Photoshop设计销售iPhone5应用程序的网站(3)
文章来源于 未知,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-08-02
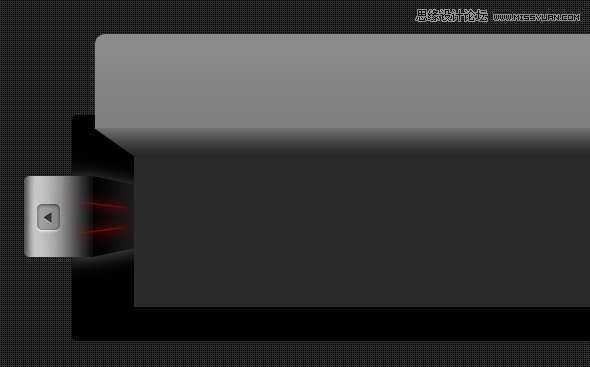
21、右键单击你的图层面板,格式化该层,删除底部的圆角部分。 22、使用滤镜杂色添加杂色,平均分布,数值2,单色。 (注:这步同样比英文教程做了扩展操作,篇幅有限,详细请见附带源文件内的设置) 23、可以添加一
21、右键单击你的图层面板,格式化该层,删除底部的圆角部分。

22、使用滤镜>杂色>添加杂色,平均分布,数值2,单色。
(注:这步同样比英文教程做了扩展操作,篇幅有限,详细请见附带源文件内的设置)

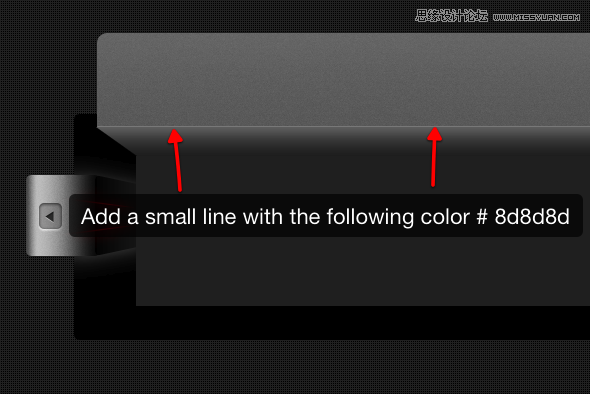
23、可以添加一个简单的1像素水平线。使用颜色:#8d8d8d。

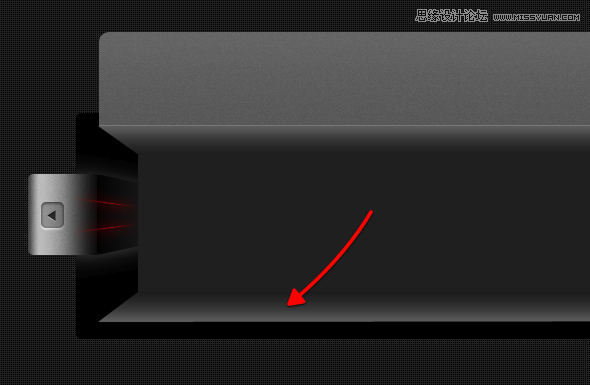
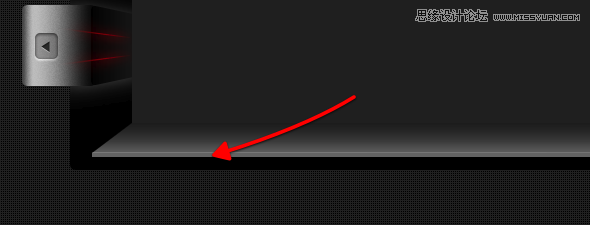
24、使用钢笔工具,在幻灯片底部绘制另一个形状,如下图。

