Photoshop制作超酷绚丽的UI界面教程(2)
文章来源于 优设,感谢作者 畅游VC 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-07-29
将绘制好的黑色羽化图形 Ctrl+T 变得扁一些 (如下图所示) 为该图层添加蒙版结合画笔和选区工具制作 (如下图所示) 调整为柔光模式 (如下图所示) 5.制作彩色Loading条 矩形工具绘制288*2的矩形,并为其添加 渐变叠加
将绘制好的“黑色羽化图形” Ctrl+T 变得扁一些 (如下图所示)

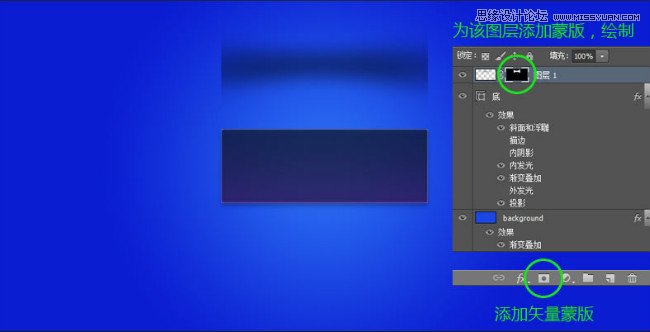
为该图层添加蒙版结合画笔和选区工具制作 (如下图所示)

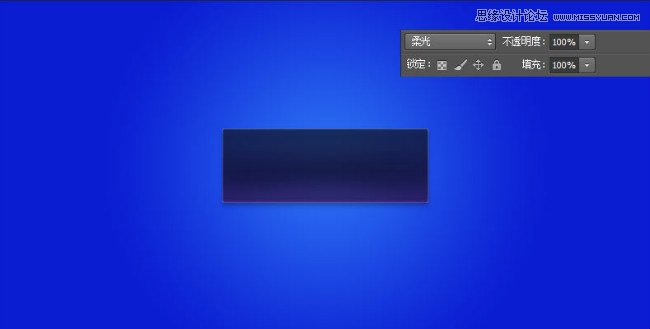
调整为柔光模式 (如下图所示)

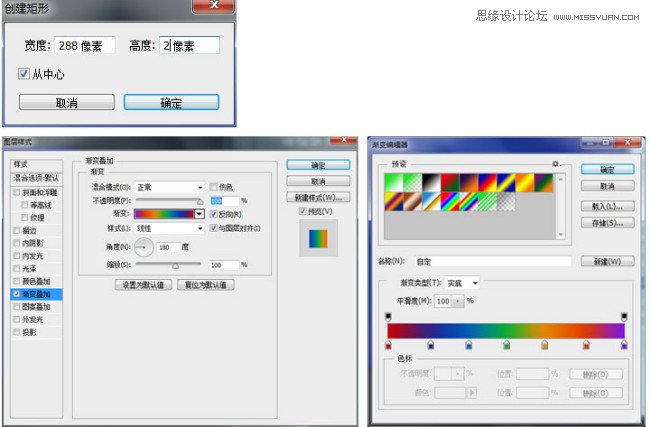
5.制作彩色Loading条
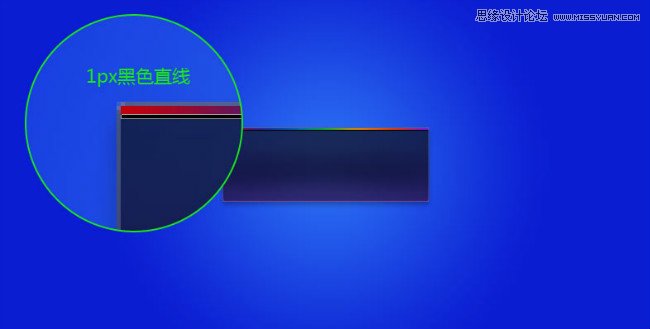
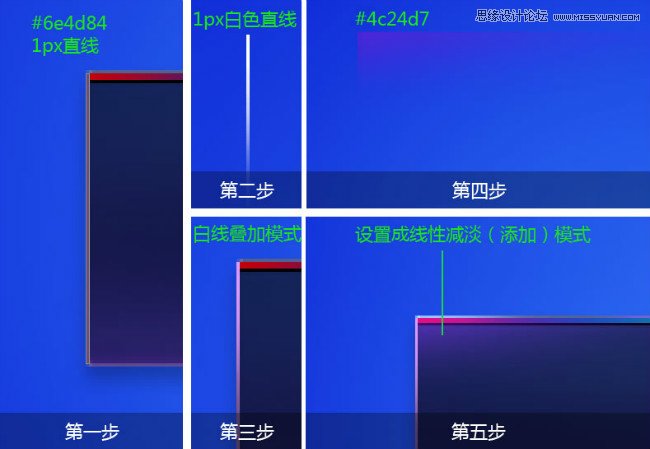
矩形工具绘制288*2的矩形,并为其添加 渐变叠加图层样式 ,在其下绘制1PX黑色直线 (如下图所示)


6.现在给整个界面增加细节
这一步主要是通过直线工具和选取工具对界面进行细化 (如下图所示)

大家可以按照上述方法绘制其余的细节(效果如下图)

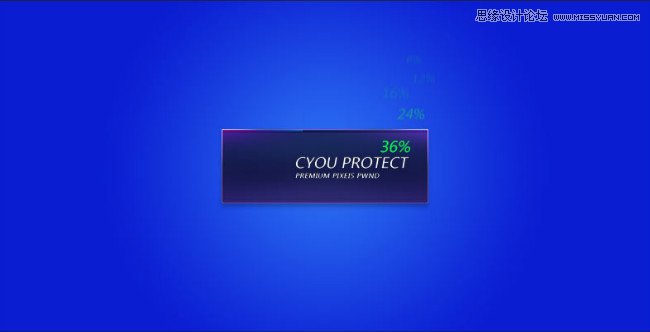
7.为界面添加文字,并将loading修改到36%状态
加入文案,为其添加1px修饰效果,将彩色loading添加图层蒙版,做成36%状态 (如下图所示)

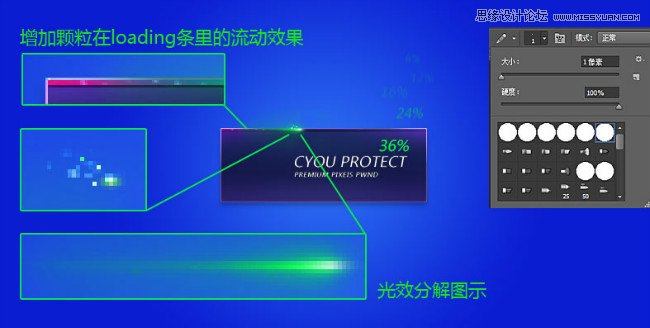
8.为Loading添加加载时的预期动画效果
这里主要是灵活运用选区工具,画笔工具,铅笔工具(铅笔工具作用于绘制1px点)进行仿光效绘制 (如下图所示)

9.放上自己心爱的小icon,做适当修饰~
因为整个界面风格是简约风,所以在选择icon的时候也要选用风格相对一致的哟 (如下图所示)

10.最后为icon和文字添加光效修饰,再加入属于你自己的印记,大功告成~
光效运用了这里的素材-http://www.zcool.com.cn/gfx/ZMzA1Njgw.html (如下图所示)

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
