Photoshop设计扁平化风格的火箭图标(2)
文章来源于 设计派,感谢作者 小温 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-02-23
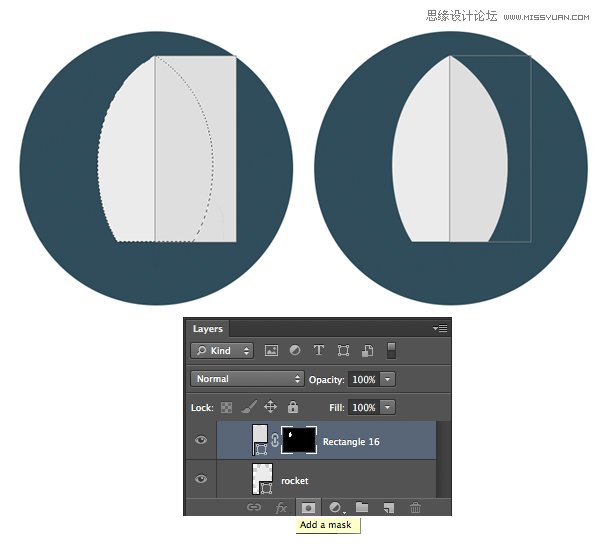
第5步 现在我们需要将火箭轮廓之外的矩形隐藏起来 首先,按住Ctrl键并在图层面板中的火箭图层缩略图上单击,你会看到火箭周围有了一个会滚动虚线框,其实就是选区啦。 现在,选中阴影所在的图层并在图层面板底部单
第5步
现在我们需要将火箭轮廓之外的矩形隐藏起来
首先,按住Ctrl键并在图层面板中的火箭图层缩略图上单击,你会看到火箭周围有了一个会滚动虚线框,其实就是选区啦。
现在,选中阴影所在的图层并在图层面板底部单击创建图层蒙版的按钮。这样你就为当前图层创造了一个遮盖,遮盖住未被选中的部分。

第6步
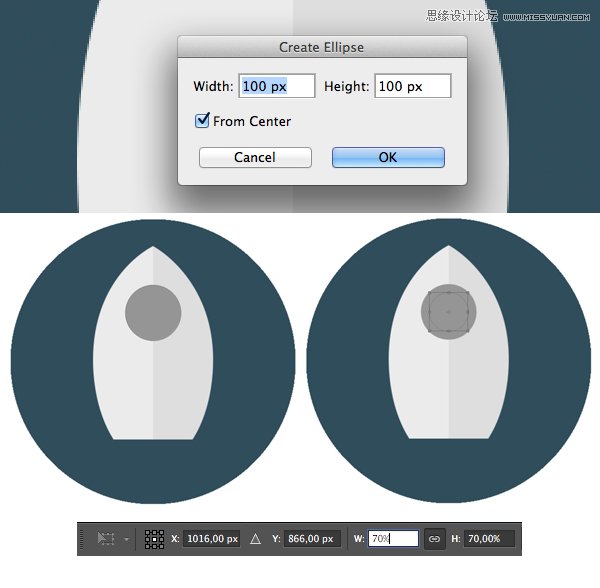
选择椭圆工具并再添加一个圆。按住Ctrl + J来复制这个图层,然后按下Ctrl + J来变换当前的图形,将这个图形的高度和宽度缩小至原来的70%。

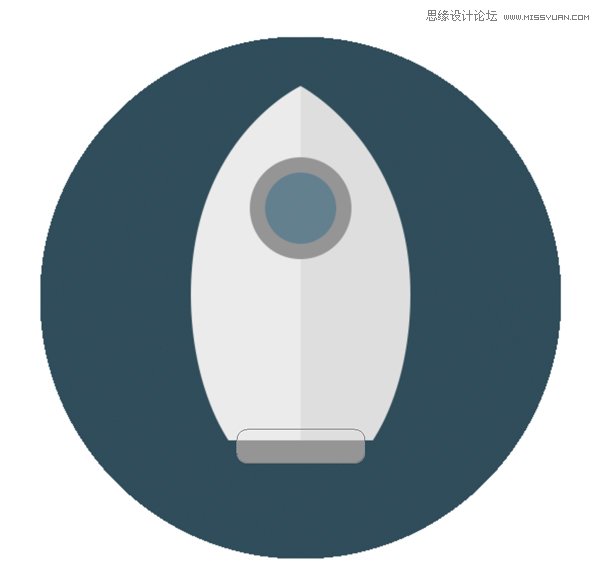
以一种暗淡的灰蓝色填充内部的圆。然后,在火箭的底部用圆角矩形工具绘制一个火箭的小部件。

