Photoshop设计逼真的购物袋APP图标(2)
文章来源于 站酷,感谢作者 看不见的敌人28 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-03-02
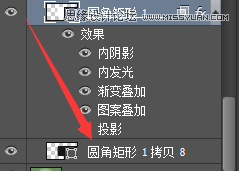
拷贝一份圆角矩形,把它置于最下面。 右键清除图层样式,填充黑色,在属性里羽化四像素。 刚刚楼主把圆角矩形眼睛关闭了,现在打开,选中圆角拷贝层(就楼上羽化黑色这个)按住ctrl+下键(就是键盘右键上下左右四个键)
拷贝一份圆角矩形,把它置于最下面。

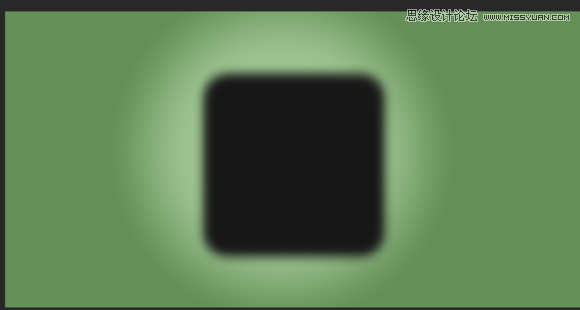
右键清除图层样式,填充黑色,在属性里羽化四像素。

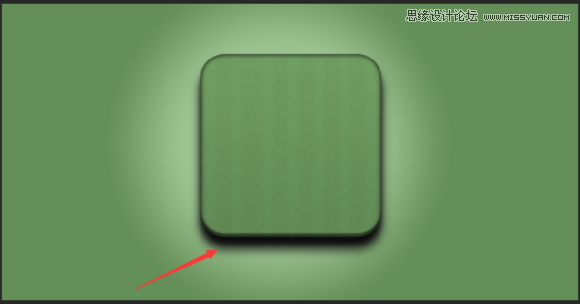
刚刚楼主把圆角矩形眼睛关闭了,现在打开,选中圆角拷贝层(就楼上羽化黑色这个)按住ctrl+下键(就是键盘右键上下左右四个键)往下移动三四个像素,使它作为阴影。

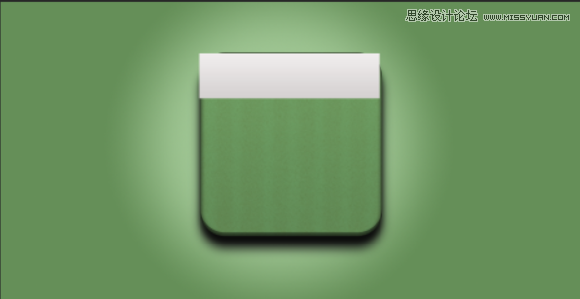
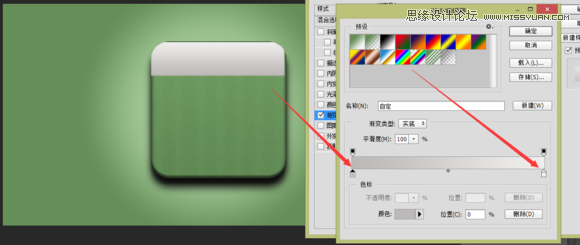
画个长条矩形,创建剪辑蒙版。

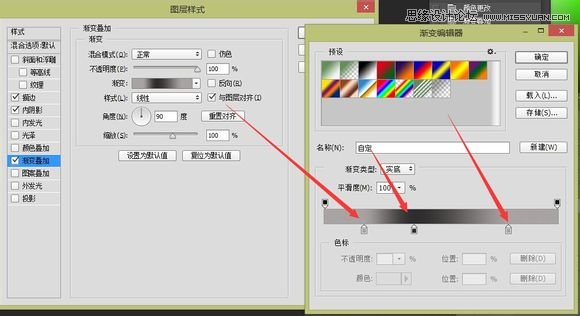
来个灰到白的渐变。

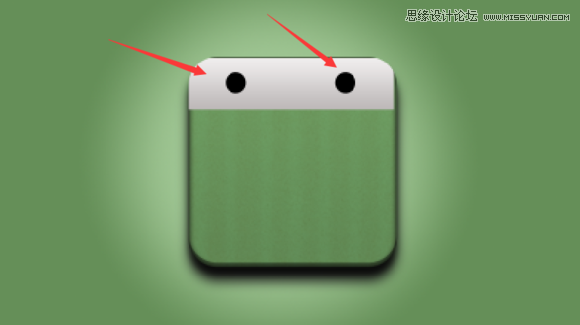
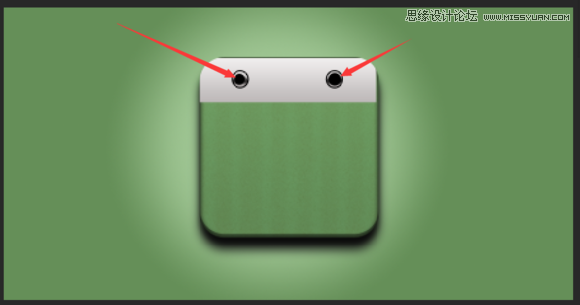
用椭圆工具画两个小圆,位置一定放对,填充黑色。

