Photoshop设计华丽的立体钻石按钮
文章来源于 飞特网,感谢作者 寒露 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-10-24
本教程主要使用Photoshop设计金色质感的钻石按钮,教程主要使用图层样式来完成,喜欢的朋友可以一起来学习吧。
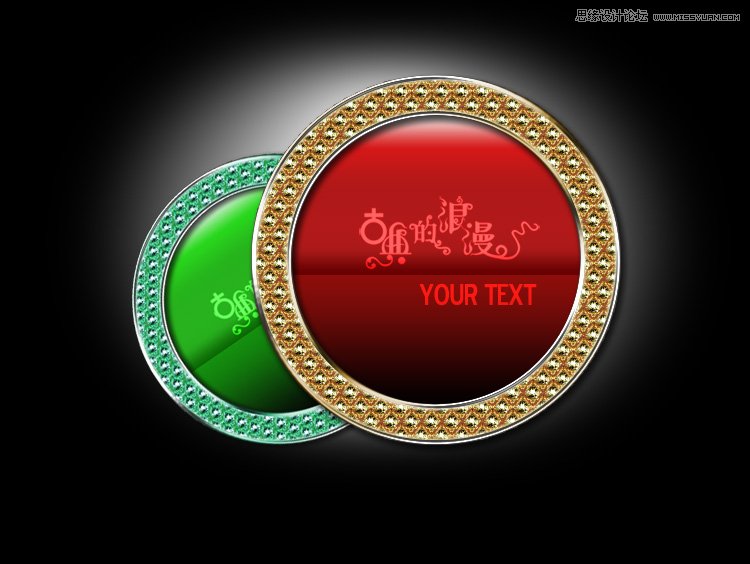
先来看看最终效果图:

具体制作步骤:
一、运行PS软件,新建一文档,输入文档名称,尺寸自定义,白色背景。
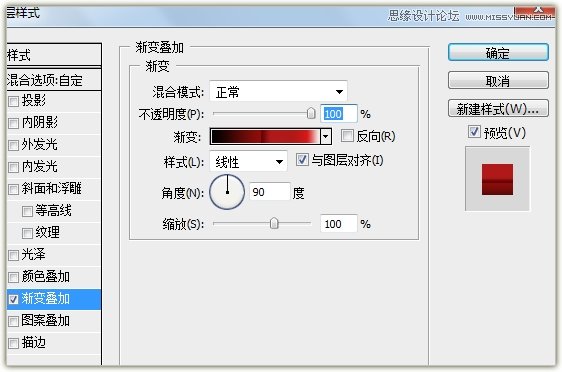
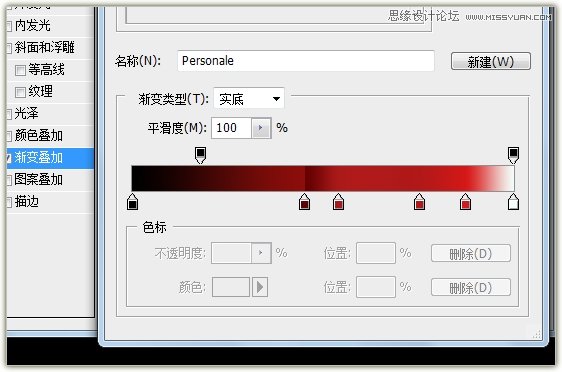
二、新建一层,选择椭圆工具,同时按Shift键拉一个白色圆形,并为其添加图层样式。首先添加渐变叠加--混合模式为正常--不透明度为100%--样式为线性,打开编辑器编辑渐变颜色,从左至右依次为#000000 #8d0d0a #650000 #ab1919 #b21818 #d51818 #ffffff,如下图:


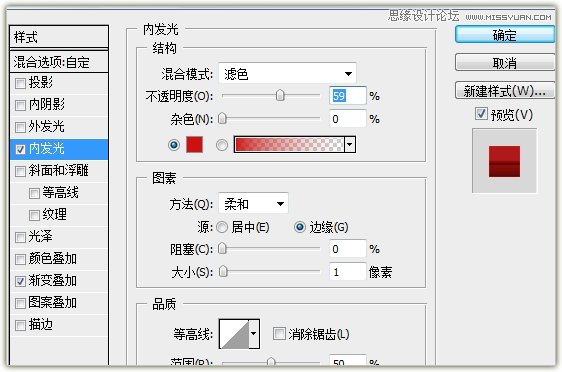
三、添加内发光样式--混合模式为滤色--不透明度59%--方法为柔和--大小为1像素,详细设置如图:

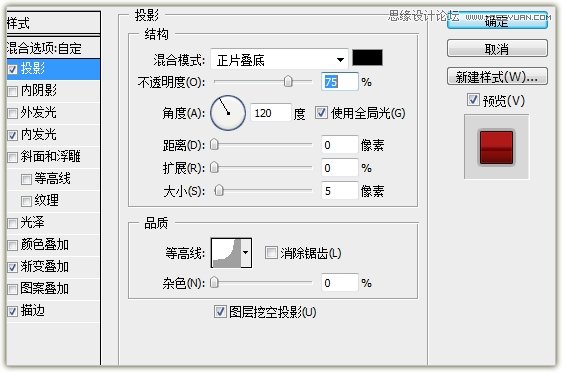
四、继续添加投影--混合模式为正版片叠底--大小为5像素,如图所示:

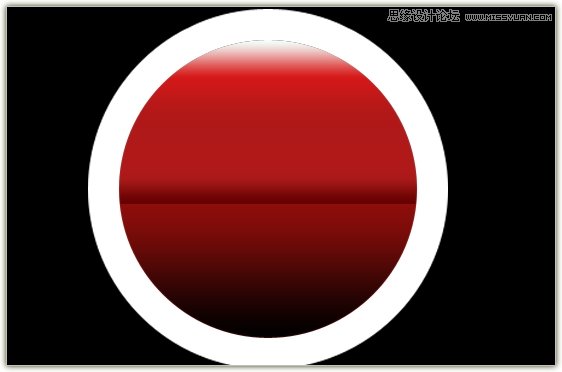
五、复制该层--得到圆形副本层并调整图层顺序放其下面,按CTRL+T,再按SHIFT+ALT拖动鼠标拉大圆形,载入圆形层的选区删除,我们便得到了一个圆环的形状。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
立体海报:用PS设计立体文字海报教程
相关文章31452019-11-01
-
 立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
立体海报:用PS制作创意的山川海报
相关文章20852019-05-22
-
 立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
立体海报:巧用PS的3D功能制作立体海报
相关文章5522018-12-25
-
 Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
Photoshop制作立体质感的下载图标教程
相关文章12192018-10-22
-
 Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20
Photoshop设计立体折纸风格的字母海报
相关文章18272018-09-20
-
 Photoshop设计立体插画风格的圆形图标
相关文章13672018-08-21
Photoshop设计立体插画风格的圆形图标
相关文章13672018-08-21
