Photoshop简单方法制作低多边形背景图
文章来源于 优设,感谢作者 程远 给我们带来经精彩的文章!设计教程/PS教程/照片处理2014-07-18
最近多边形太热门了,今天分享一篇教程,效果类似多边形背景,但是仅仅11步就可以完成!虽然步骤简单,但效果绝对是杠杠的!对于甲方催命的设计师来说,这个教程绝对是15分钟紧急活命工具!特!别!强!调!几乎任何一张图都可以利用这种手法完成高大上背景的创建,
最近多边形太热门了,今天分享一篇教程,效果类似多边形背景,但是仅仅11步就可以完成!虽然步骤简单,但效果绝对是杠杠的!对于甲方催命的设计师来说,这个教程绝对是15分钟紧急活命工具!特!别!强!调!几乎任何一张图都可以利用这种手法完成高大上背景的创建,堪称背景界的万金油。
简单的秘诀在于,我们是利用一张背景图来完成的,所以,你选择的大图决定了背景的色彩,在这里,我们选择这张图:

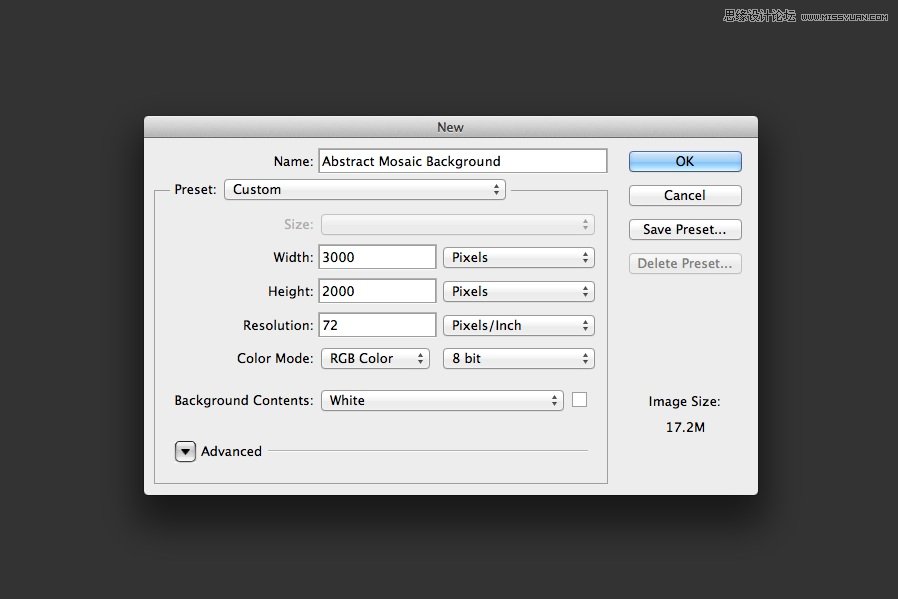
Step 1
新建文件,大小根据你的背景需求就好,3000 * 2000px 大小足以覆盖任何屏幕了。