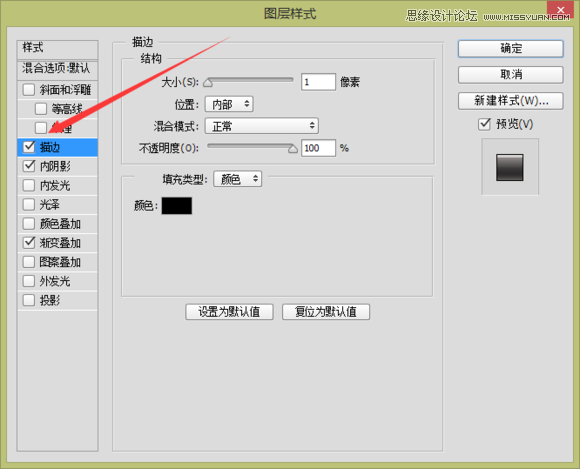
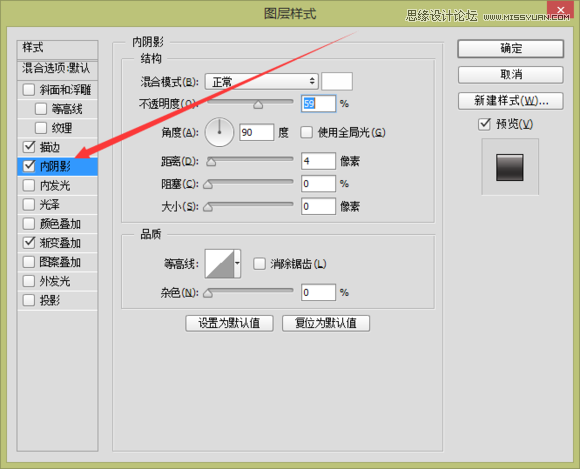
调出图层样式,添加描边、内阴影、渐变叠加,让它看起来像金属质感。



这样看起来有点金属的样子了。

在小圆形上面再画两个更小的圆填充黑色。

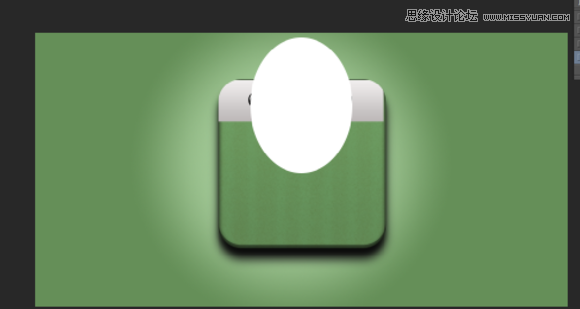
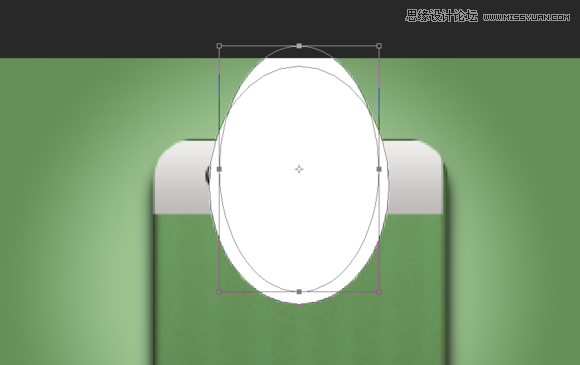
接下来要做,购物袋的绳子,这点要切图,大家注意看椭圆工具。

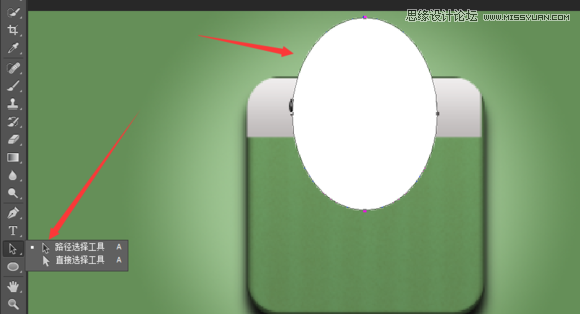
路径选择工具选中那个椭圆。

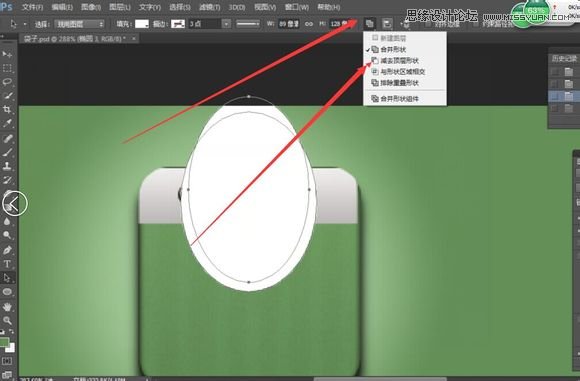
Ctrl+C、Ctrl+V,复制粘贴,再把复制的那个图层稍微往上拉点Ctrl+T 变小点。

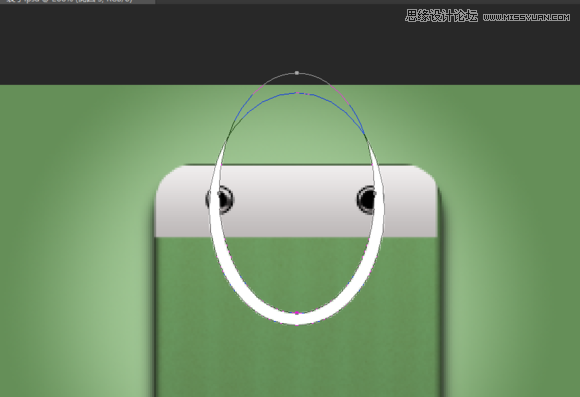
如图把它切掉。


 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
图标设计:用PS制作中国风圆形APP图标
相关文章8772019-11-01
-
 简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
简约图标:用PS制作荷花形态的APP图标
相关文章11812019-08-15
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
