Photoshop制作超酷的金属质感立体字(6)
文章来源于 活力盒子,感谢作者 luycas 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-11-23
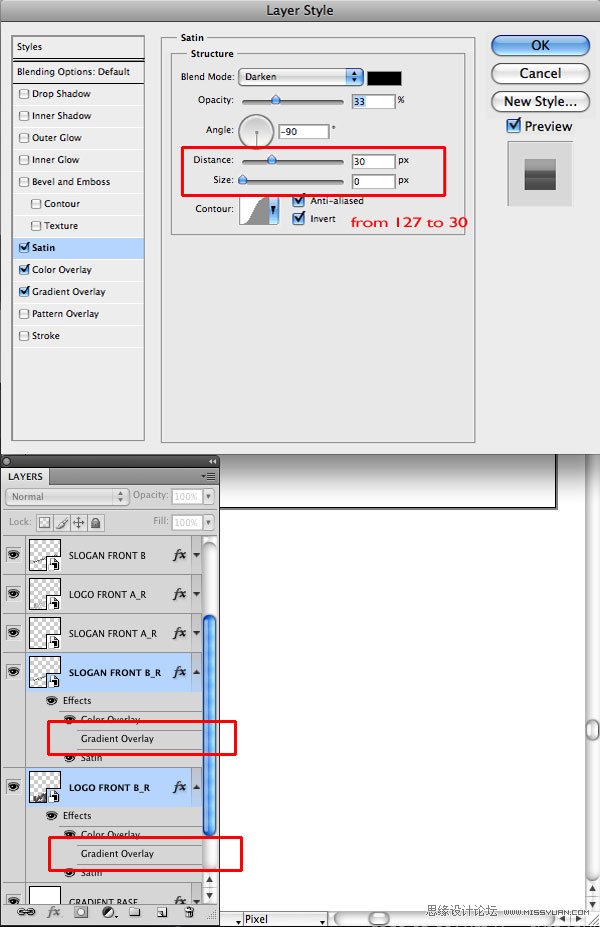
29.复制刚才制作的图层样式到LOGO FRONT B_R图层和SLOGAN FRONT B_R图层,唯一不同的是level SLOGAN FRONT B要稍作调整。在光泽面板中,距离由原来的127px降低到30px,并且去掉渐变叠加图层样式,只在图层SLOGAN FR
29.复制刚才制作的图层样式到LOGO FRONT B_R图层和SLOGAN FRONT B_R图层,唯一不同的是level SLOGAN FRONT B要稍作调整。在光泽面板中,距离由原来的127px降低到30px,并且去掉渐变叠加图层样式,只在图层SLOGAN FRONT B_R 和图层 LOGO FRONT B_R上保留。

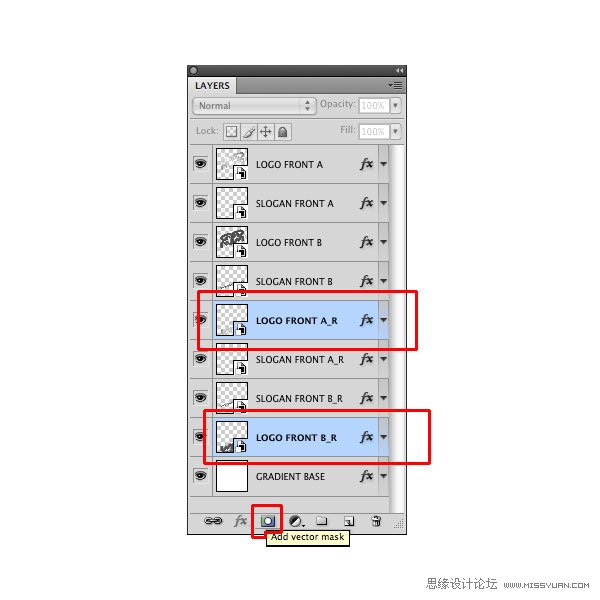
30.对图层LOGO FRONT A_R 和图层 LOGO FRONT B_R,应用图层蒙版。

