Photoshop制作超酷的树藤装饰立体字教程(3)
文章来源于 站酷,感谢作者 binghanxiaoke 给我们带来经精彩的文章!设计教程/PS教程/文字特效2013-07-22
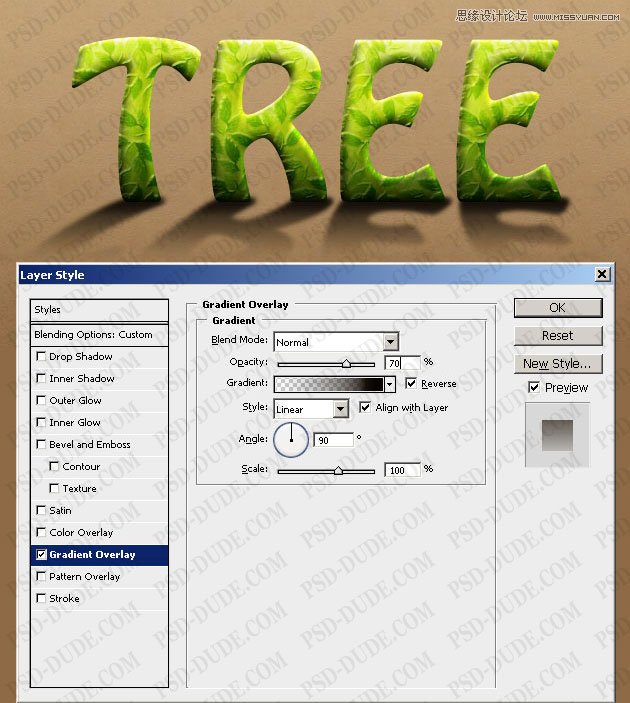
使用高斯模糊来柔化阴影。降低填充为0%,并添加一个渐变叠加,透明度。您可以使用另一个阴影层用不同的颜色梯度的位置,尽量使影子看起来更逼真。 这是树的文字效果如何看起来像到目前为止: 叶子 现在,在文本周围
使用高斯模糊来柔化阴影。降低填充为0%,并添加一个渐变叠加,透明度。您可以使用另一个阴影层用不同的颜色梯度的位置,尽量使影子看起来更逼真。

这是树的文字效果如何看起来像到目前为止:

