Photoshop设计炫丽的抽象光线背景教程
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2013-05-27
在这个教程里,我会教你如何使用PS CS5制作像下图这样具有光感的斜线条纹背景。教程中将会使用到渐变工具、笔刷、以及色相/饱和度的调节。类似的中文教程,之前我们也推荐过用PS CS5制作酷炫的抽象光线人物海报,也是非常不错的制作时尚炫光的教程。推荐一并
在这个教程里,我会教你如何使用PS CS5制作像下图这样具有光感的斜线条纹背景。教程中将会使用到渐变工具、笔刷、以及色相/饱和度的调节。类似的中文教程,之前我们也推荐过用PS CS5制作酷炫的抽象光线人物海报,也是非常不错的制作时尚炫光的教程。推荐一并练习。
最终效果图预览:

首先在PS中新建一个文件(Ctrl+N),尺寸设置为1900px*1200px(色彩模式设为RGB),分辨率设置为72pixels/inch。使用油漆桶工具(G)将新建的背景图层用#0B0513填满。

使用矩形工具(U),画出一个矩形。

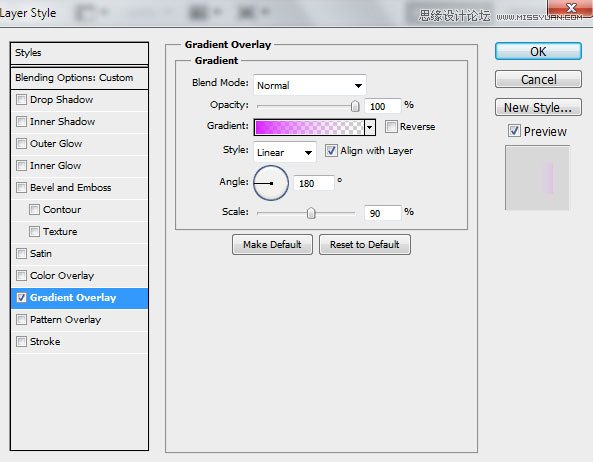
将图层的填充设置为0%,然后在图层面板的底部点击添加图层样式,选择渐变叠加。

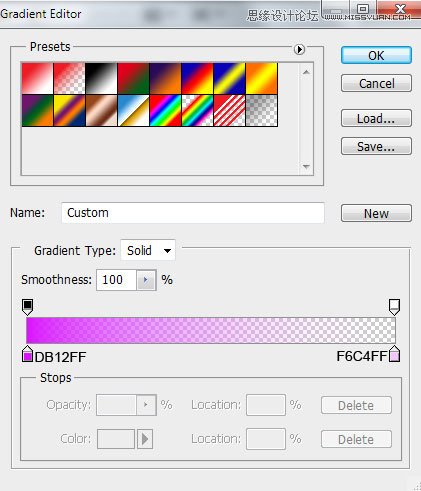
点击工具栏中的渐变编辑器,将渐变的色标设置为图中显示的样子。点击确定来关闭渐变编辑器。

然后我们就会得到下图:

接下来我们要将有矩形的这个图层栅格化。之后,在刚才操作过的图层上新建一个图层,按住Ctrl键将两个图层都选取,然后使用快捷键Ctrl+E将两个图层向下合并。使用自由变换路径(Ctrl+T)将矩形倾斜45°。

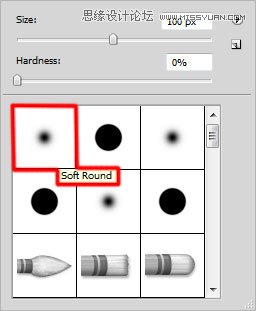
点击图层面板底部的添加图层蒙版,再点击画笔工具,选择柔边圆笔刷,颜色为黑色。

在蒙版中使用笔刷,像下图这样将线条的边缘遮盖住。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