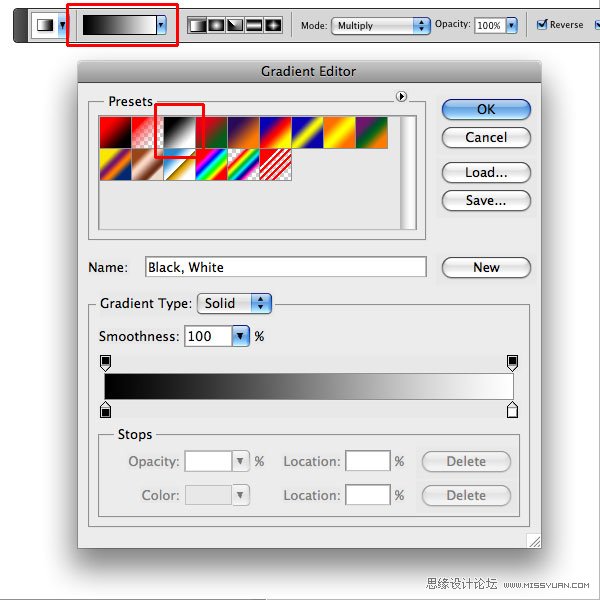
31.渐变色设置为有黑到白,角度15°。

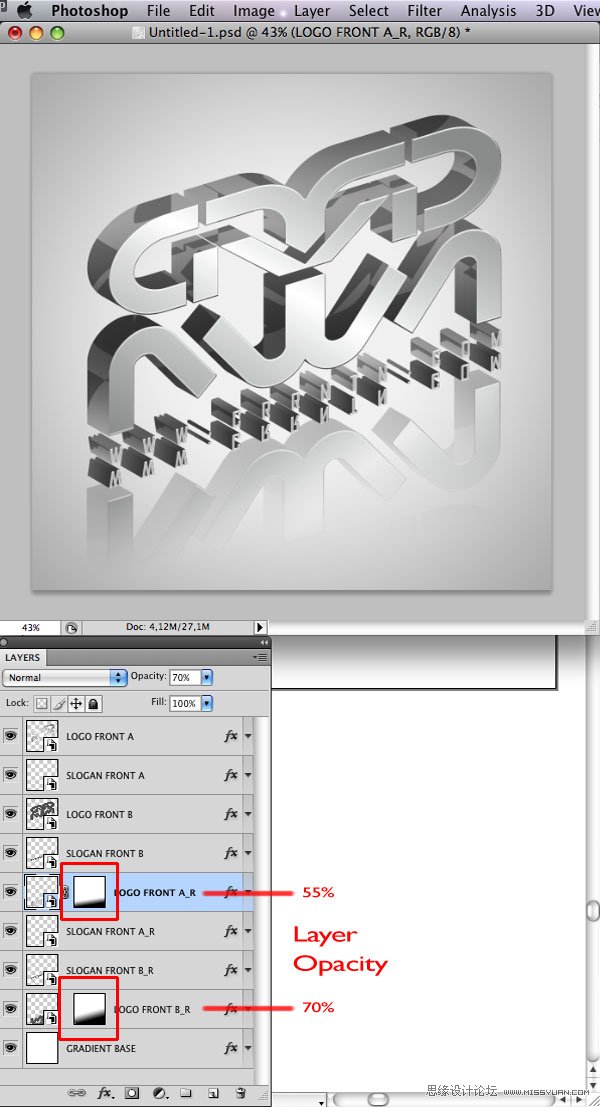
32.图层LOGO FRONT B_R上的蒙版效果较图层LOGO FRONT A_R一定要更强一些。因为这样做能更好地遮住深色部分。分别降低两图层的不透明度为55%和70%。

33.把图层SLOGAN FRONT B_R的不透明度设为40%,图层SLOGAN FRONT A_R
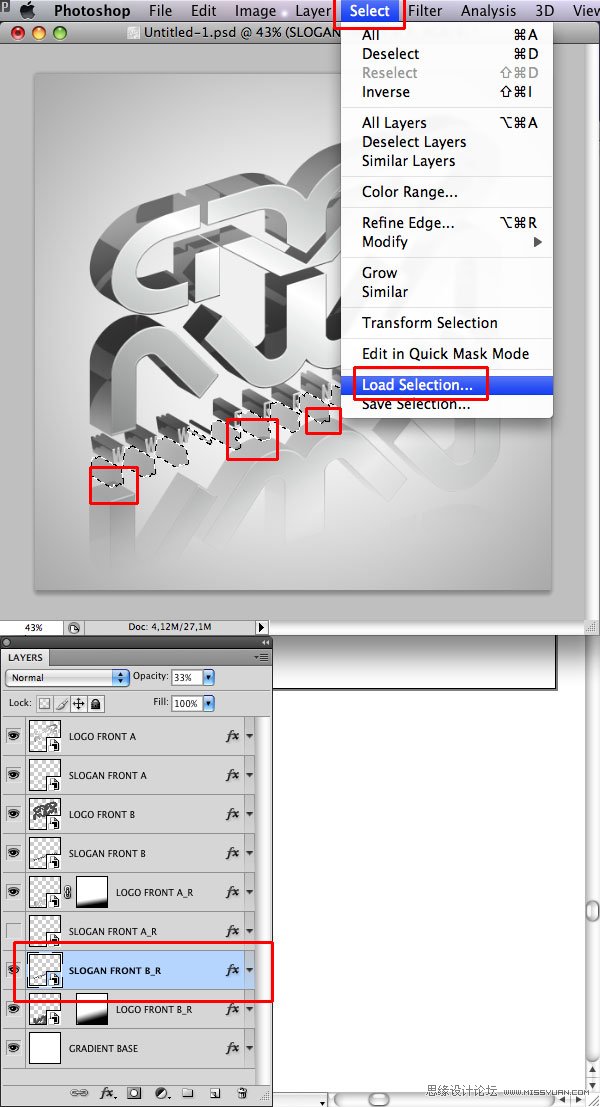
75%。为了解决透明部分的重叠问题,在图层SLOGAN B_R FRONT和图层LOGO FRONT B_R中间,选中图层“SLOGAN FRONT B_R”,通过选择-载入选区激活选区。

