Photoshop制作一个蓝色海洋风格网页模板(4)
文章来源于 夕木木,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-08-30
14.添加一条新的参照线:550px.接下来我们来做内容的背景。选择圆角矩形工具并设圆角半径为:15px,从参照线:550px到页面的底部。 15。添加一条参考线:680px;从这个参考线到550px那条之间,添加类似公告栏文字。
14.添加一条新的参照线:550px.接下来我们来做内容的背景。选择圆角矩形工具”并设圆角半径为:15px,从参照线:550px到页面的底部。

15。添加一条参考线:680px;从这个参考线到550px那条之间,添加类似“公告栏”文字。

16。添加一条参考线:880px,和参考线:680px之间,使用“矩形工具”绘制一个矩形,填充任一颜色,
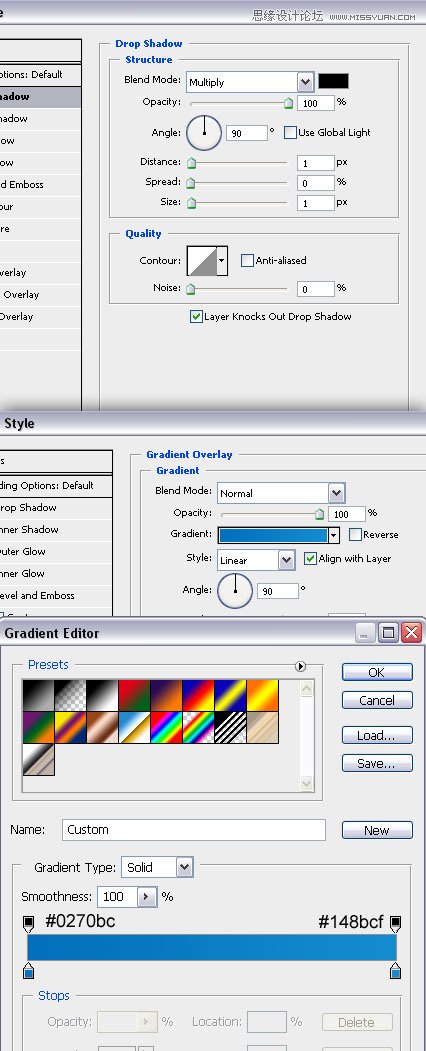
并添加如下图的“图层样式”。

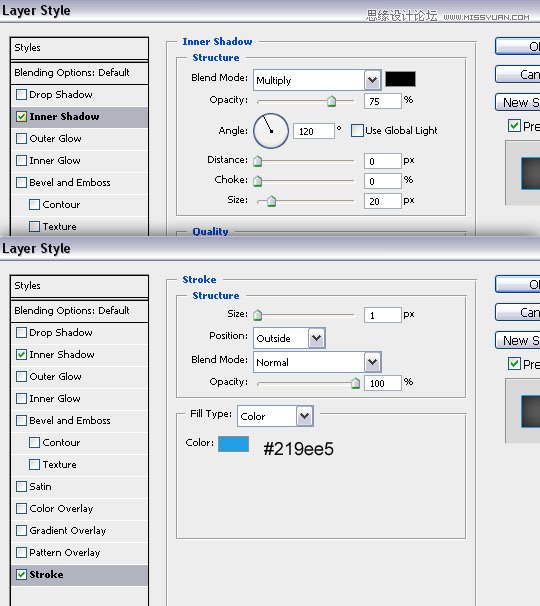
添加一些尺寸为:180*135px的图片,并设“图层样式”。

17.接下来我们给图片的两边加一个“箭头”,使用“自定义图形”选择一个箭头的形状,并设置“图层样式”(颜色叠加:#87cdf5)


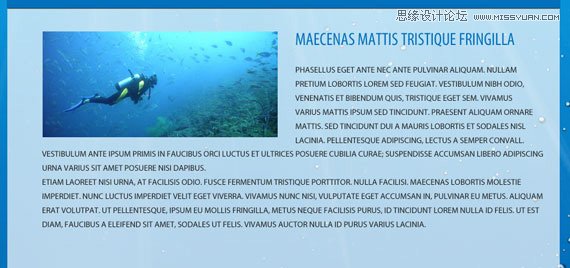
18。添加图片和文字,如下图:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
