Photoshop制作菱形虚化效果的背景图(2)
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/照片处理2013-08-26
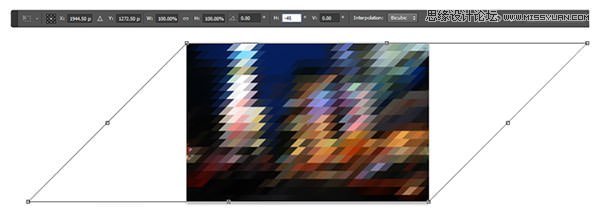
5、使用自由变换工具(主菜单编辑自由变换)让图像水平倾斜-45度。(其实就是第3步的相反方向) 6、设置此图层的不透明度为50%。 7、选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜-45度。 8、再使用一次相同
5、使用自由变换工具(主菜单”编辑”>”自由变换”)让图像水平倾斜-45度。(其实就是第3步的相反方向)

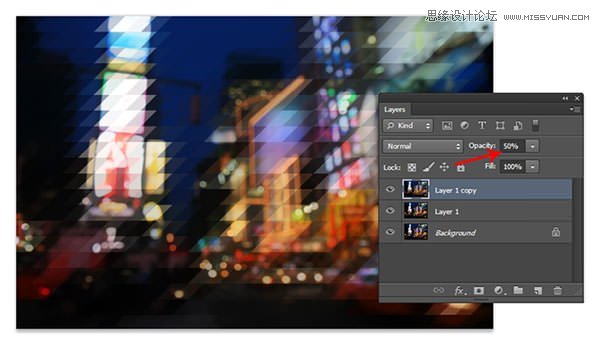
6、设置此图层的不透明度为50%。

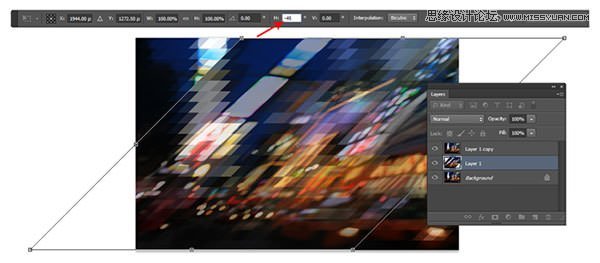
7、选择中间层,使用自由变换工具(Ctrl + T),让图像水平倾斜-45度。

8、再使用一次相同的马赛克滤镜(提示:Ctrl+F就可以重复上一次的滤镜操作)。

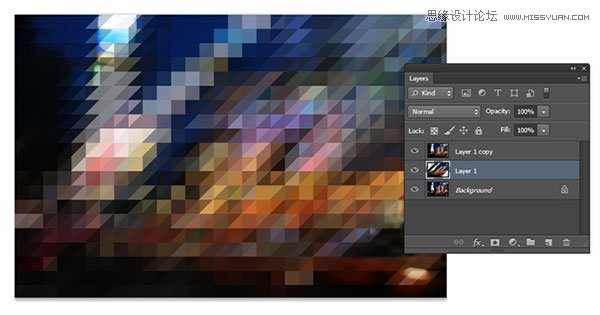
9、用自由变换工具(Ctrl + T)让图像水平倾斜45度。

10、这步差不多完成了,把图像放大一点,我们可以看到边缘不是很对齐,解决方法是通过键盘左或右键来轻移图层,全其对齐,对齐后是三角形状的。

11、接下来banner的背景已经完成。

 情非得已
情非得已
推荐文章
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
热门文章
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
