Photoshop制作漂亮前卫的web按钮
文章来源于 一起PS吧,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-02-23
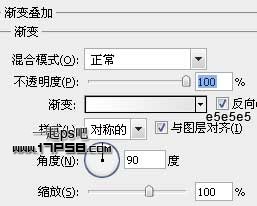
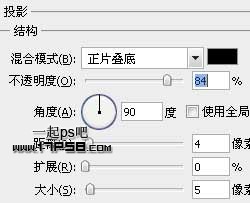
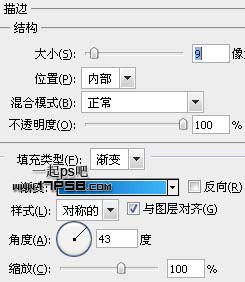
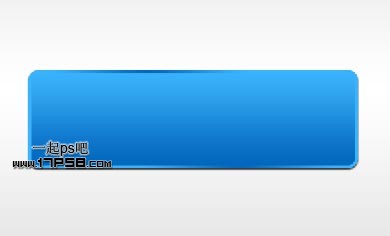
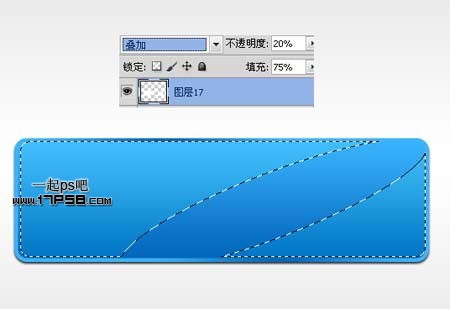
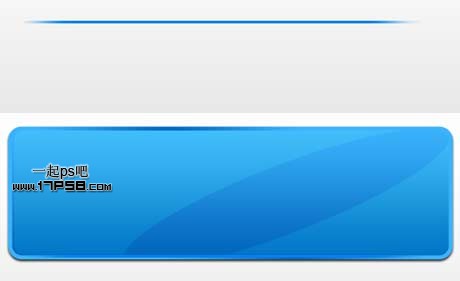
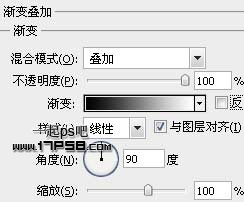
本教程介绍如何使用Photoshop绘制时尚质感的的网页按钮,主要通过软件的自定义形状工具和图层样式来完成,下面让我们一起来学习吧。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
Photoshop设计科技感十足的播放器按钮
相关文章4342018-05-18
-
 Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
Photoshop绘制按钮为主要元素的APP图标
相关文章8852017-12-20
-
 Photosho快速制作漂亮的播放器图标教程
相关文章8642017-09-13
Photosho快速制作漂亮的播放器图标教程
相关文章8642017-09-13
-
 Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
Photoshop巧用图层样式制作旋转按钮教程
相关文章5492017-06-05
-
 Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
Photoshop设计紫色风格的圆形按钮图标
相关文章5432017-06-05
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
Photoshop绘制立体质感的拨号键盘图标
相关文章9452017-05-25
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08