叶子
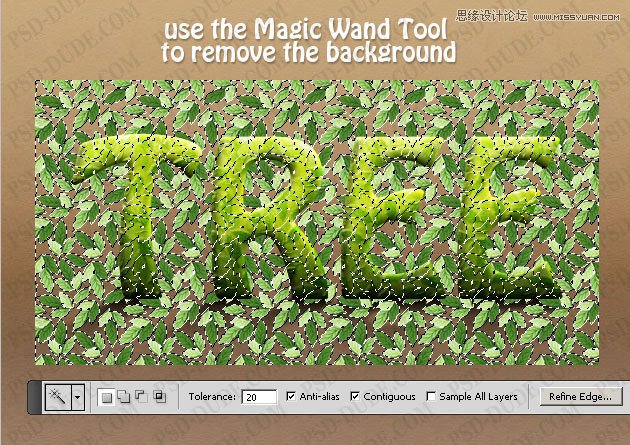
现在,在文本周围添加更多的叶子。创建另一个层,并把它称为背景叶子图层。

使用魔术棒工具选择白色区域,并删除它们。您可能需要调整 亮度/对比度平衡,取得了良好的效果。

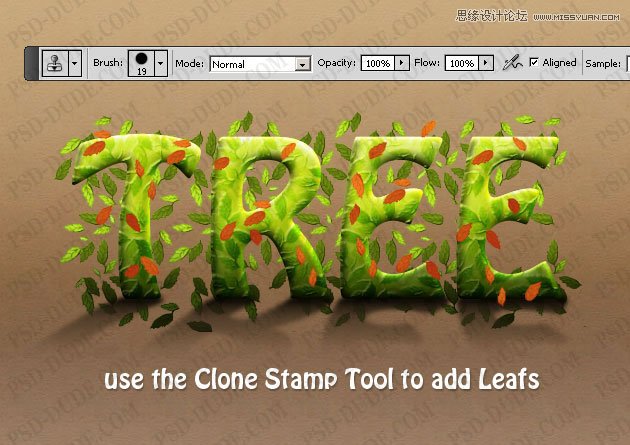
使用橡皮擦工具调整看起来很怪异的叶子和叶子的数量。
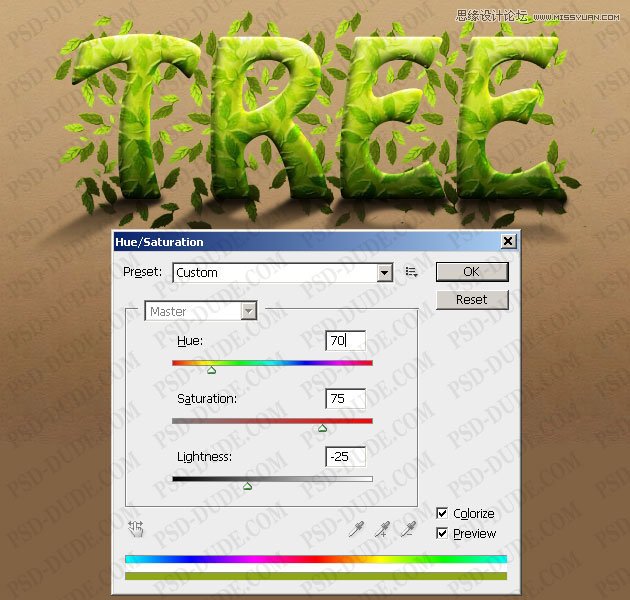
以下设置也变暗的叶子从下部使用亮度/对比度平衡的图像调整色相/饱和度的平衡。

复制一层,调节叶子的位置和颜色等。或者使用颜色叠加混合模式使绿色的叶子颜色更深

重复的叶子层,将它移动到右侧和下方喜欢图像中。降低填充 为0%,并添加颜色叠加,不透明度为55%的黑色。选择文字形状图层,然后按 SHIFT + CTRL + I 选反选。按删除键,而在叶子层,添加高斯模糊。

调整图层
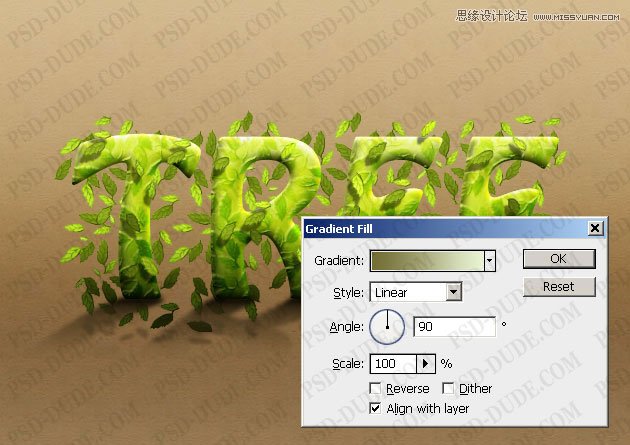
对于最后的润色,你可以添加一个渐变填充图层,设置混合模式为 柔光,透明度为50%。

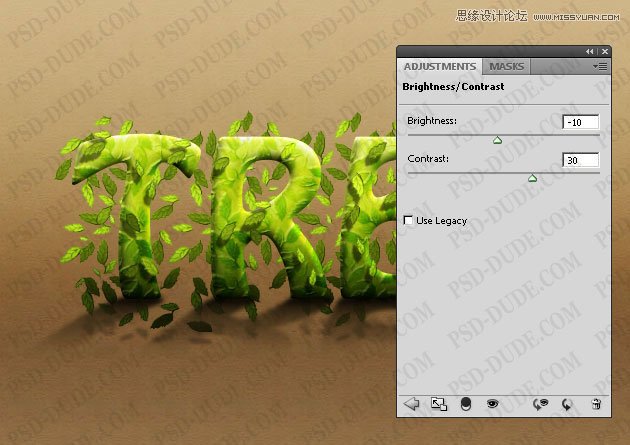
使用以下设置添加一个亮度/对比度调整图层,使我们得到了一个更好的对比度,文字效果。

希望大家喜欢该教程!

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
