Photoshop设计IOS7风格的扁平化图标(2)
文章来源于 graphicsfuel,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/设计教程2013-12-11
Part 2 :创建笔记本 同样创建圆角矩形,参数如下: 然后复制一层,快捷键A来到选择工具,减少16px,调整高度为432px。 完成后继续复制一层,依上高度改为416px,填充颜色改为 # f3f3f3,完成后如图: 笔记本雏形完
Part 2 :创建笔记本
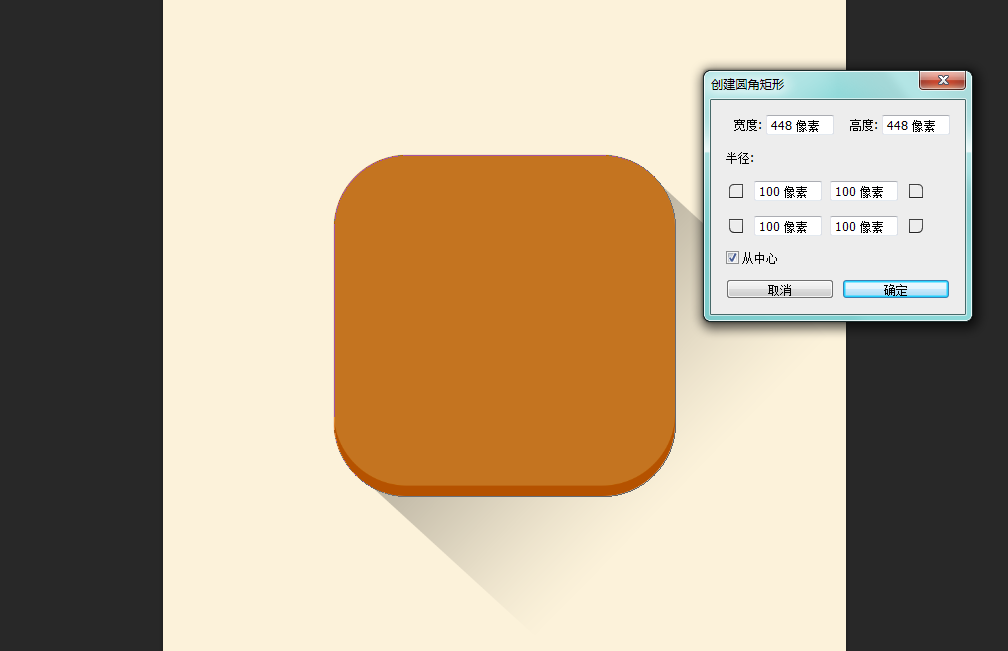
同样创建圆角矩形,参数如下:

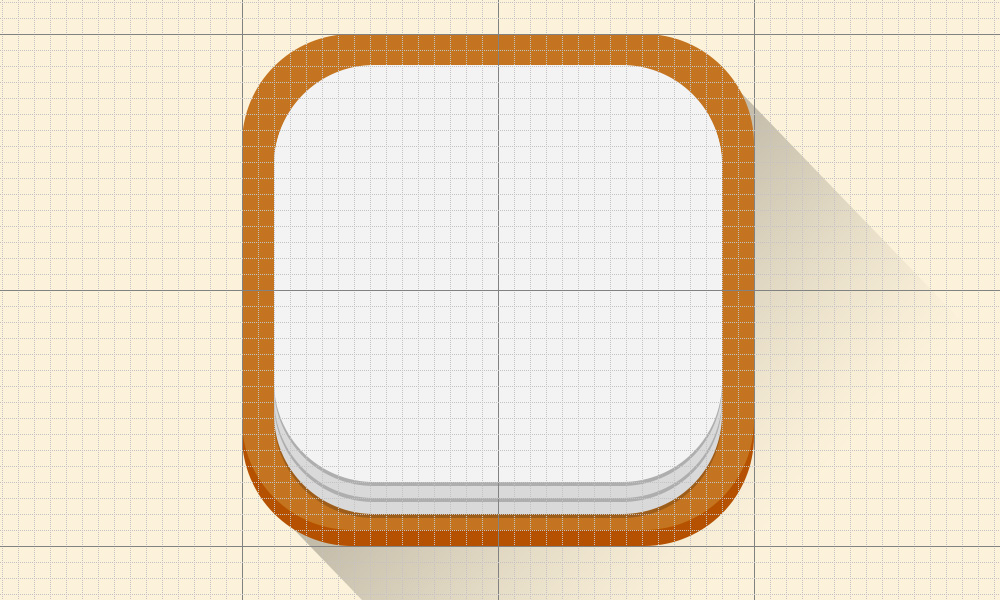
然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。
完成后继续复制一层,依上高度改为416px,填充颜色改为 # f3f3f3,完成后如图:

笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。
完成后调整图层不透明度为20%,笔记本就成型咯。

Part 3:创建铅笔
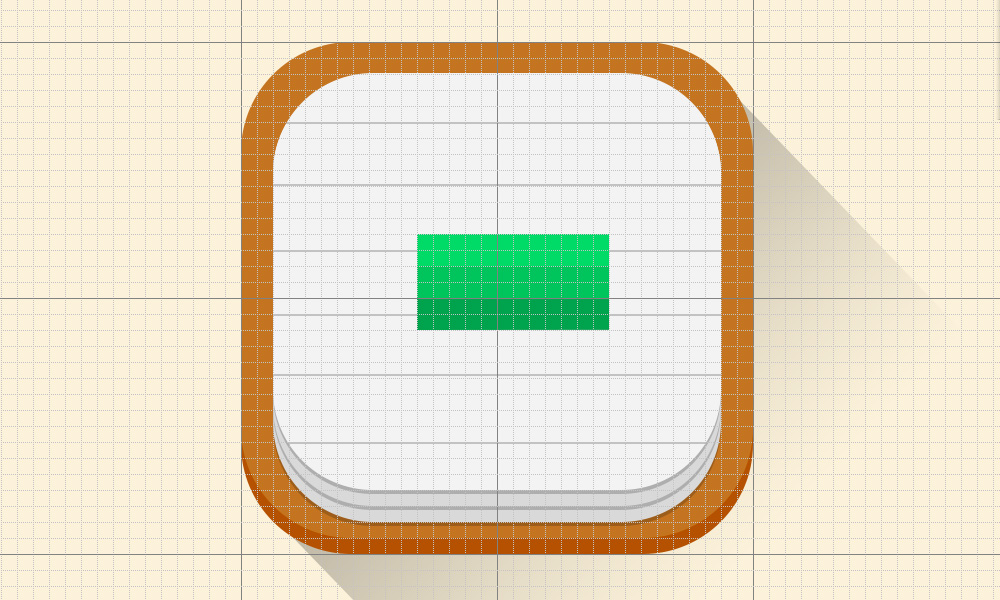
创建矩形,大小为192 x 96px,颜色改成 #00da67或者任何你喜欢的颜色。
继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图:

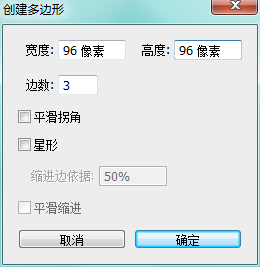
现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下:

颜色填充为#e39a4d,然后对齐笔身。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