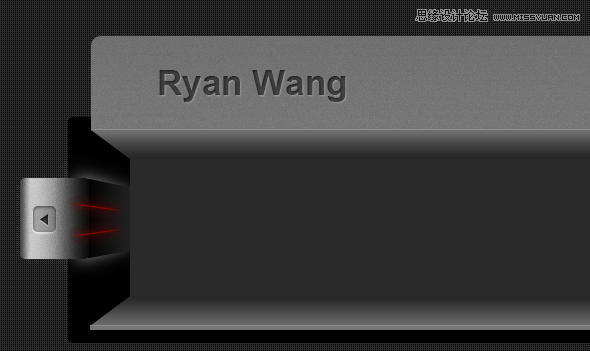
25、在顶部加入Logo。

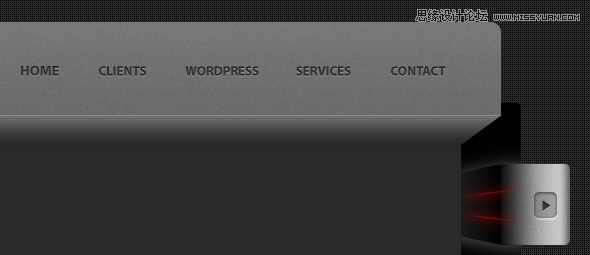
27、在Logo右侧加入导航文字。

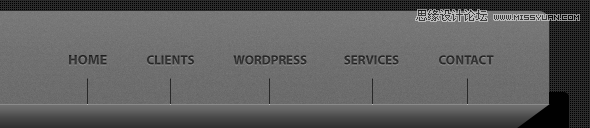
28、在每个文本菜单下添加一些简单的线条。

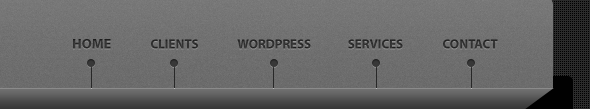
29、然后用椭圆工具在对应每个标题位置,绘制一些小圈。

30、兼顾到导航区域的统一性,在logo下方同样加些类似的设计内容。

31、现在开始填入一些iPhone Icons。

32、为每个图标放一个简单的影子。制作这个阴影效果是非常简单的。选择圆角矩形工具,填入黑色,然后应用一个模糊滤镜。

33、使用一次圆角矩形工具来创建一个简单的黑影。

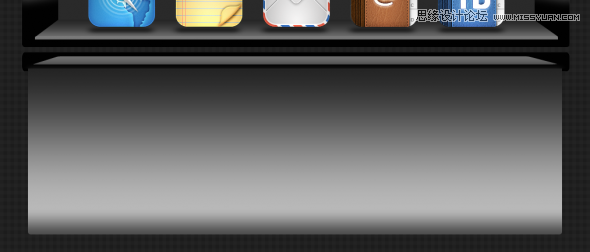
34、使用钢笔工具创建一个形状,形成透视效果。

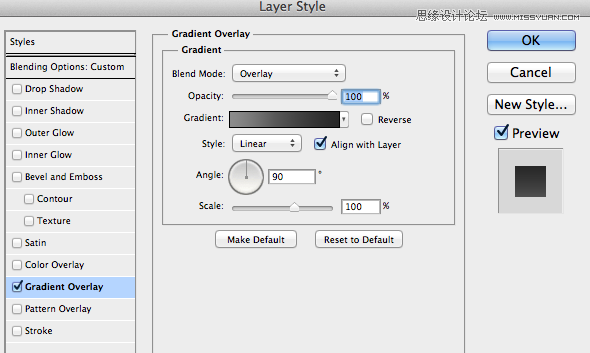
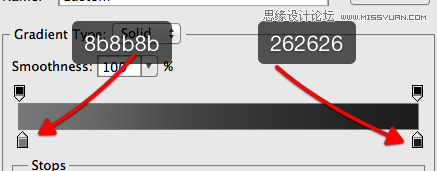
35、应用以下图层样式。


36、创建另一个形状像下面的图像。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
Photoshop设计超酷的游戏网站首页
相关文章9672017-05-10
-
 Photoshop设计超酷的应用程序软件图标
相关文章7252015-05-04
Photoshop设计超酷的应用程序软件图标
相关文章7252015-05-04
-
 Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
Photoshop设计电影导演工作室网站首页
相关文章20822014-01-07
-
 Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
Photoshop设计立体效果的网站推荐图标
相关文章5472013-01-20
-
 Photoshop设计移动APP应用类型网站
相关文章28112012-12-16
Photoshop设计移动APP应用类型网站
相关文章28112012-12-16
-
 Photoshop制作时尚复古网站
相关文章11452012-09-27
Photoshop制作时尚复古网站
相关文章11452012-09-27
-
 Photoshop设计时尚风格数码科技电子商务网站
相关文章15412012-06-12
Photoshop设计时尚风格数码科技电子商务网站
相关文章15412012-06-12
-
 网站上常见的圆角凹边按钮制作方法
相关文章12692012-05-11
网站上常见的圆角凹边按钮制作方法
相关文章12692012-05-11
