Photishop制作可爱的哆啦A梦风格字体
文章来源于 站酷,感谢作者 伯毅狼 给我们带来经精彩的文章!设计教程/PS教程/文字特效2014-02-16
哆啦A梦,多少80后的童年回忆。某天本狼心血来潮,也做了个哆啦a梦风格的字体,现在把制作过程写下来和大家分享。
哆啦A梦,多少80后的童年回忆。某天本狼心血来潮,也做了个哆啦a梦风格的字体,现在把制作过程写下来和大家分享。
我们先来看看字体效果:

从图上看,是不是很简单呢?看着是挺简单的,其实真的挺简单的,但不要以为简单就可以随便做了。在制作的过程中,我们还是要认真仔细。
第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了。

第二步:书写文字
我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

第三步:添置粉色椭圆
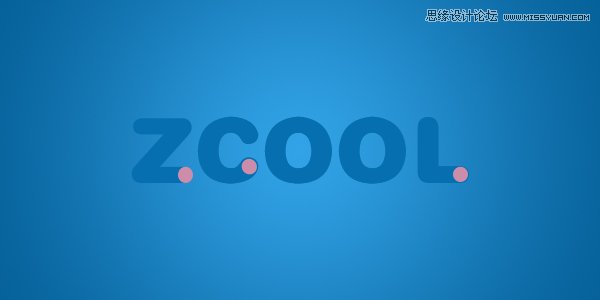
在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。

细节图:


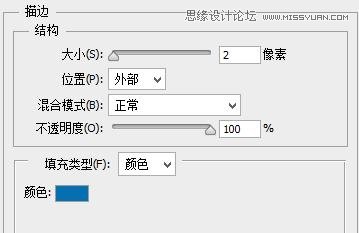
然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:

描边之后如图:

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
