Photoshop设计蓝色立体效果的圆形图标(2)
文章来源于 优设,感谢作者 akanelee 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-06-03
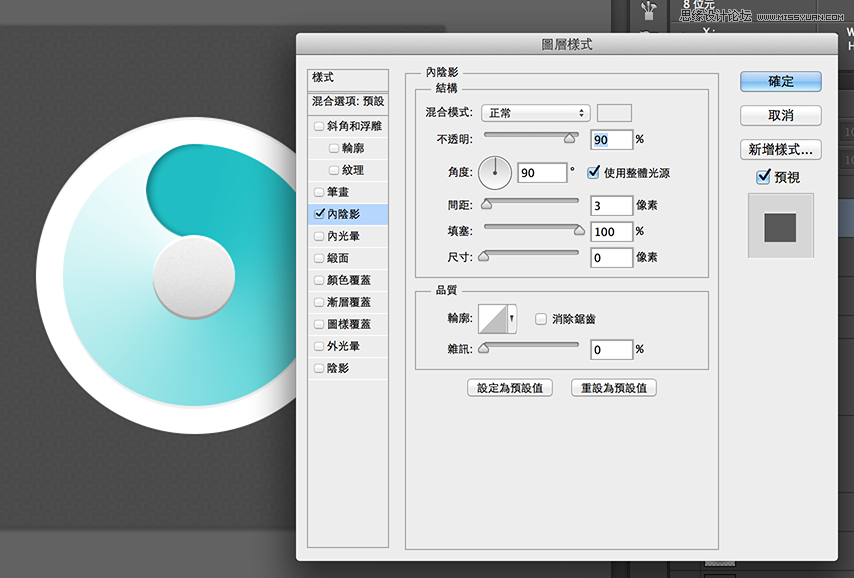
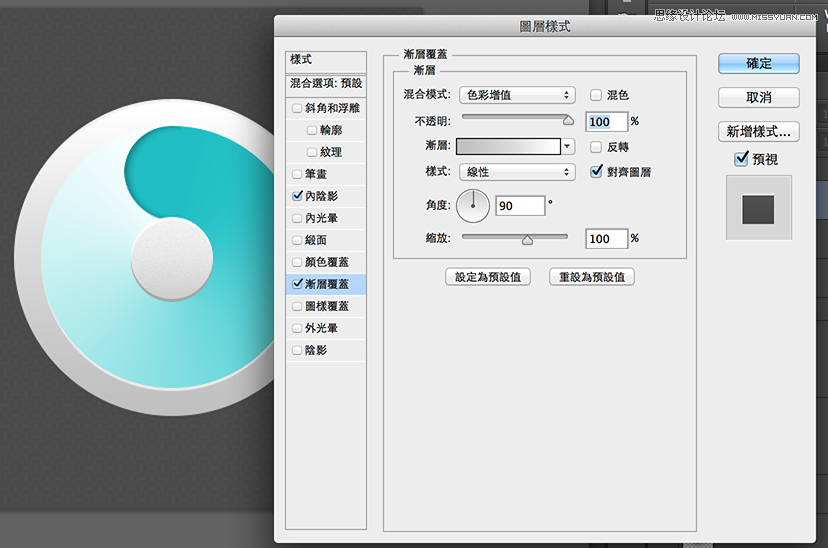
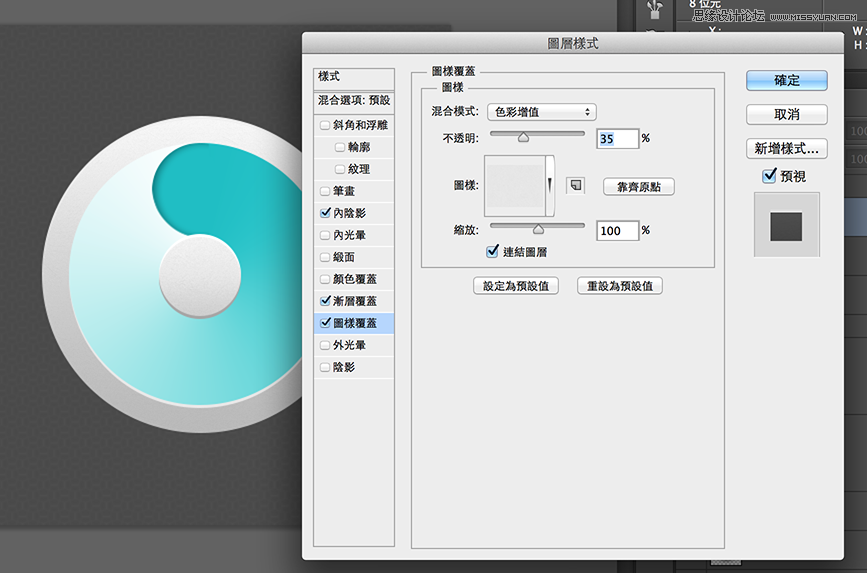
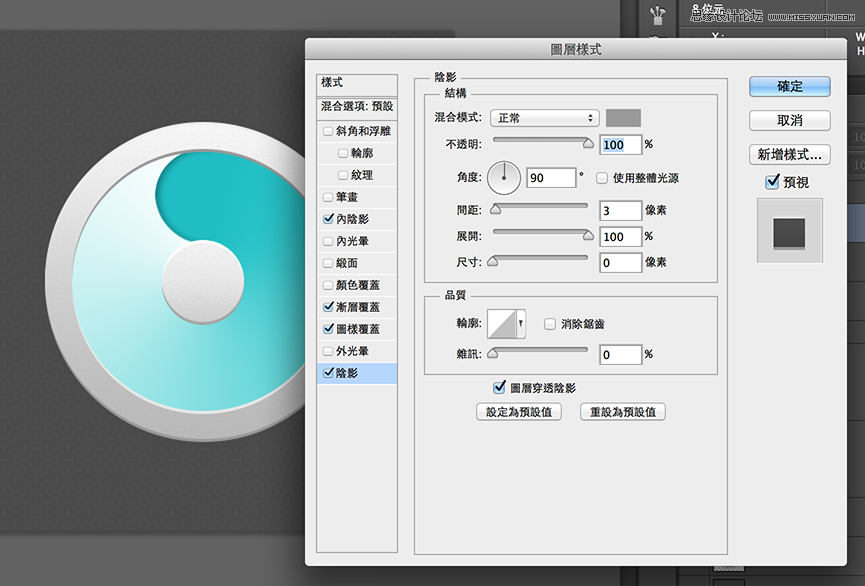
外框 用形状工具、重迭两个圆画出圆环。同样用图层样式设定,一层就解决厚度和高光。 阴影 复制需要阴影的那个图层、高斯模糊,复制一层略缩小85%,调整透明度和重迭部份,阴影会比较立体。共有外框、中心、整体这
外框
用形状工具、重迭两个圆画出圆环。同样用图层样式设定,一层就解决厚度和高光。




阴影
复制需要阴影的那个图层、高斯模糊,复制一层略缩小85%,调整透明度和重迭部份,阴影会比较立体。共有外框、中心、整体这 3 个部份要处理。



如果这颗ICON小于300x300px 、又不是主力ICON只是个配角、且走扁平化风格的话,用图层样式一层解决高光和厚度是很方便快速的作法。但如果是拟物风就得把这几层拆开独立制作。比较有趣的部份是「角度渐层」,平时很少使用这种渐层方式、明明是凹陷的部份却以迭加一个圆的方式制造假阴影也扭转平时的作图想法。果然多临摹大师作品可以学到很多不同的思维方式。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