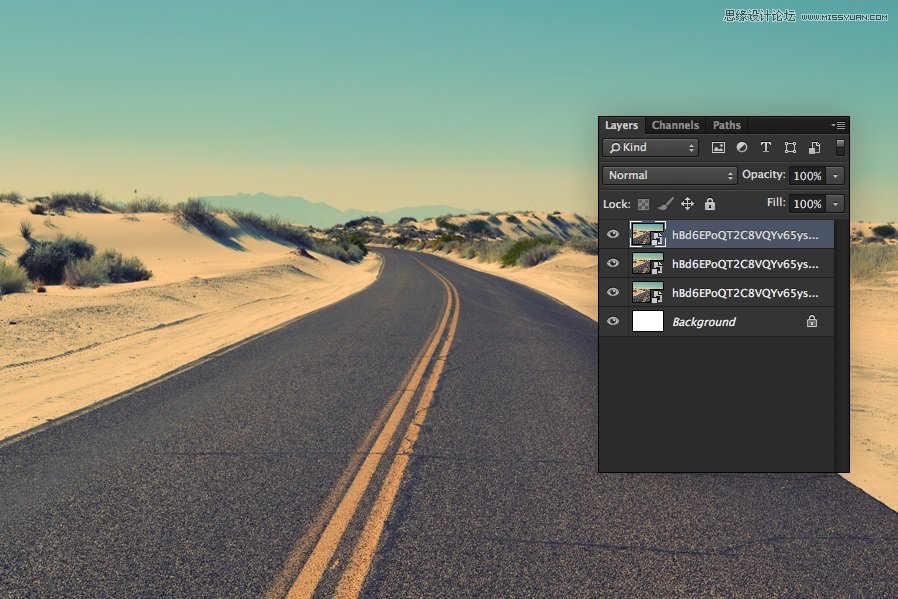
Step 2
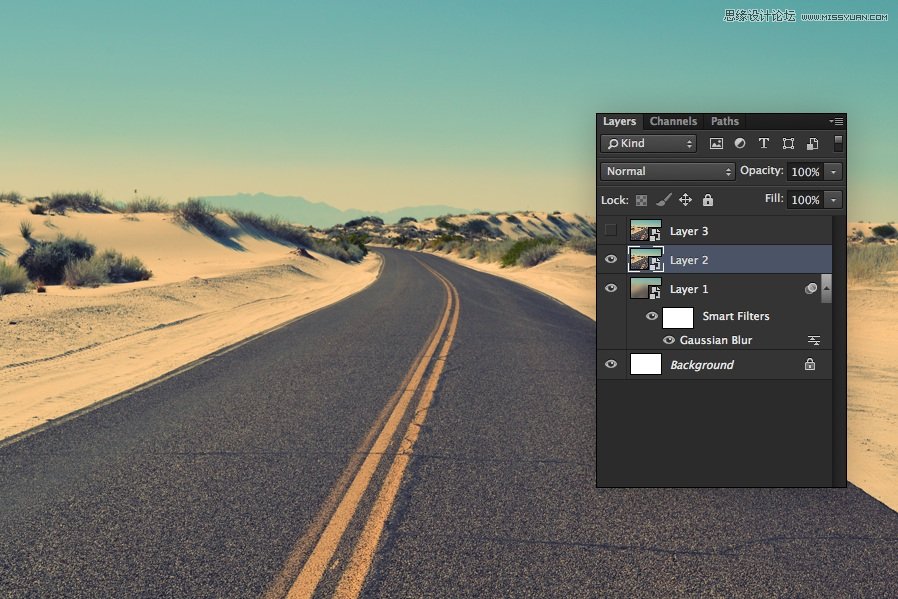
将背景图拖进来,右键转换成智能对象,复制两次,这样你就有了3个相同的图层

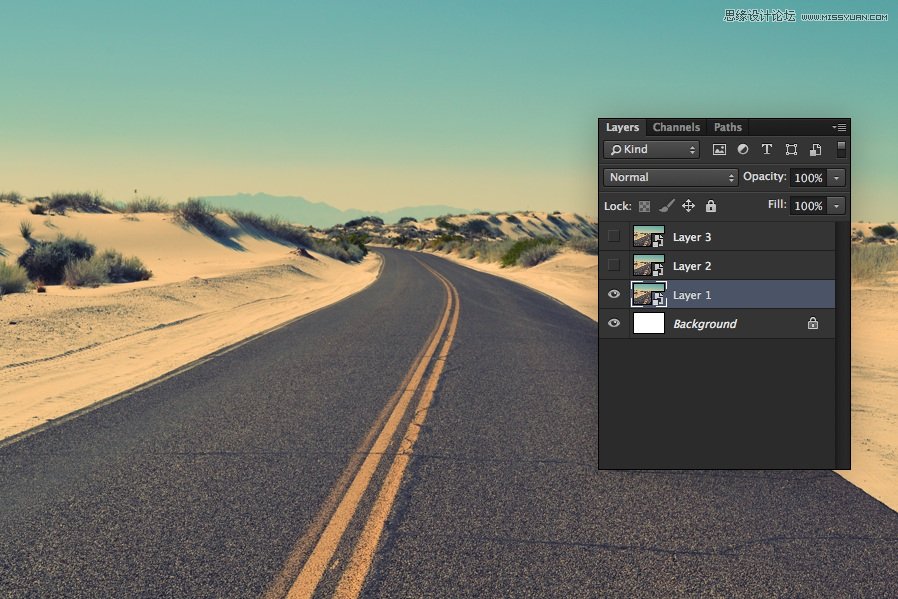
Step 3
重命名后将后俩图层隐藏起来(单击前边的小眼睛)。命名方式图层1,图层2,图层3

