浅谈设计中应该少些质感多些版式
文章来源于 站酷,感谢作者 情非得已 给我们带来经精彩的文章!《ideas》是腾讯互动娱乐系统设计团队TGideas针对各类游戏的视觉包装设计所输出的适用性研究期刊,希望与大家分享相关经验,以及游戏类课题的交流。

本期作者:Ggao、Zaneye
1. 少些质感,多些版式
By Ggao
你是否有过,为越来越同质化的标题渐变,质感而苦恼吗?设计是否就是每天叠素材?随着越来越多平面韩国网页的出现,我们或许可以变个思路,少些质感,特效。多些设计感。
01.对于设计师
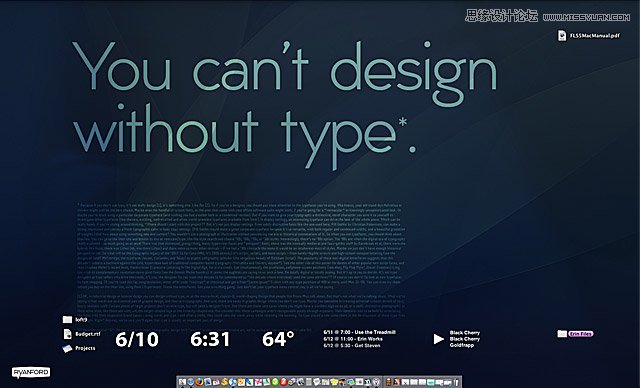
01-1 You can’t design without type

“You can’t design without type. ”
这是我很喜欢的一句话,设计应该设计什么?当没有光效质感,原画素材的时候。你怎么能快速么处理你的页面,让你的页面看起来还不错。
来一些文字的穿插组合,就可以。
如图:

01-2. 网页设计与平面设计没有不可逾越的鸿沟
上面的几个例子,可能你感觉过于平面。日常商业应用里可能不适合,但他们的精髓是一样的,优点是能被分析与复制的。我们来看些这类风格的活动页面。主要讲究的也是平面的点线面组合。
主要表现在文字大小的组合,粗细的对比,与整体页面划分的形式感上。



02.对于产品
只是设计师的个人小情结?强调版式与设计感能为我们的产品带来些什么?
在充斥着金黄的大字渐变,火焰爆炸效果,红黄色背景的国内大环境下,这样强调页面版式与布局能带来些什么?
02-1 让你的产品看上去更专业,国际化
我们对于所有产品的形容词总是大气,上流。但真正做到这一点的并不多,特别是当二者同时出现的时候,你能更明显的看出那个更专业,哪个更山寨。
如图:2-1 与 图2-2


02-2 更明确的主体,与可控的视觉焦点
同样是以上两个例子。图2-1有明确的视觉中心,几乎每个玩家打开网页后,都会被长条广告吸引。相比之下图2-2就是一盘散沙,广告位再多,也不知道重点。
02-3 相比质感流能有更稳定的品质保证与更少的修改成本
版式在页面多数以块来体现,没有很多效果,修改文字后,页面效果也不会受其影响,修改时间也很快。质感流,素材流就需要重新制作,花费时间长。对于紧急修改,时间的不到保证的情况下,质量也很难得到保证。
当然每个产品定位可能不一样,不存在绝对的好与坏。我们给出的更多是面对中高端,稳定且快速的一种视觉包装解决方案。
------------------------------------------------------------备 注------------------------------------------------------------
文中出现的国内同行作品,属文章作者为说明观点所用,妄测亦是市场、项目等同仁“合力”出品,应非原作者设计品质的体现,若有冒犯,诚望见谅。
 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop设计蓝色荧光效果的皮鞋
相关文章10012020-03-12
Photoshop设计蓝色荧光效果的皮鞋
相关文章10012020-03-12
-
 Photoshop设计复古风格的电影海报
相关文章8192020-03-04
Photoshop设计复古风格的电影海报
相关文章8192020-03-04
-
 悬浮效果:用PS制作创意的悬浮人像常见
相关文章6042019-04-11
悬浮效果:用PS制作创意的悬浮人像常见
相关文章6042019-04-11
-
 主图设计:用PS制作电商产品主图
相关文章10042019-04-10
主图设计:用PS制作电商产品主图
相关文章10042019-04-10
-
 花式咖啡:用PS设计创意的咖啡拉花
相关文章8532019-03-19
花式咖啡:用PS设计创意的咖啡拉花
相关文章8532019-03-19
-
 壁纸设计:用PS绘制黑夜和白天主题壁纸
相关文章19202019-03-16
壁纸设计:用PS绘制黑夜和白天主题壁纸
相关文章19202019-03-16
-
 噪点插画:用PS设计时尚的磨砂插画
相关文章5742019-02-15
噪点插画:用PS设计时尚的磨砂插画
相关文章5742019-02-15
-
 Photoshop设计火焰燃烧的篮球效果图
相关文章23282018-09-20
Photoshop设计火焰燃烧的篮球效果图
相关文章23282018-09-20
