Photoshop制作金属质感的315立体字(2)
文章来源于 PS联盟,感谢作者 Sener 给我们带来经精彩的文章!设计教程/PS教程/文字特效2015-03-11
6、按Ctrl + J 把当前文字图层复制一层,在缩略图上右键选择清除图层样式,然后再重新设置图层样式: 颜色叠加:颜色为:#ff9000,混合模式为色相,如下图。 渐变叠加:设置图17所示的渐变色。 7、加好图层样式后把
6、按Ctrl + J 把当前文字图层复制一层,在缩略图上右键选择“清除图层样式”,然后再重新设置图层样式:
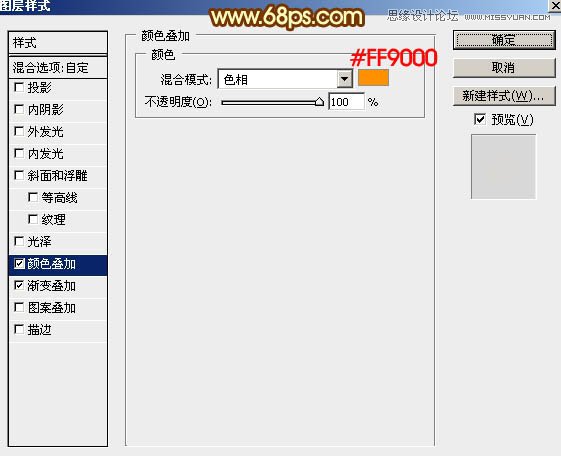
颜色叠加:颜色为:#ff9000,混合模式为“色相”,如下图。

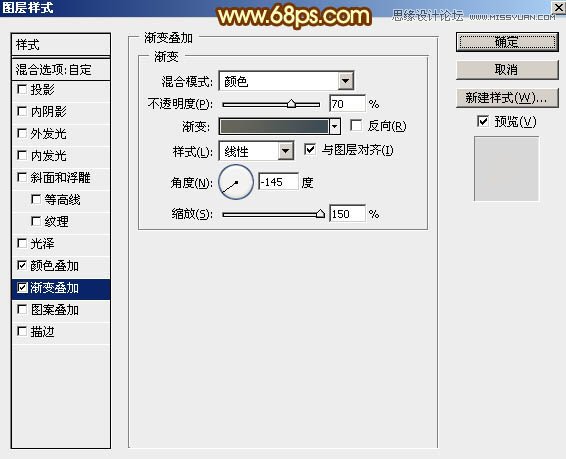
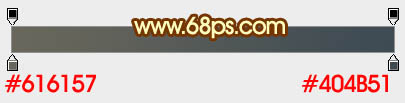
渐变叠加:设置图17所示的渐变色。


7、加好图层样式后把填充改为:0%,效果如下图。

8、按Ctrl + J 把当前文字副本图层复制一层,同上的方法清除图层样式,然后重新设置图层样式:
光泽:颜色为:#af965e,混合模式“颜色减淡” 。

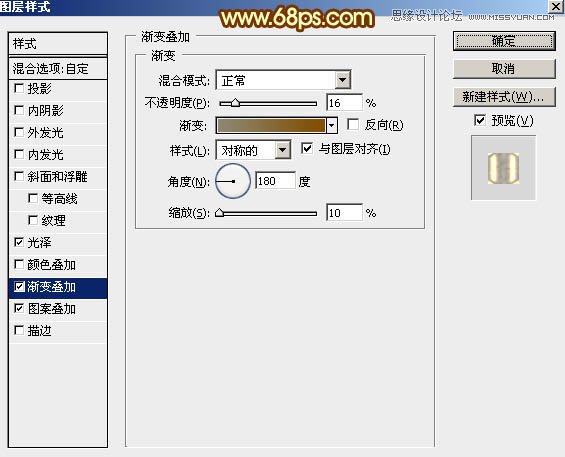
渐变叠加:颜色设置如图21。


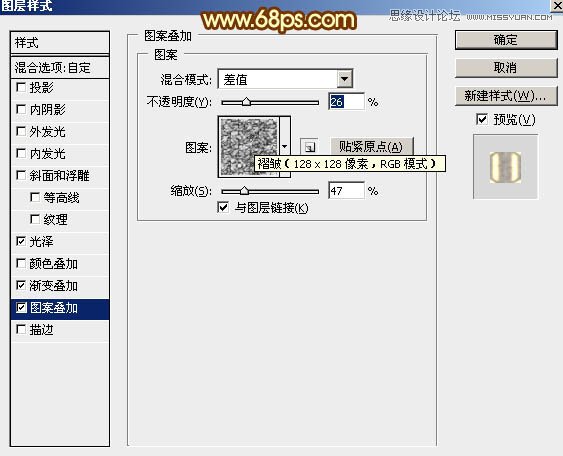
图案叠加:选择PS自带的褶皱图案,如下图。

9、加好图层样式后把填充改为:0%,效果如下图。

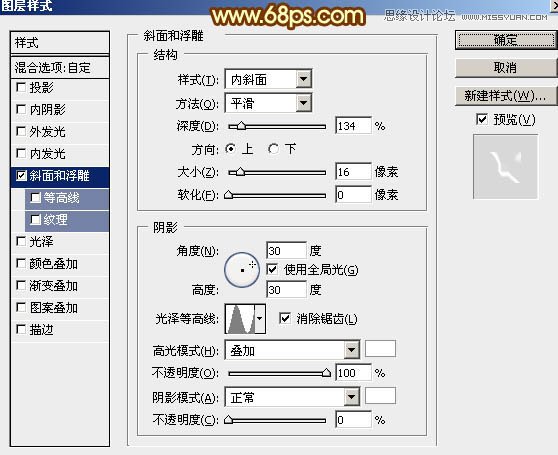
10、按Ctrl + J 把当前文字图层复制一层,同样的方法先清除图层样式,然后重新设置:斜面和浮雕参数如图24,确定后把填充改为:0%,效果如图25。


11、表面文字基本完成,现在来制作立体面。在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,如下图。

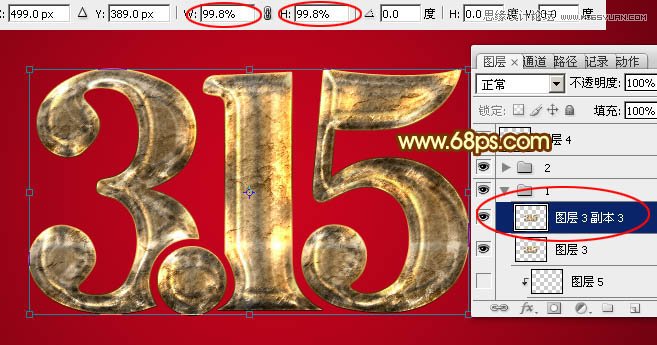
12、把背景图层显示出来,按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形,把宽和高的比例都设置为99.8%,确定后按向上的方向键一次,往上移动一个像素。

13、按Ctrl + [ 向下移动一个图层。然后重复一组快捷键:Ctrl + Alt + Shift + T 复制,按Ctrl + [ 下移,直到自己满意的立体面出现为止。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
Photoshop设计金属质感的火焰燃烧字
相关文章22472020-09-28
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