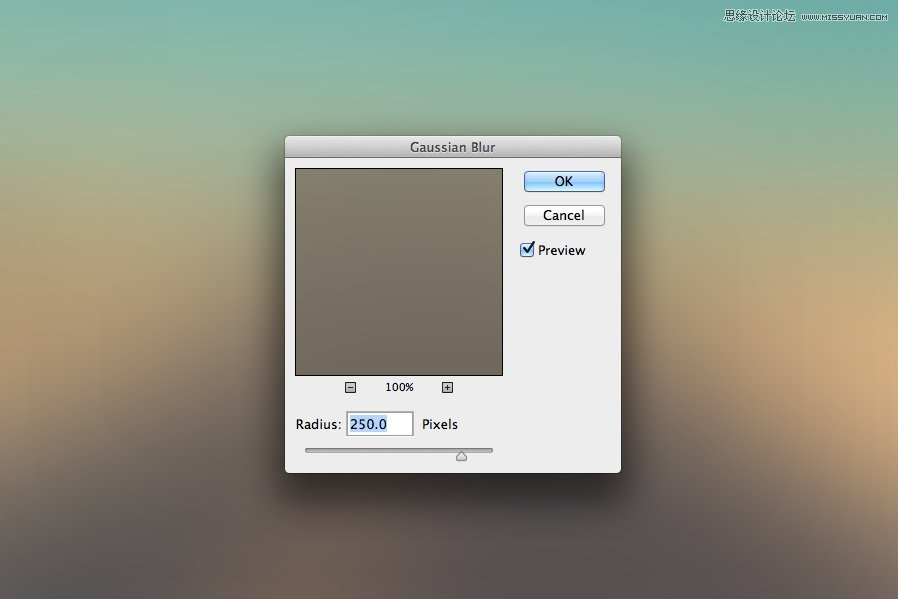
Step 4
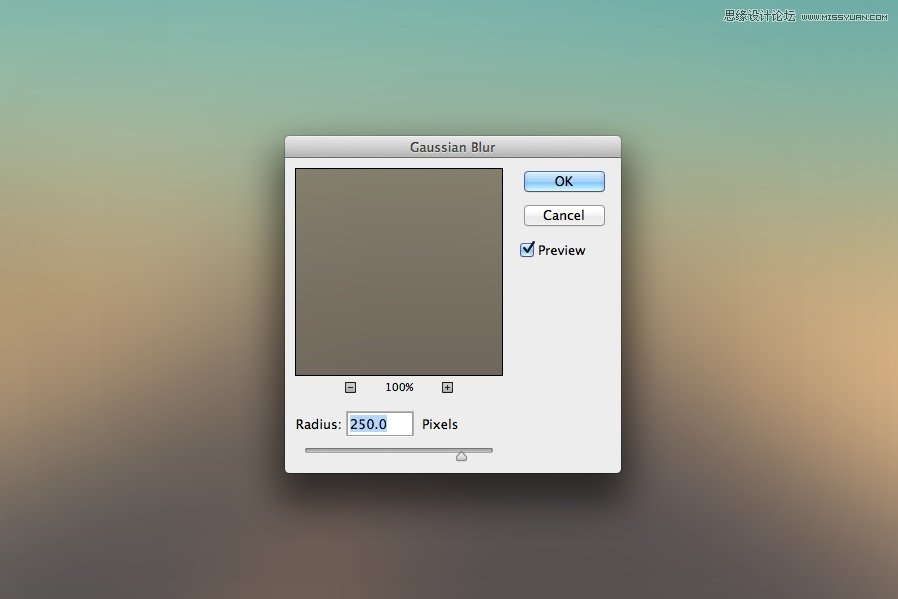
在第一个背景图层里应用高斯模糊,半径是250 px。

