Photoshop把人像面部肤色被格子打散效果
文章来源于 站酷,感谢作者 梁清寅 给我们带来经精彩的文章!最终效果

原图

1、观察人物素材特点,画面几乎完全没有问题,只是稍稍暗淡了些,构思在后续的设计中做出适当的调整!
开始制作 :新建 (单位px) 宽 1000 × 高 900。
将人物素材置入画板中,调整位置,根据这次的设计构思,把人物靠左放置留出合理空间为后续的效果留出制作空间。
我们需要做的第一步是什么呢!答对了,格子!
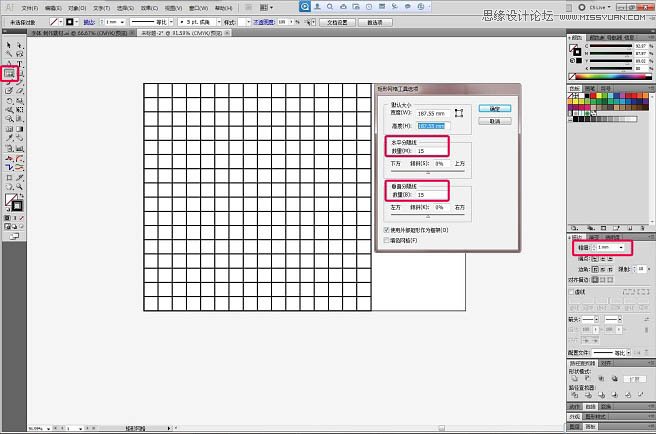
那么问题来了,多大的格子才是合适的呢!我们可以这样做,PS中打开参考线,设置合适的单位,用于网络 OR 屏幕显示,一般采用像素(px),用于印刷一般采用毫米(mm) OR 厘米(cm),考虑到画布大小的分布,构思人物格子的大小,具体可按照你的具体设计需要制作,以画布的尺寸为依据在 ILLUSTRATOR中使用矩形网格工具,建立格子,我这里的设置为,水平线15、垂直线15 ,如图所示:线条描边1mm(这里的描边粗细亦没有所谓一定之规,按你的需求设置即可)。

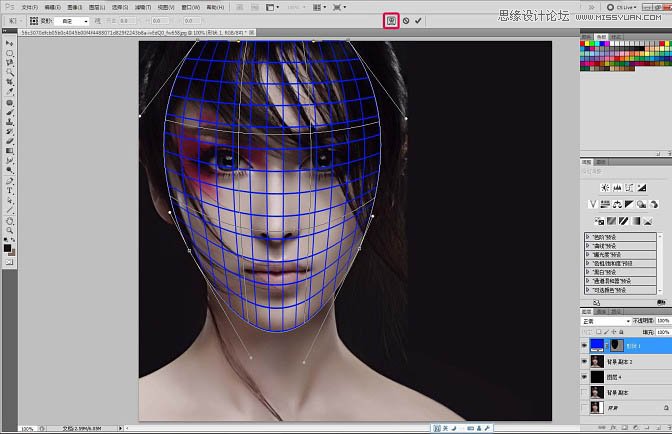
2、将AI中的格子素材置入 Photoshop,控制缩放适合的大小,然后观察,由于人脸是立体的空间结构,故而格子的表现理所当然应该是体现出人脸的立体空间,适当的调整格子的编制,快捷键 Ctrl T,控制完成大体的范围之后,点击变形模式,扭转格子曲线贴合人物脸部轮廓,这一步需要耐心与细致,尽量完美贴合。
友情提示:这里纯正面人物,相对容易制作,若是其他角度,个人建议:把图片置入AI 中操作好格子之后再转入PS执行后期步骤。

3、好了,到这一步格子已经控制完成,下一步是,先复制人物图层,以备不时之需,按住ctrl,点击格子缩览图,引发蚂蚁线,在人物图层上做删除命令,把人物图像切成格子。
(中途,我来给大家整理下思路,我们的目的是把人物图像切成碎片处理成剥离状,然后使其产生飘离效果。注意是飘离,是宁静的。)
切完格子的人物图片已经相当具有形式感了吧!美美哒!由于之前的分析,现在阶段可以来提亮画面了,我们只要提亮切完格子后的人物图片,这样前后两个图层就产生了层次感,再为色彩做出适当的美化,一点点就好。
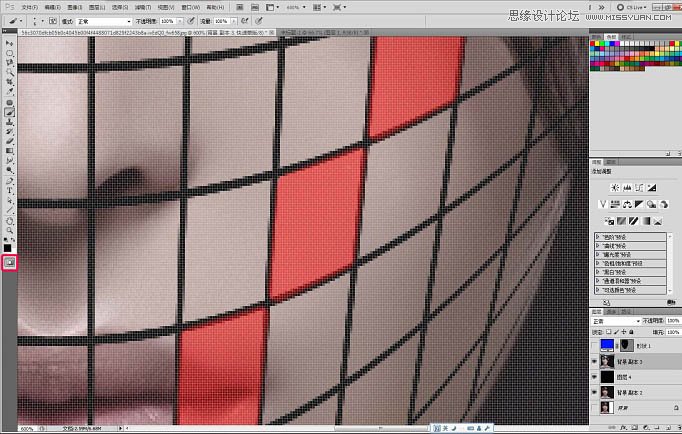
开始剥离,我们点击“以快速蒙板模式编辑”,用画笔工具画出选择范围,画笔设置透明度 100%,填充100%,画笔画出的红色范围为选择范围,若选择范围错误,可以使用橡皮工具删除,如图显示。

 情非得已
情非得已
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1332021-03-11
Photoshop制作逼真的投影效果
相关文章1332021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop使用中性灰磨皮法给人像精修
相关文章1932021-02-23
Photoshop使用中性灰磨皮法给人像精修
相关文章1932021-02-23
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
