Photoshop设计颓废效果的立体字教程(3)
文章来源于 飞特网,感谢作者 KING 给我们带来经精彩的文章!设计教程/PS教程/文字特效2012-12-20
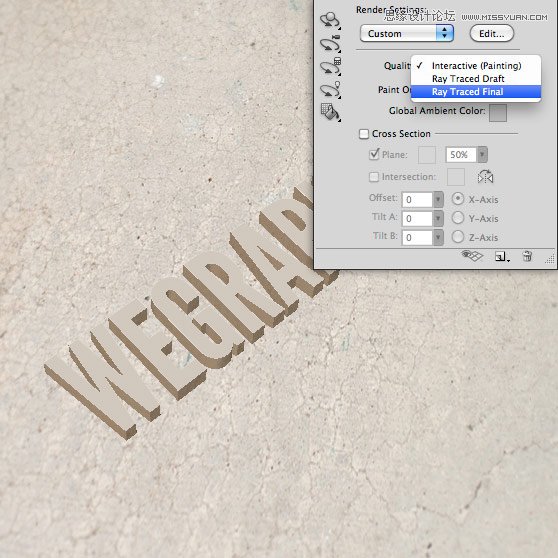
第6步 现在你会发现,文字看起来有点锯齿状。 这是因为我们还没有呈现它。 打开3D面板窗口| 3D,并选择光线跟踪决赛从下拉菜单中的质量下降。 注意:渲染将采取一点点,所以现在是一个很好的时间去抓住了一杯咖啡,
第6步
现在你会发现,文字看起来有点锯齿状。 这是因为我们还没有呈现它。 打开3D面板窗口| 3D,并选择"光线跟踪决赛"从下拉菜单中的质量下降。
注意:渲染将采取一点点,所以现在是一个很好的时间去抓住了一杯咖啡,或采取一个不起眼的突破。 我看到你回到这里,在一个位。

第7步
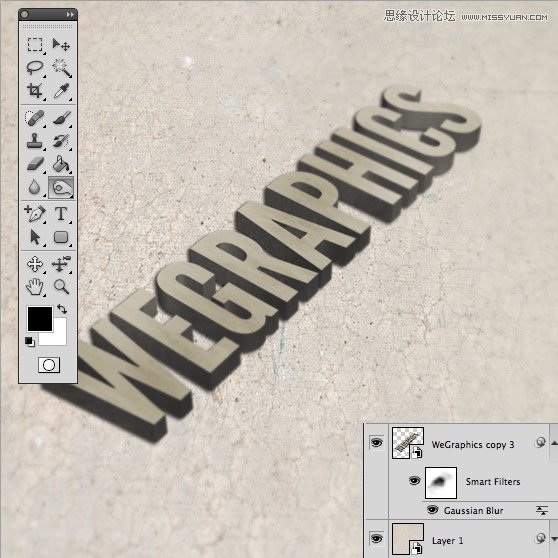
好吧,我们回来了,你有一个完整的渲染的3D文字层,看起来一切顺利和美好。 现在,我们要得到一个小实验,以实现深度和光后我们看看在这最后的几步。
开始您的3D文字层栅格化。 Ctrl +单击层和选择栅格3D。 现在你应该有一个普通的2D层......不过不用担心仍然有乐趣在了这最后几步;-)
现在,我们需要变暗的边缘,从早期到我们的3D文字层和应用高斯模糊了,有点。 我变黑文本使用加深工具(很微妙)的边缘,然后我使用智能过滤器之前,用同样的方法运用模糊。

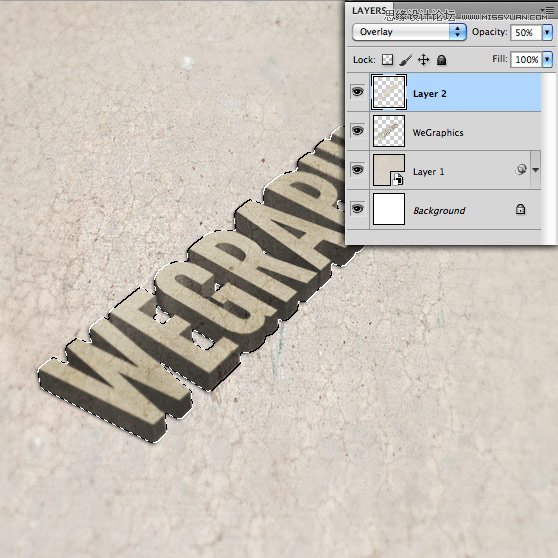
第8步
下一步,选择背景纹理层,然后命令+ 3D文字层单击缩略图。 这将使选择的背景文字的形状。

复制并粘贴到新层以上的3D文字层的选择。 设置混合模式为叠加,图层不透明度50%。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