Step 5
选择第二个图层,重复上一步操作。


Step 6
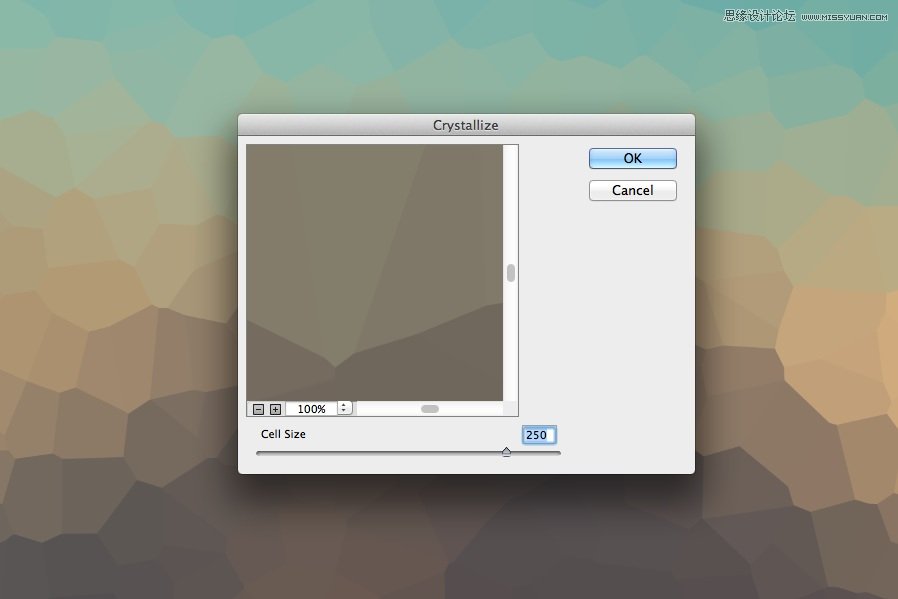
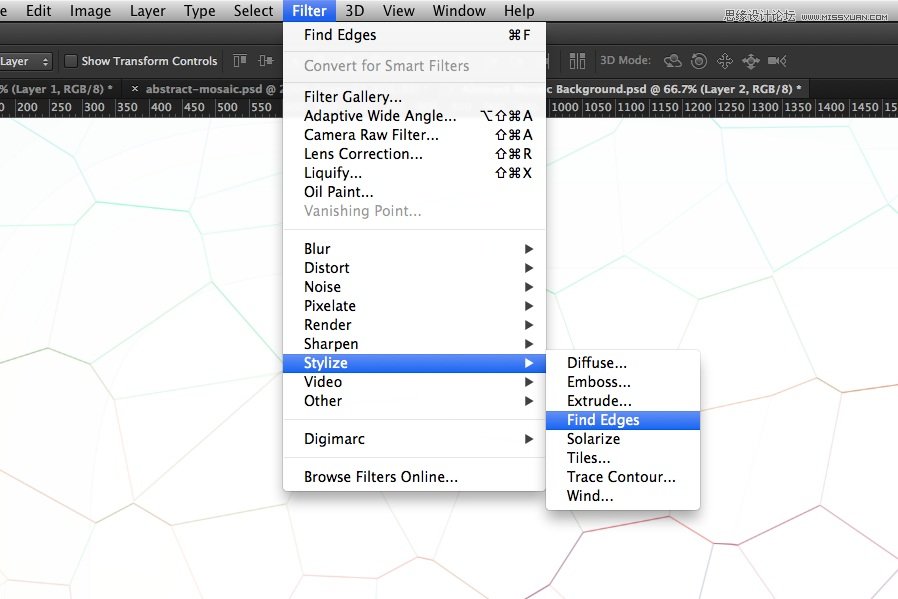
还是第二个图层,单击滤镜 > 像素化 > 晶格化,大小还是250 px,接着单击滤镜 > 风格化 > 查找边缘。


Step 7
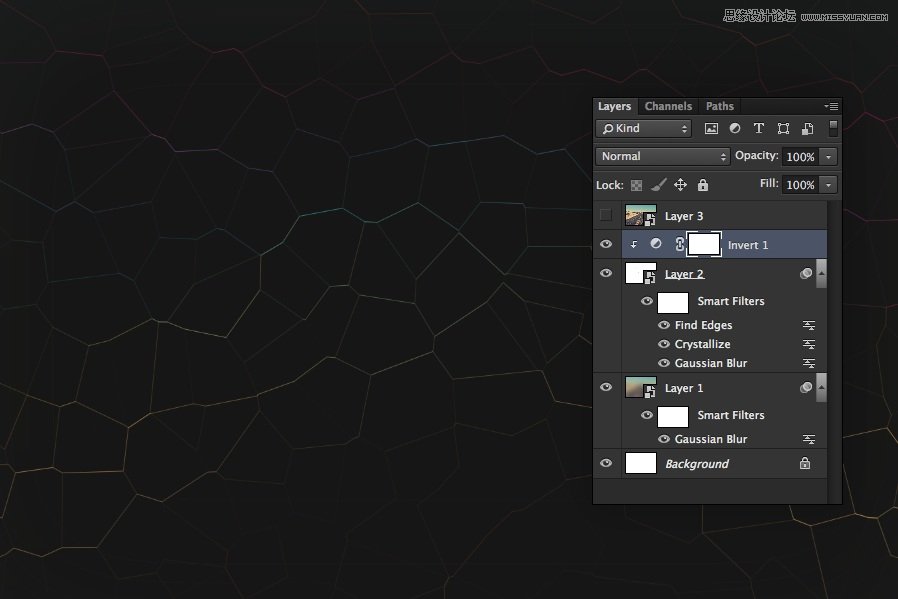
添加一个反相调整图层与色彩/饱和度调整图层,都为它们创建剪切蒙版,这样就可以只应用在第二个图层了。

 情非得已
情非得已
推荐文章
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
热门文章
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
