Photoshop设计多彩立体效果的光感文字(2)
文章来源于 活力盒子翻译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/文字特效2011-07-13
- 右击其他文本图层,选择粘贴图层样式。这将对新的文本图层应用同样的图层样式及同样的值。 - 为了缩放风格,右击图层效果图标,选择缩放效果。 - 改变缩放的值,使风格符合字体的尺寸。 步骤3: - 设置前景色为#
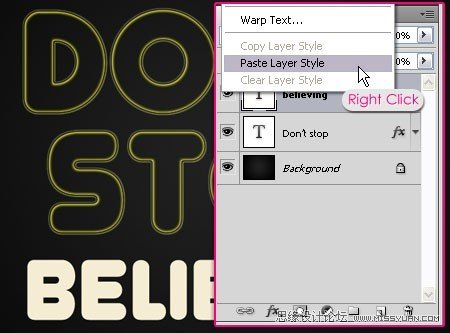
- 右击其他文本图层,选择粘贴图层样式。这将对新的文本图层应用同样的图层样式及同样的值。

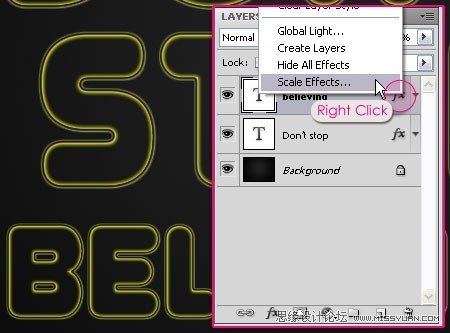
- 为了缩放风格,右击图层效果图标,选择缩放效果。

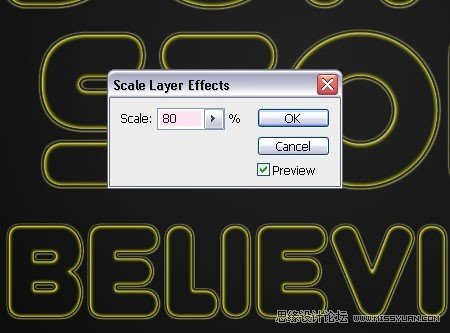
- 改变缩放的值,使风格符合字体的尺寸。

步骤3:
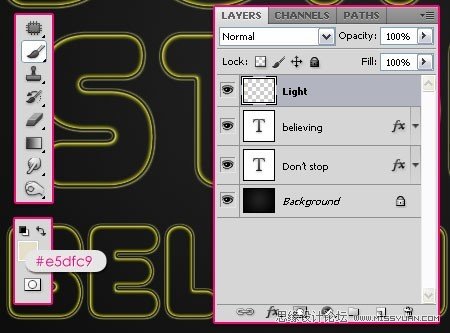
- 设置前景色为# e5dfc9。在所有图层的上方创建一个新层并命名为“Light”。

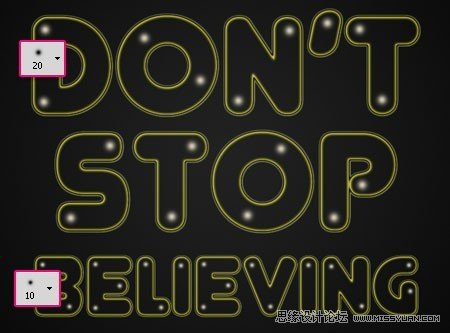
-使用画笔工具开始在字母上点缀圆点。使用一个柔软的圆形笔刷,并设置其大小20(大字体),小字体为10.

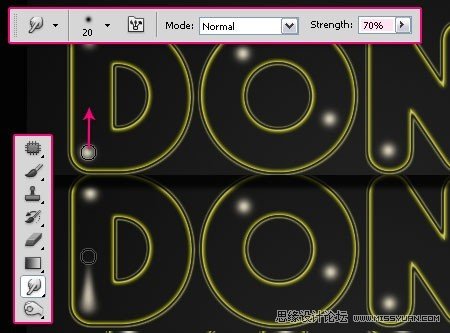
- 完成点之后,选择海绵工具,并设置强度值为70%。开始往不同的方向涂抹点。使用相同的笔刷大小(20和10)。