第7步
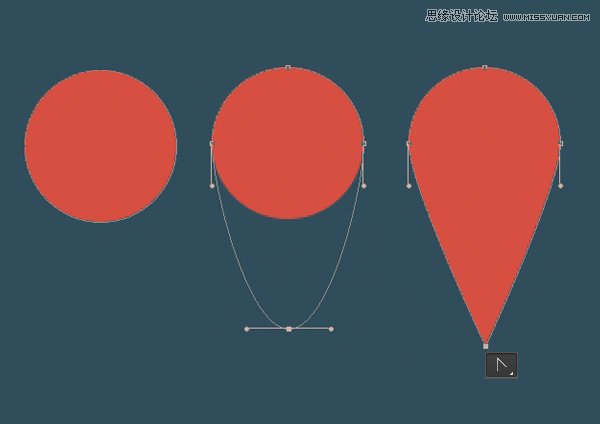
让我们来给火箭添加上尾焰。
首先,使用椭圆工具绘制一个红色的圆圈,然后使用直接选择工具选择下方的锚点并将它往下拖动以拉长图形,然后使用转换点工具使得图形的下部变得更加细长。

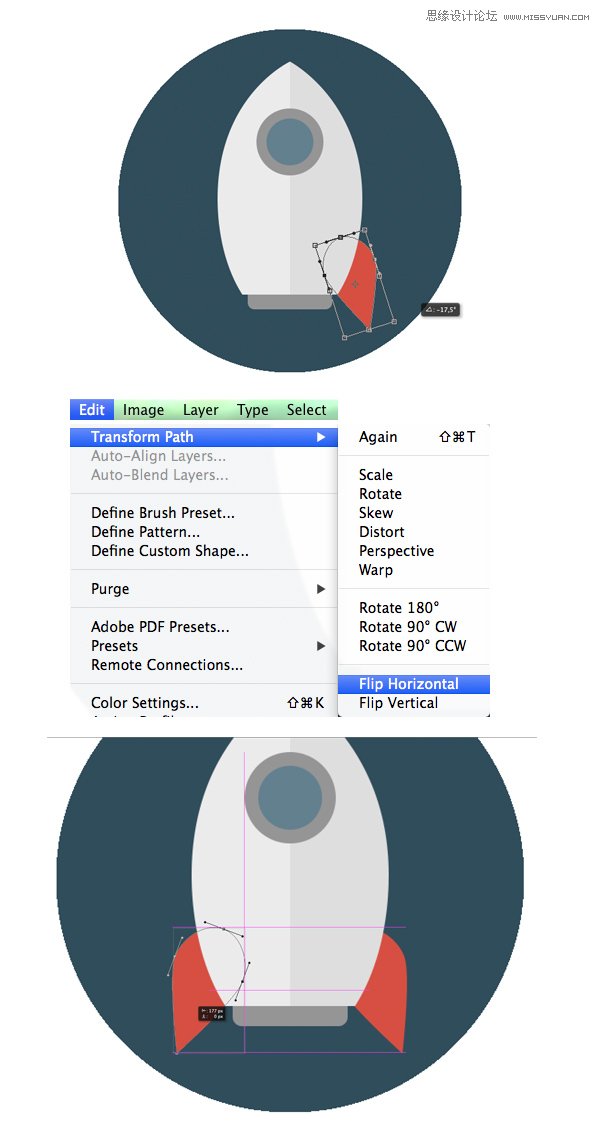
第8步
按下Ctrl + T,轻轻地旋转这个图形并将它放置在火箭的底部。然后,按下Ctrl + J来复制当前图层,再选择编辑——转换路径——水平翻转命令。用移动工具将新复制出的尾焰拉到图像的最左方,按住Shift键就可以在拖动时保持相同的高度。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
