Photoshop绘制炫彩的的立体圆环LOGO教程(2)
文章来源于 优设,感谢作者 网秦 给我们带来经精彩的文章!设计教程/PS教程/设计教程2014-12-20
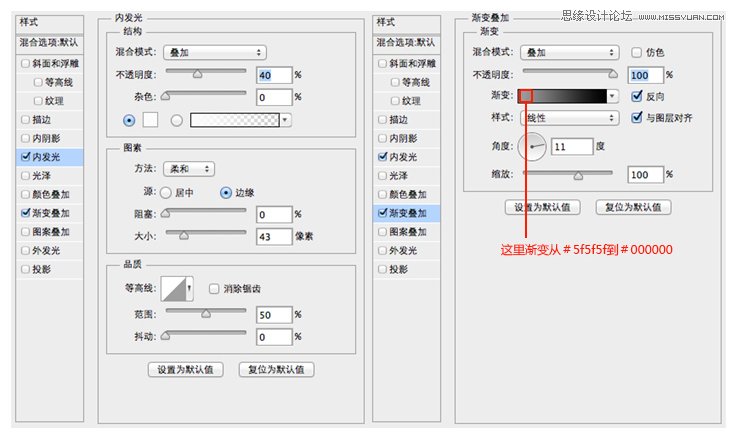
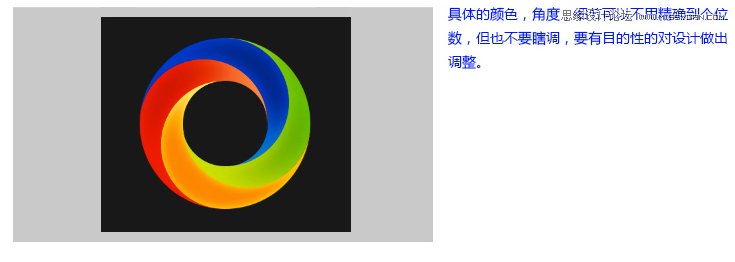
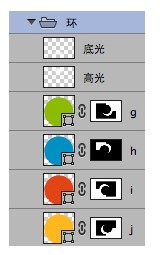
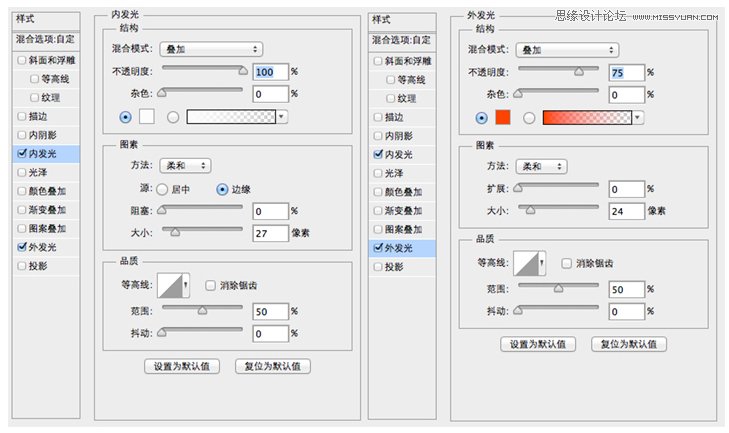
简单起见我们使用图层样式完成这部分工作,首先是绿色图层g的样式: 得到这样的效果: 再接再厉,为剩下三个圆套用下面的样式: 蓝色 红色 黄色 样式加好后得到这样的效果: 之后我们为圆环添加一个顶部高光。在圆
简单起见我们使用图层样式完成这部分工作,首先是绿色图层g的样式:

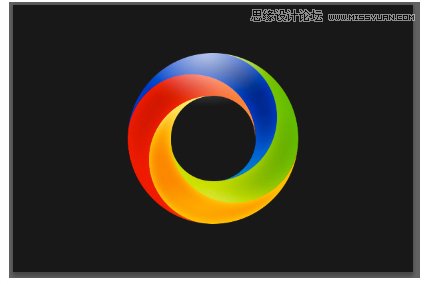
得到这样的效果:

