Photoshop合成超酷的码头女战士场景图(3)
文章来源于 站酷,感谢作者 DesignerLxp 给我们带来经精彩的文章!设计教程/PS教程/合成教程2015-04-01
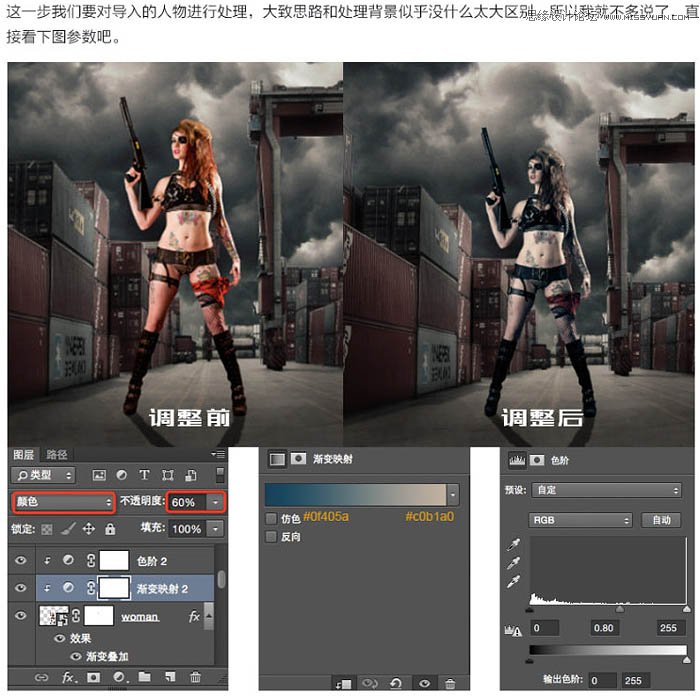
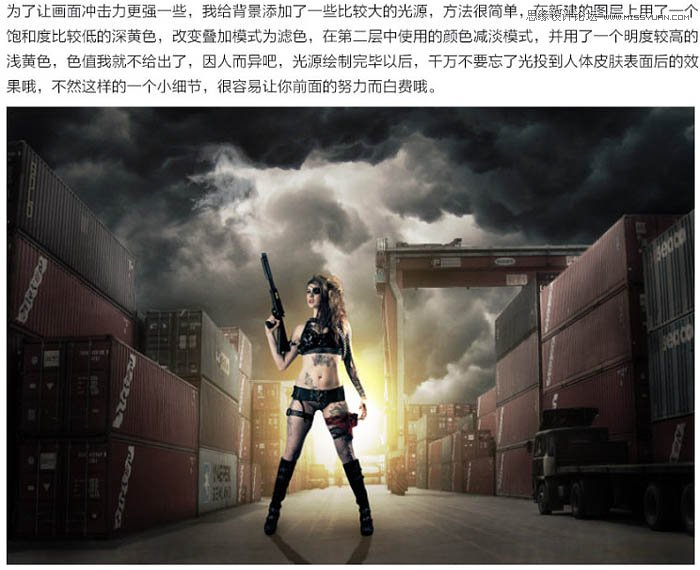
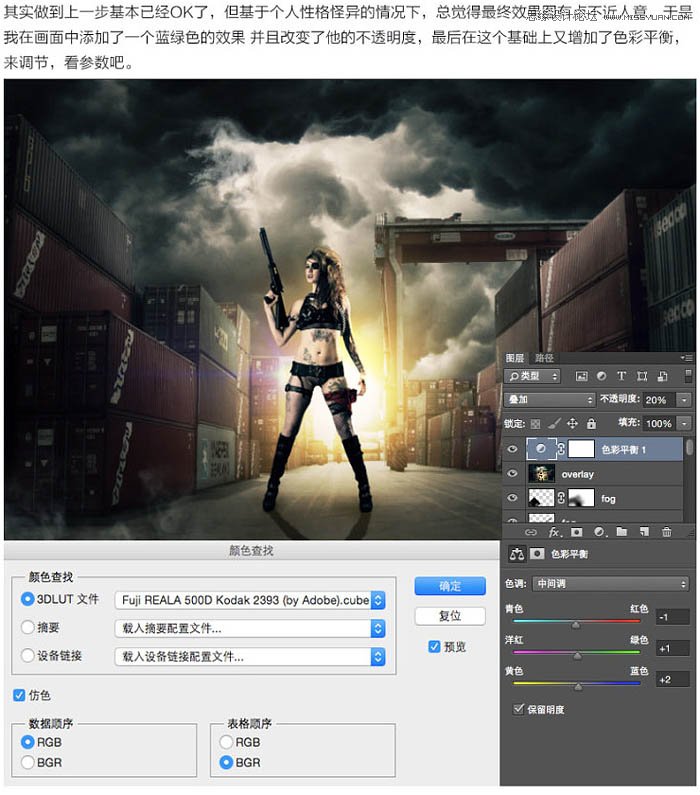
11、这一步我们要对导入的人物进行处理,大致思路和处理背景似乎没什么太大区别,所以我就不多说了,直接看下图参数吧。 12、为了让画面冲击力更强一些,我给背景添加了一些比较大的光源,方法很简单,在新建的图层
 情非得已
情非得已
推荐文章
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成森林中马灯下的小动物2020-04-01
Photoshop合成森林中马灯下的小动物2020-04-01
-
 Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
Photoshop合成梦幻仙境场景的精灵仙子2020-03-27
-
 Photoshop合成创意头像长出花朵效果2020-03-26
Photoshop合成创意头像长出花朵效果2020-03-26
-
 Photoshop合成被蝴蝶和星光打散的头像2020-03-26
Photoshop合成被蝴蝶和星光打散的头像2020-03-26
-
 Photoshop合成创意的美女和野兽场景2020-03-20
Photoshop合成创意的美女和野兽场景2020-03-20
-
 Photoshop合成创意的乌龟背着城堡效果图2020-03-20
Photoshop合成创意的乌龟背着城堡效果图2020-03-20
-
 Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
Photoshop合成房间里抚摸恐龙头的小男孩2020-03-20
-
 Photoshop快速给建筑照片添加傍晚效果2020-03-19
Photoshop快速给建筑照片添加傍晚效果2020-03-19
热门文章
-
 Photoshop创意合成森林中的新娘和鸟笼2021-02-23
Photoshop创意合成森林中的新娘和鸟笼2021-02-23
-
 Photoshop合成魔幻主题的发光山羊2021-03-04