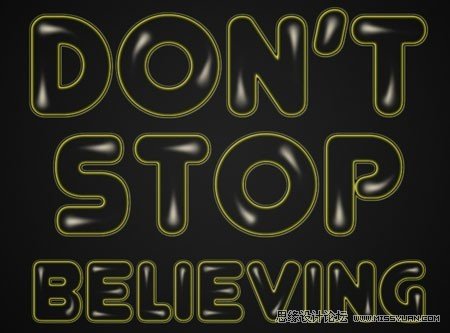
- 这时文本看起来应该像这样:

步骤4:
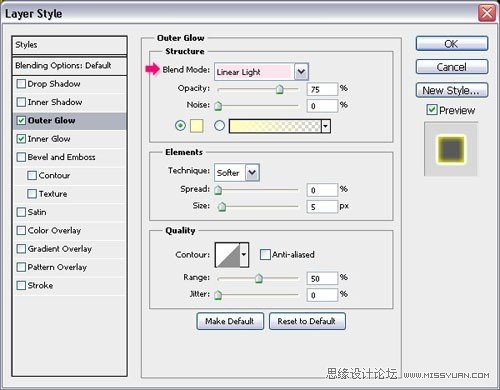
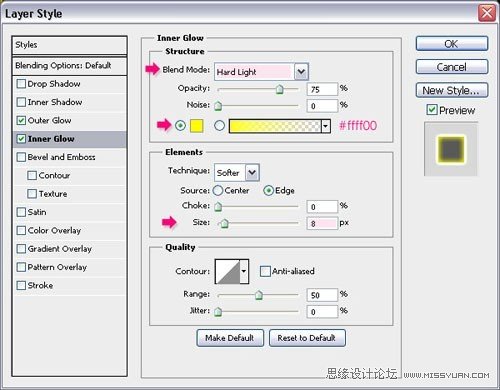
双击“Light”图层应用下列风格:
- 外发光:改变混合模式为线性光。

- 内发光:改变混合模式为硬光,颜色为# ffff00,大小为8。

- 这将对涂抹的点添加一些发光效果。

步骤5:
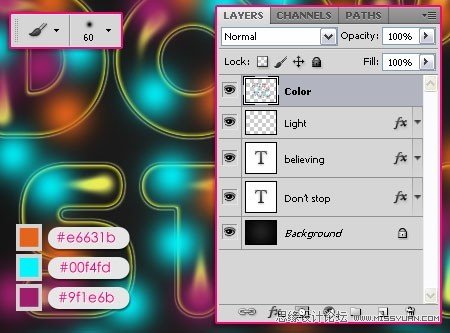
- 是时候添加一些明亮的颜色了。在所有图层的上方创建一个新层并命名为“Color”。使用一个柔软的圆形笔刷,并设置其大小大约60像素,在文本周围涂抹小的彩色圈。不要做得太多了,留一些空间。
颜色使用#e6631b、# 00 f4fd和# 9 f1e6b。你也可以选择你喜欢的颜色。

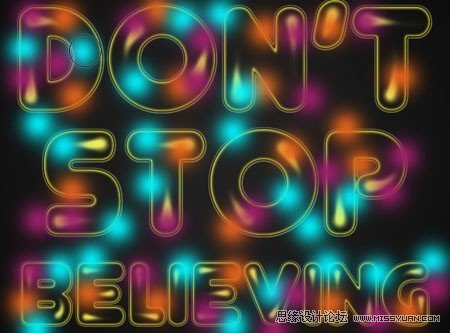
- 你应该得到下图的效果。

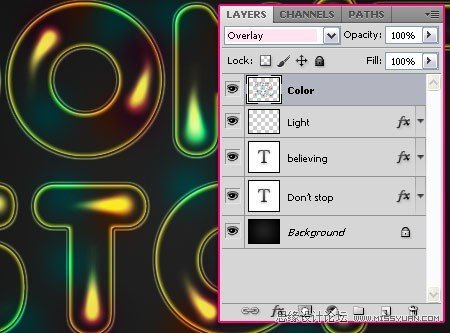
- 改变“Color”图层的混合模式为叠加。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
