Photoshop设计Windows登陆界面制作(3)
文章来源于 X先生,感谢作者 飞特网 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-12-31
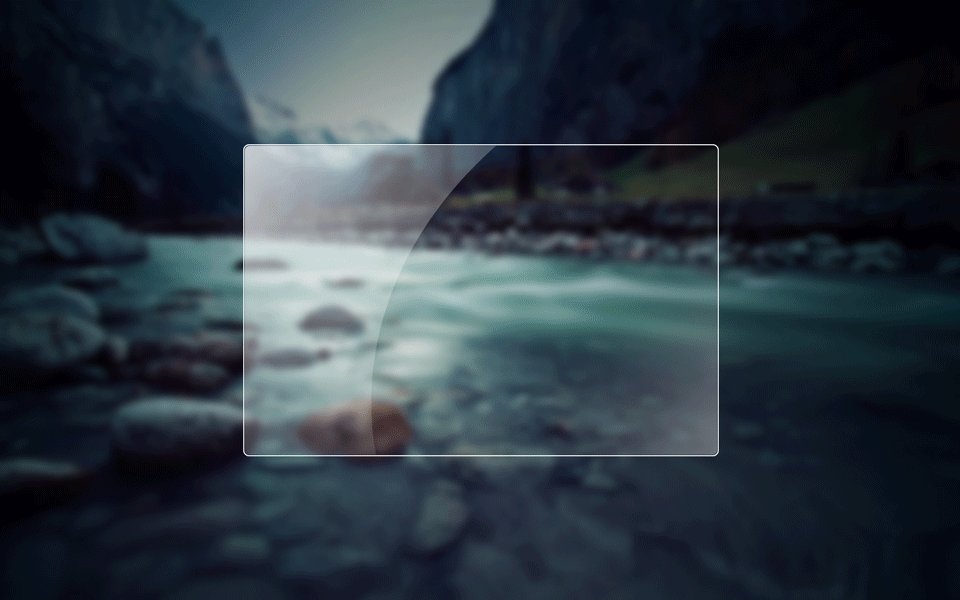
然后再来一个径向渐变,渐变的参数不变,不要白的太狠,可以适当的降低透明的 到这里登陆框就做完了,之前的辅助图层也就没用了,删除掉下面做输入框。 8、用圆角矩形再画一个输入框,命名为辅助 如图 一样将他的小
然后再来一个径向渐变,渐变的参数不变,不要白的太狠,可以适当的降低透明的

到这里登陆框就做完了,之前的“辅助”图层也就没用了,删除掉下面做输入框。
8、用圆角矩形再画一个输入框,命名为“辅助”
如图

一样将他的小眼睛关掉。
9、新建一个图层命名为输入框,选中该图层,载入“辅助”选区,使用选框工具在选区上右键单击,选择描边.白色1像素内部
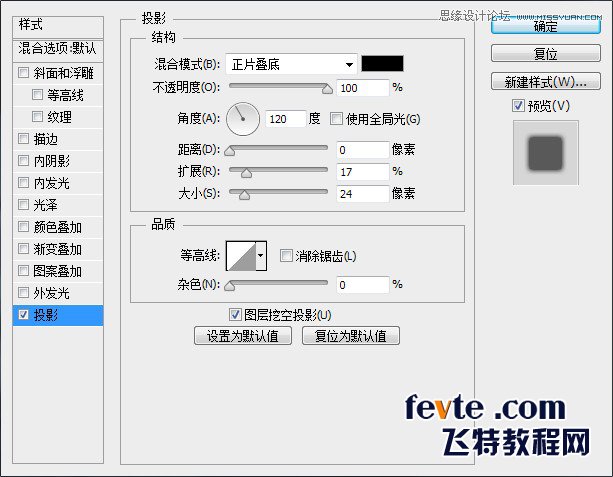
设置投影
参数如图

