Photoshop设计金黄色的3D立体按钮(2)
文章来源于 站酷,感谢作者 老三DESIGN 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-10-23
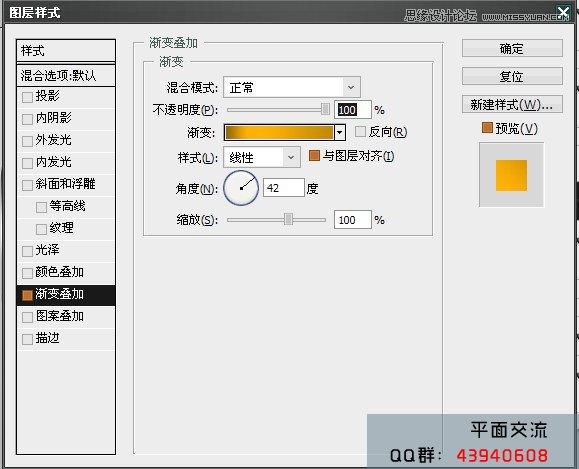
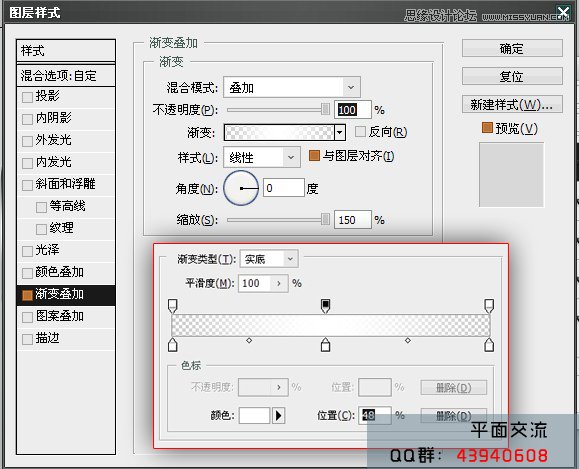
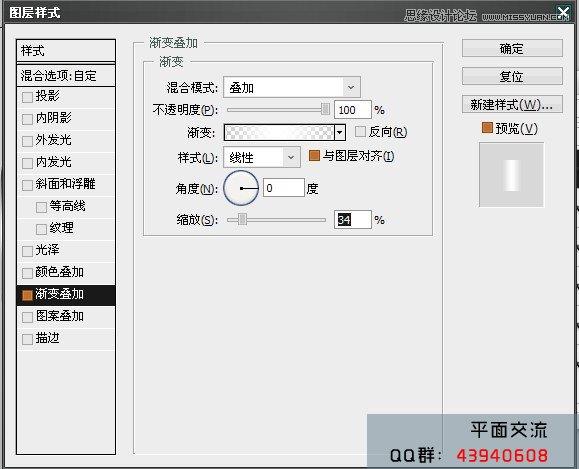
7.复制形状3.稍微适当拉长,添加图层样式 渐变颜色-946800-ffb300-c38900 8.设置完成这四个形状 我们得到下图 。 9.下面 可以用钢笔 或还用形状 看个人爱好 绘制一个类似月丫的某某【这里命为形状5】设置为叠加不
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
-
 立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
-
 立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
-
 Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
-
 Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20
Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20
-
 Photoshop设计立体插画风格的圆形图标
相关文章13672018-08-21
Photoshop设计立体插画风格的圆形图标
相关文章13672018-08-21