Photoshop设计简洁大气的音乐播放器
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2013-10-26
通过本教程你将学习到如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。
通过本教程你将学习到如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。用PS中的矢量形状以及图层样式打造精致的音乐播放器组件。界面设计一定要保持简约,保证原汁原味的内容,一眼即知的操作方式。
先看看效果图

01.创建一个容器图层

圆角矩形,半径6px。图层样式 渐变叠加 线性 90度 从#F9F9FA(顶部)到#EFEFEF(底部),添加白色的内阴影,距离2px
02.添加投影

给容器图层添加4px 黑色投影,距离1px,不透明度10%。添加1px描边,填充类型为简便,从浅到深的渐变,顶部颜色为#C8C8C8,底部颜色自行调节。
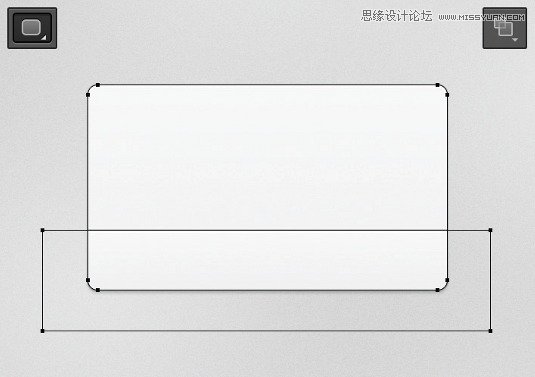
03.划分出按钮栏

复制图层,选择路径选择工具(A),选择矩形路径。使用矩形工具画出如上图形状,记住要按住 shift,然后选择与形状区域相交。
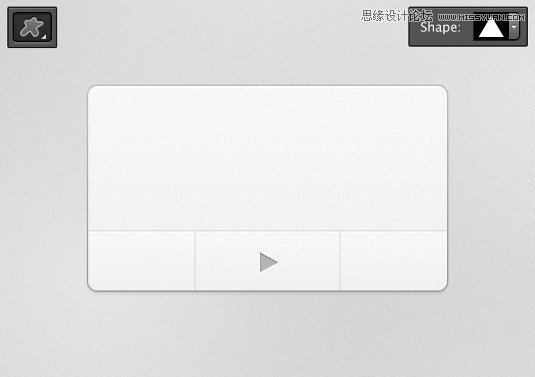
04. 创建按钮形状

移除掉描边和投影,渐变叠加稍微柔和一点顶部设为#F0EFEF,底部设置为#F9FAFA,使用直线工具,画一个条#DFDFDF的线横跨容器,再画两条垂直线,不透明度设置为6%。
05. 播放图标

自定义形状工具,画一个尖锐的三角形,填充为#BABABA。通过自由变换旋转90度。设置黑色内阴影大小1px 距离1px,不透明度40%。
白色投影 距离1px
06. 快进图标

复制播放图标。使用自由变换,比例缩放为75%,然后使用路径选择工具选择路径。复制粘贴,然后按住shift,利用键盘的向右键再复制一个小三角型。
07. 倒回图标

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 海报设计:用PS设计大气的油烟机海报
相关文章13522019-04-19
海报设计:用PS设计大气的油烟机海报
相关文章13522019-04-19
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop设计时尚大气的手表全屏海报
相关文章4012018-10-31
Photoshop设计时尚大气的手表全屏海报
相关文章4012018-10-31
-
 Photoshop合成大气的恐龙时代宣传海报
相关文章9052018-10-15
Photoshop合成大气的恐龙时代宣传海报
相关文章9052018-10-15
-
 Photoshop制作时尚大气的新鲜果汁海报
相关文章6422018-10-15
Photoshop制作时尚大气的新鲜果汁海报
相关文章6422018-10-15
-
 Photoshop设计时尚大气的榨汁机产品海报
相关文章5262018-09-20
Photoshop设计时尚大气的榨汁机产品海报
相关文章5262018-09-20
-
 Photoshop设计大气的雨伞类电商宣传海报
相关文章6772018-08-21
Photoshop设计大气的雨伞类电商宣传海报
相关文章6772018-08-21