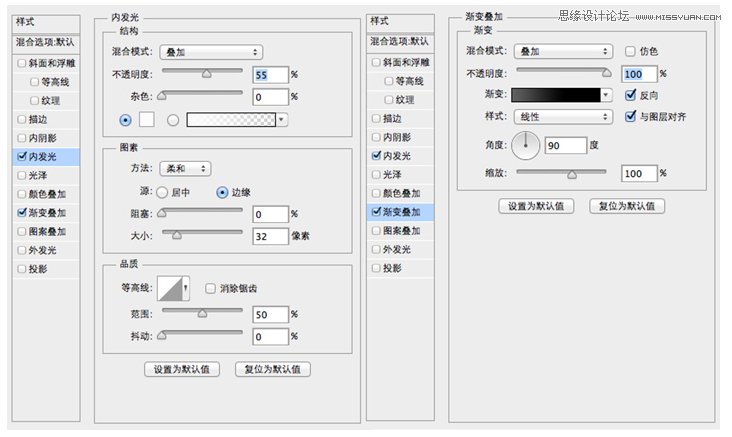
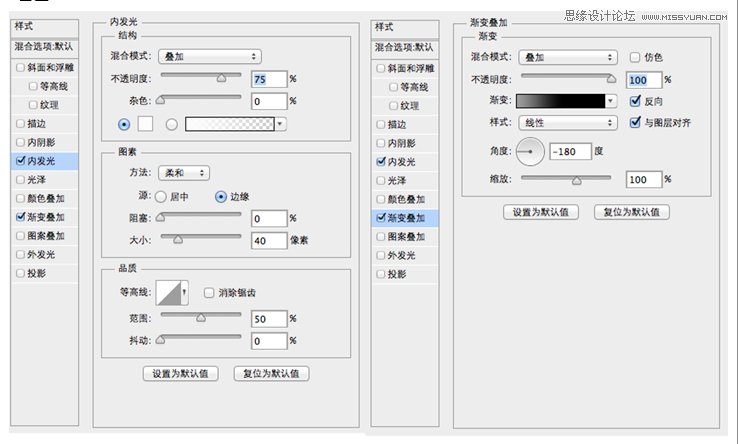
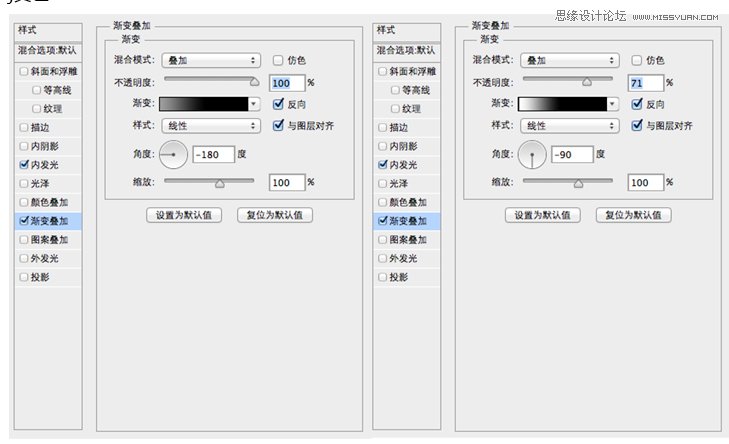
再接再厉,为剩下三个圆套用下面的样式:
蓝色

红色

黄色

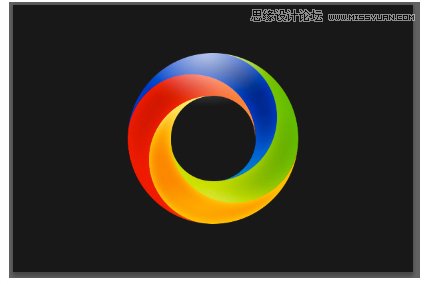
样式加好后得到这样的效果:

之后我们为圆环添加一个顶部高光。在圆环图层之上新建一个空白图层(快捷键ctrl+alt+shift+N)。
之后选中渐变工具,首先调整为模式。选择顶部菜单栏下方工具栏中的渐变模式,点击进入到编辑模式,选择预设中第二个前景色到透明渐变模式这样以来我们便可以制作由前景色到透明的渐变图形了。
接下来选择顶部菜单工具栏中的径向渐变,在刚才新建的空白图层,拽一个尺寸合适的高光出来,通过变形工具(菜单-自由变换,快捷键Ctrl+T)稍微调整一下,并把不透明度设为70%,效果下图:

同样的方法在底部拽一个渐变,模式改为柔光不透明度70%

这样一来,圆环的基本色,渐变,高光底光都有了。我们需要把他们视作一个整体,继续强化质感。选中所有圆弧以及高光,底光在内的六个图层,把它们放到同一个分组里(快捷键Ctrl+G)。


用遮罩把多余的底光和顶光遮挡起来,点击大圆a得到大圆的选区,选中文件夹“环”,点击底部遮罩图标,建立遮罩,如下

接下来给文件夹“环”添加样式,和给图层添加样式一样的,双击文件夹层,添加样式

得到如下效果:

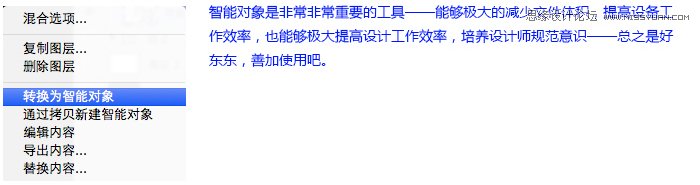
最后一步了,添加背景。首先把刚才创建的这个文件夹整个复制一个(快捷键Ctrl+J),把得到的这个新文件夹命名为“背景”。在文件夹图层上点右键,选择转换为智能对象

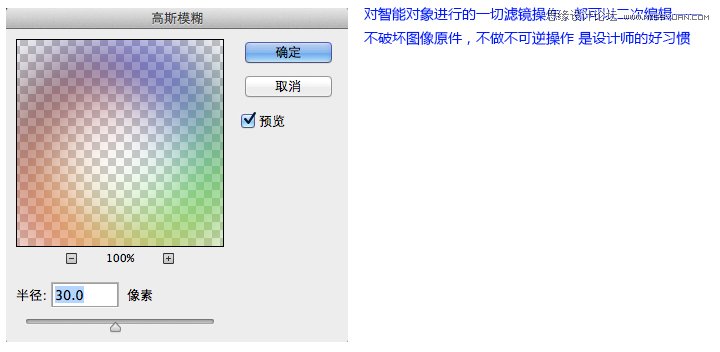
接下来把它变成一个模糊的背景,保持背景智能对象选中的状态下,选择顶部菜单中的滤镜-模糊-高斯模糊,半径设为80.

图层不透明度改为80%,就大功告成了:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
