Photoshop合成可爱的海盗鼠船长教程(3)
文章来源于 站酷,感谢作者 sunshine_末 给我们带来经精彩的文章!设计教程/PS教程/合成教程2012-12-30
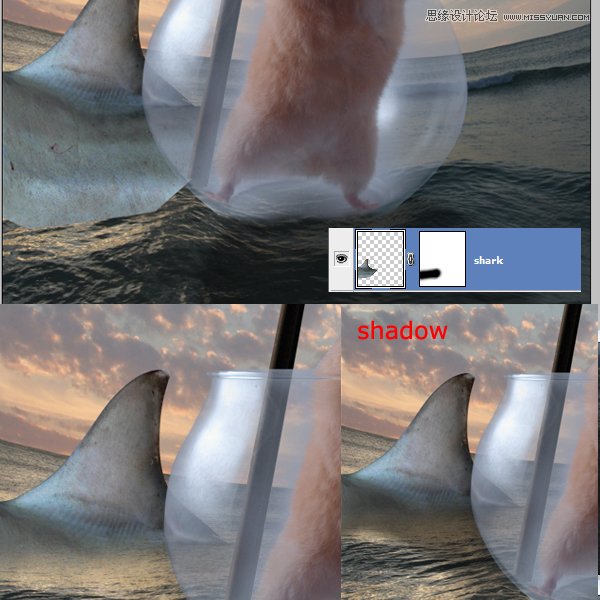
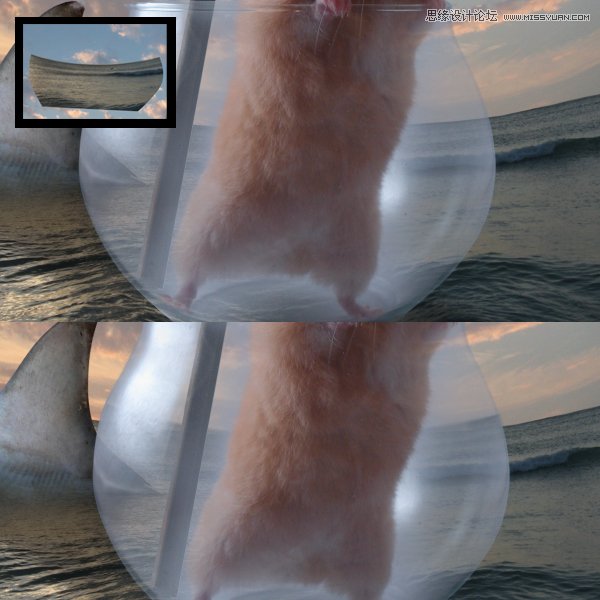
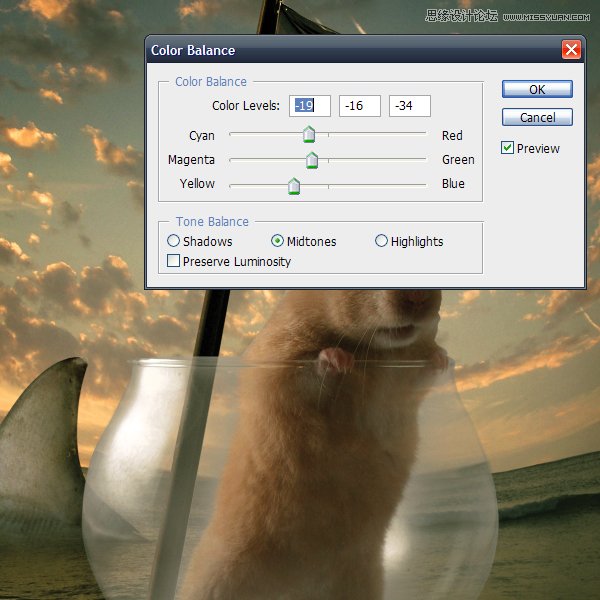
第13步 在这一步中,我们将添加鲨鱼,使这个形象更有趣。切出的鱼翅,并把它下的仓鼠层。覆盖在黑色另一层面具,画一个阴影。设置其不透明度为30%至40%。 第14步 下切海在球的后面,并把它像我一样的图像。这是如何
 情非得已
情非得已
推荐文章
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成森林中马灯下的小动物2020-04-01
Photoshop合成森林中马灯下的小动物2020-04-01
-
 Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
-
 Photoshop合成创意头像长出花朵效果2020-03-26
Photoshop合成创意头像长出花朵效果2020-03-26
-
 Photoshop合成被蝴蝶和星光打散的头像2020-03-26
Photoshop合成被蝴蝶和星光打散的头像2020-03-26
-
 Photoshop合成创意的美女和野兽场景2020-03-20
Photoshop合成创意的美女和野兽场景2020-03-20
-
 Photoshop合成创意的乌龟背着城堡效果图2020-03-20
Photoshop合成创意的乌龟背着城堡效果图2020-03-20
-
 Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
-
 Photoshop快速给建筑照片添加傍晚效果2020-03-19
Photoshop快速给建筑照片添加傍晚效果2020-03-19
热门文章
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成魔幻主题的发光山羊2021-03-04
Photoshop合成魔幻主题的发光山羊2021-03-04
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成苹果身体的易拉罐2021-03-10
Photoshop创意合成苹果身体的易拉罐2021-03-10
-
 Photoshop合成闪电下的超级跑车2021-03-04
Photoshop合成闪电下的超级跑车2021-03-04
-
 Photoshop创意合成在脚底下魔法师2021-03-08
Photoshop创意合成在脚底下魔法师2021-03-08
-
 Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
-
 Photoshop创意合成被热气球带飞的鲸鱼
相关文章672021-03-16
Photoshop创意合成被热气球带飞的鲸鱼
相关文章672021-03-16
-
 Photoshop创意合成苹果身体的易拉罐
相关文章2362021-03-10
Photoshop创意合成苹果身体的易拉罐
相关文章2362021-03-10
-
 Photoshop合成魔幻主题的发光山羊
相关文章2882021-03-04
Photoshop合成魔幻主题的发光山羊
相关文章2882021-03-04
-
 Photoshop合成闪电下的超级跑车
相关文章1882021-03-04
Photoshop合成闪电下的超级跑车
相关文章1882021-03-04
-
 Photoshop创意的合成猫咪头像的猫头鹰
相关文章9822020-10-10
Photoshop创意的合成猫咪头像的猫头鹰
相关文章9822020-10-10
-
 Photoshop合成森林中马灯下的小动物
相关文章21572020-04-01
Photoshop合成森林中马灯下的小动物
相关文章21572020-04-01
-
 Photoshop创意合成人像二次曝光效果
相关文章17892020-03-27
Photoshop创意合成人像二次曝光效果
相关文章17892020-03-27
-
 Photoshop合成梦幻仙境场景的精灵仙子
相关文章23182020-03-27
Photoshop合成梦幻仙境场景的精灵仙子
相关文章23182020-03-27