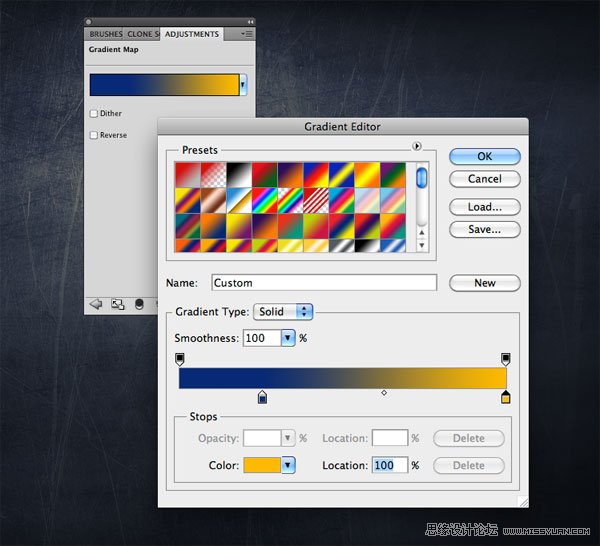
最后添加另一个渐变图层,这次使用的是深蓝色(#082a75)和橙色(#ffba00)。设置为叠加,不透明度40%。

 情非得已
情非得已
推荐文章
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
热门文章
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
-
 Photoshop制作下雨天玻璃后效果图
相关文章4502020-09-26
Photoshop制作下雨天玻璃后效果图
相关文章4502020-09-26
