Photoshop制作网格图案效果的凹陷字(2)
文章来源于 PS学堂,感谢作者 有烟飘过 给我们带来经精彩的文章!设计教程/PS教程/文字特效2012-12-16
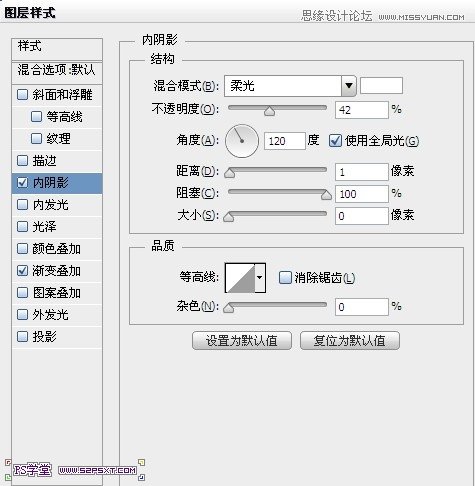
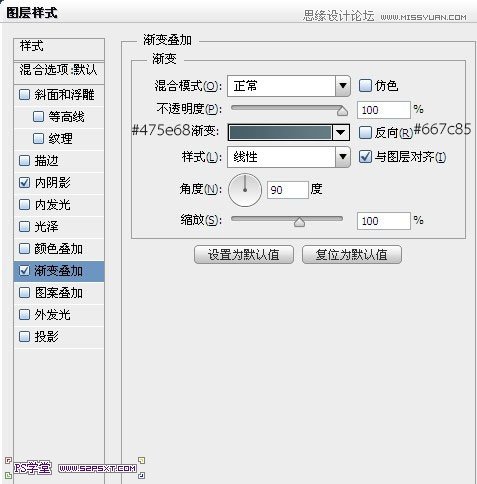
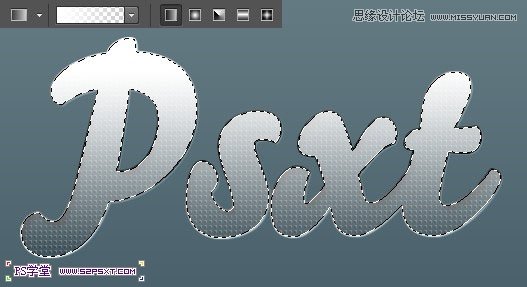
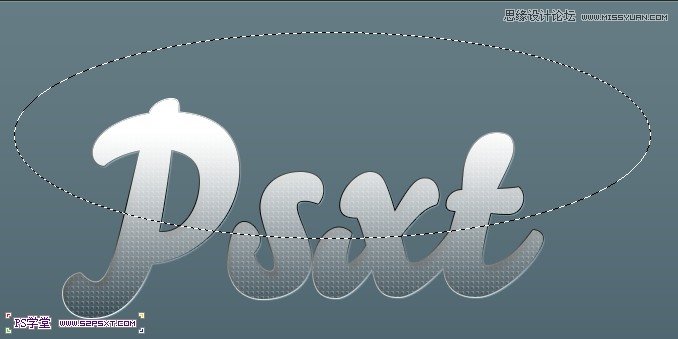
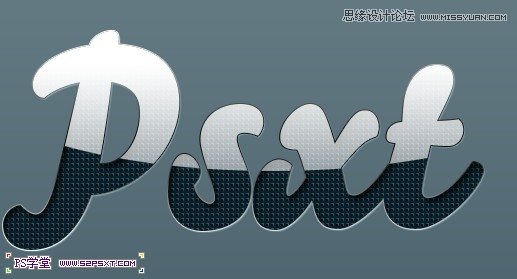
4.再好看的字体,没有好看的背景也是凸显不出来的。我们给背景图层添加图层样式如下: 5.新建图层高光,我们按住shift键点击字体图层,得到字体选区。在高光图层上拉白色到透明的选区。 6.用椭圆工具选出上半部分,
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
-
 Photoshop制作卡通风格的手绘艺术字
相关文章3932020-03-09
Photoshop制作卡通风格的手绘艺术字
相关文章3932020-03-09
-
 Photoshop制作剪纸风格的图案艺术字
相关文章12082020-03-06
Photoshop制作剪纸风格的图案艺术字
相关文章12082020-03-06
-
 Photoshop设计武汉加油黄金书法字教程
相关文章6332020-03-03
Photoshop设计武汉加油黄金书法字教程
相关文章6332020-03-03
-
 Photoshop设计舞动奇迹艺术字教程
相关文章5362020-03-02
Photoshop设计舞动奇迹艺术字教程
相关文章5362020-03-02