Photoshop制作简单时尚的网页开关图标(2)
文章来源于 站酷,感谢作者 残酷de乐章 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-05-16
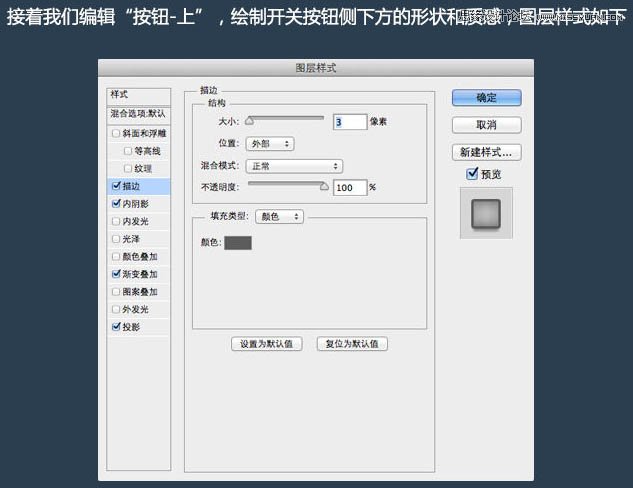
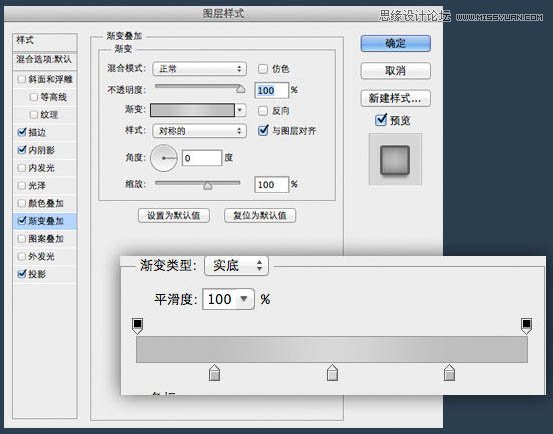
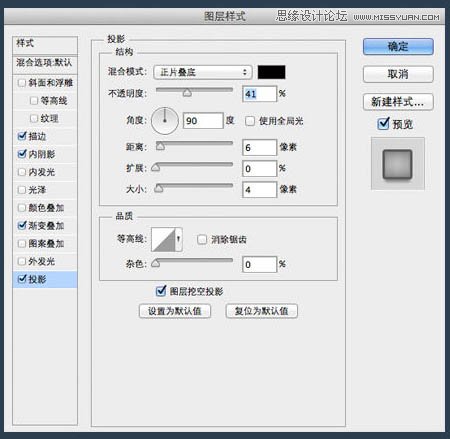
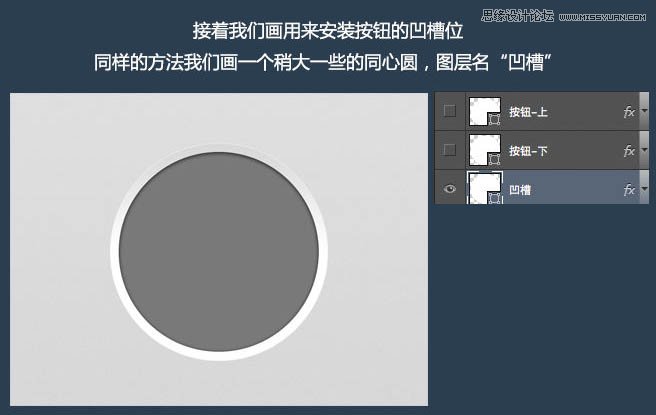
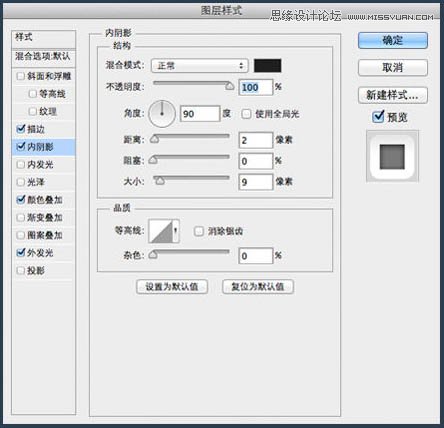
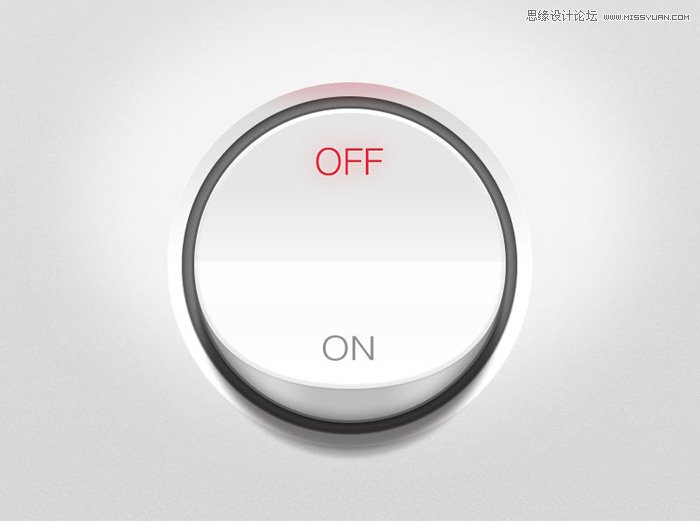
5、接着我们编辑按钮-上,绘制开关按钮侧下方的形状和质感,图层样式如下。 6、接着我们画用来按钮按钮的凹槽位。同样的方法我们画一个稍大一些的同心圆,图层名凹槽,然后添加下图所示的样式。 7、至此,我们已经
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12