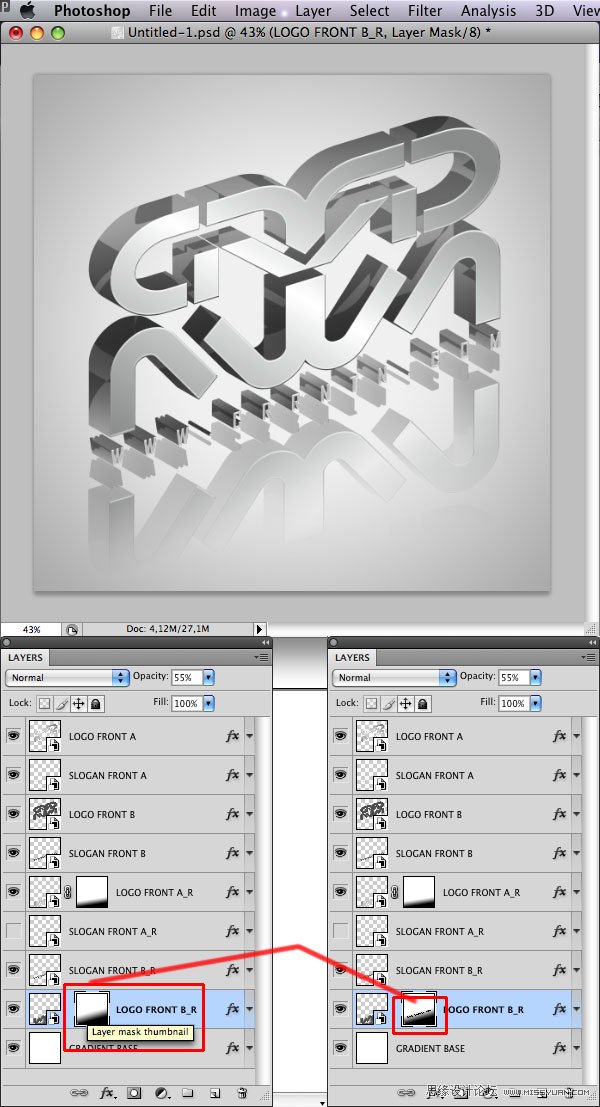
34.选中图层LOGO FRONT B_R的图层蒙版,应用黑色填充。

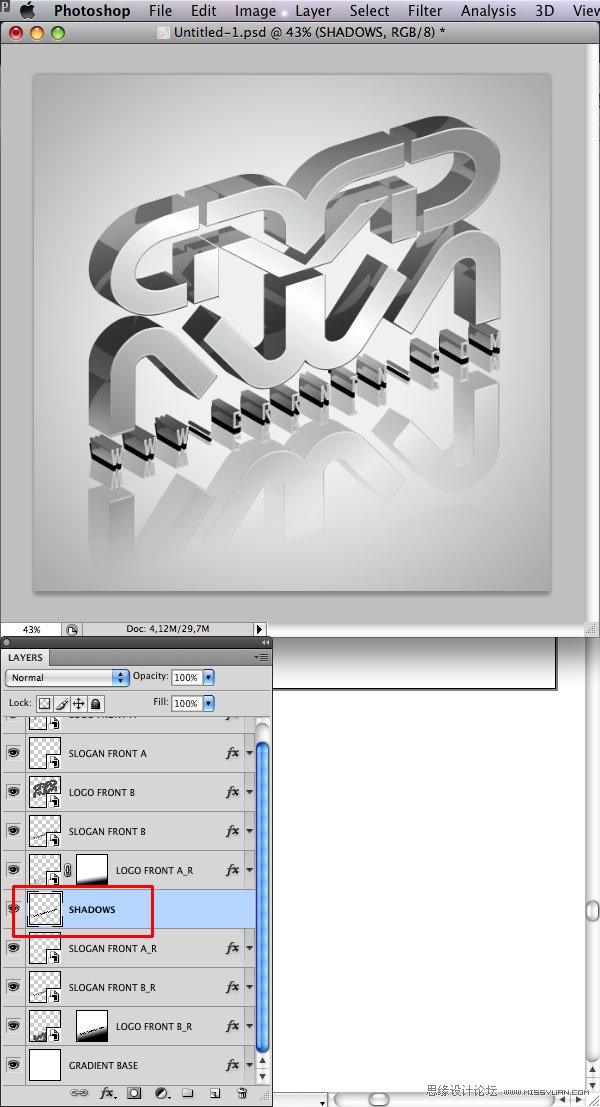
35.创建投影,通过选择-选区载入选区,新建图层,重命名为“SHADOWS”,用黑色填充选区,置于图层LOGO FRONT A_R和图层SLOGAN FRONT A_R之间,使用方向键,向下移动一点位置,露出投影部分。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 金属文字:用PS制作金属火焰艺术字
相关文章9452020-03-11
金属文字:用PS制作金属火焰艺术字
相关文章9452020-03-11