Photoshop合成魔幻主题的发光山羊2021-03-04
-
 Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
Photoshop合成海边海龟和被掀起的海浪场景2021-03-08
-
 Photoshop创意合成苹果身体的易拉罐2021-03-10
Photoshop创意合成苹果身体的易拉罐2021-03-10
-
 Photoshop合成闪电下的超级跑车2021-03-04
Photoshop合成闪电下的超级跑车2021-03-04
-
 Photoshop创意合成在脚底下魔法师2021-03-08
Photoshop创意合成在脚底下魔法师2021-03-08
-
 Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
Photoshop创意合成被热气球带飞的鲸鱼2021-03-16
-
 Photoshop合成海边海龟和被掀起的海浪场景
相关文章2562021-03-08
Photoshop合成海边海龟和被掀起的海浪场景
相关文章2562021-03-08
-
 Photoshop合成魔幻主题的发光山羊
相关文章2882021-03-04
Photoshop合成魔幻主题的发光山羊
相关文章2882021-03-04
-
 Photoshop合成森林中马灯下的小动物
相关文章21572020-04-01
Photoshop合成森林中马灯下的小动物
相关文章21572020-04-01
-
 Photoshop合成梦幻仙境场景的精灵仙子
相关文章23182020-03-27
Photoshop合成梦幻仙境场景的精灵仙子
相关文章23182020-03-27
-
 Photoshop合成创意的美女和野兽场景
相关文章10342020-03-20
Photoshop合成创意的美女和野兽场景
相关文章10342020-03-20
-
 Photoshop合成月光下的少女场景
相关文章20872020-03-17
Photoshop合成月光下的少女场景
相关文章20872020-03-17
-
 童话场景:用PS合成森林中的精灵仙子
相关文章19402019-12-24
童话场景:用PS合成森林中的精灵仙子
相关文章19402019-12-24
-
 创意合成:用PS合成云彩中的城堡场景
相关文章26742019-12-16
创意合成:用PS合成云彩中的城堡场景
相关文章26742019-12-16