新建一个图层与“输入框”合并,命名为输入框,选中该图层载入辅助选区执行:选择-修改-扩展 1像素
然后Ctrl+shift+I反选删除
10、新建一个图层命名为灰色,载入“辅助”选区,羽化,参数自定,大约近视300度那个样子,我羽化的15.然后填充灰色#989898,载入“辅助”选区,反选-删除
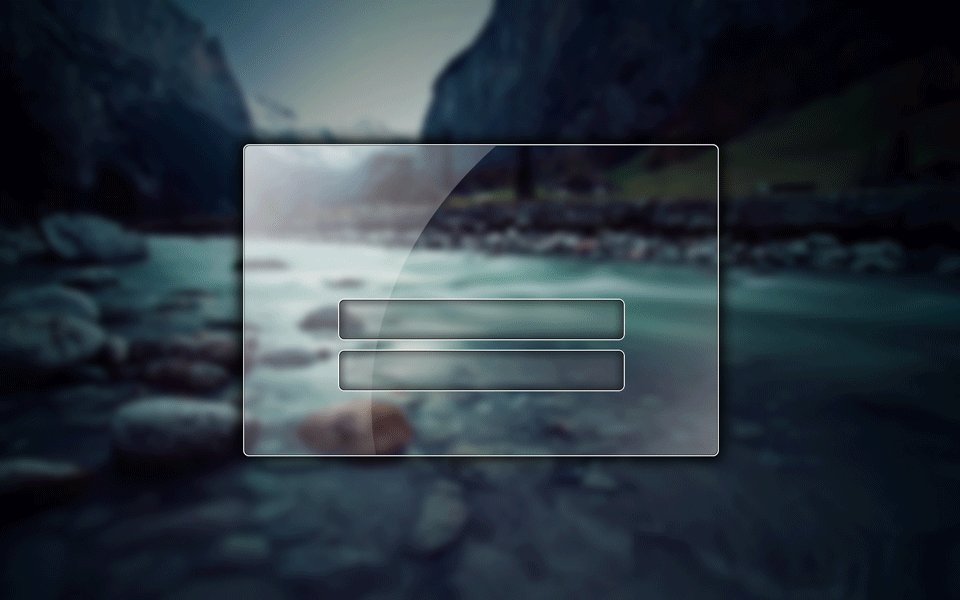
11、复制灰色和选框图层下拉出另外一个输入框就OK了
现在有两个输入框了,辅助图层又没用了,删除
接下来制作头像框
12、新建一个图层,命名为辅助,画一个如图的图形先

然后把它的小眼睛关掉
13、新建一个图层,命名为头像框,选中该图层载入“辅助”选区,就像之前制作登陆框一样咯,左上角右下角来个小反光然后用途元选框工具删除点选区再来个大反光
如图

14、新建一个图层,命名为头像框边线,选中该图层载入辅助选区,使用选框工具右键描边:1像素、黑色、内部
在执行:选择-修改-扩展-1像素 继续使用选框工具右键描边:1像素、白色、外部
如图

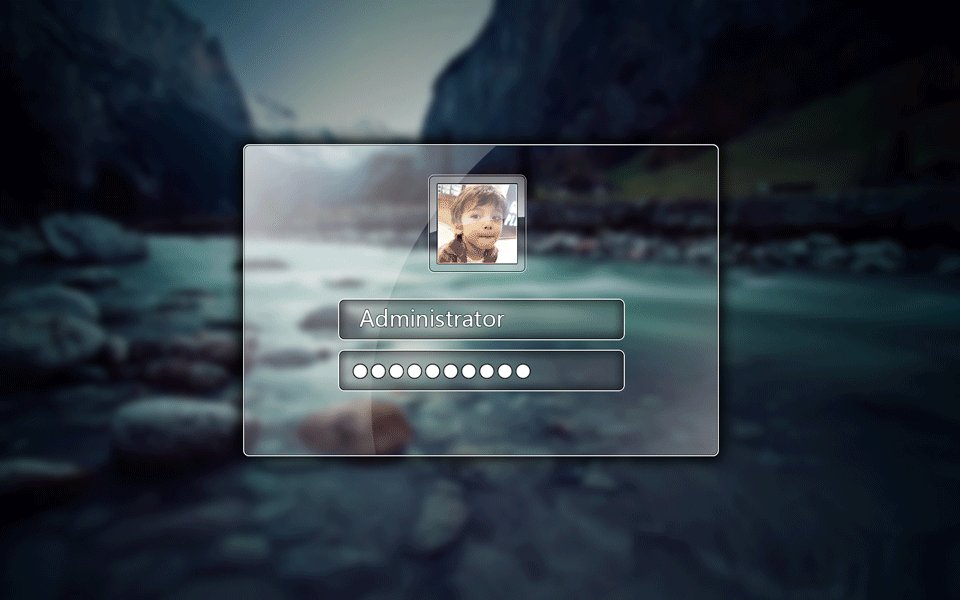
15、找张好看的头像塞进去就OK了

搞定咯~

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
