Photoshop简单绘制绚丽色彩的进度条(3)
文章来源于 百度贴吧,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-06-25
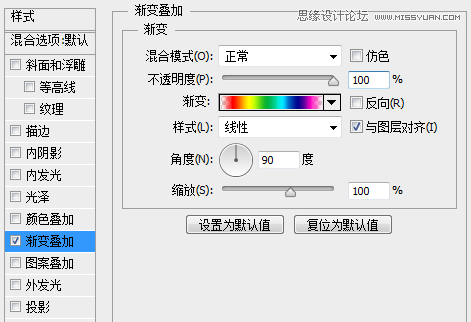
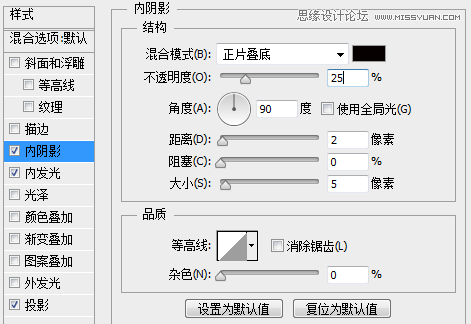
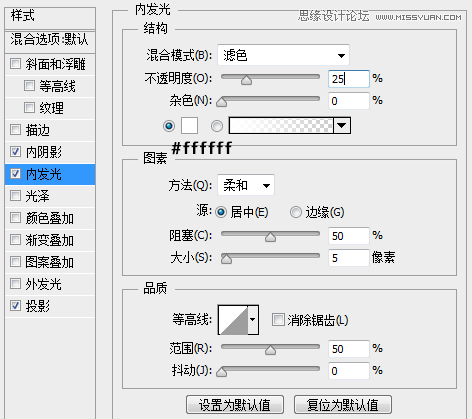
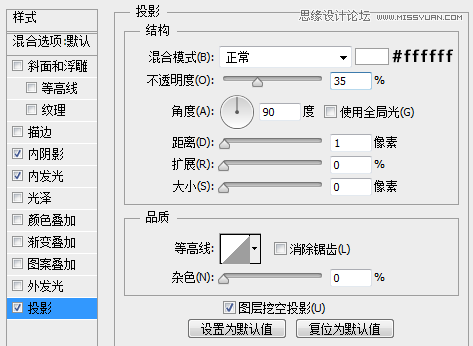
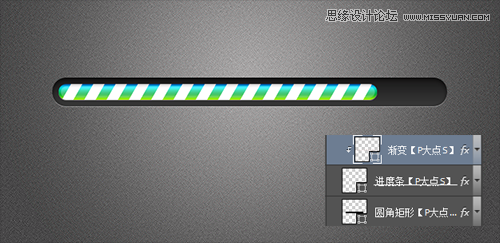
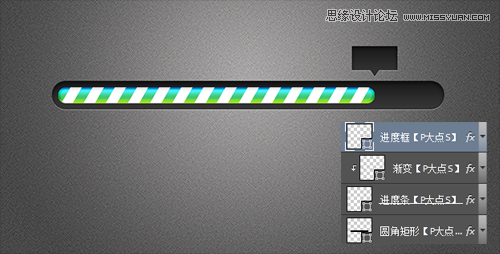
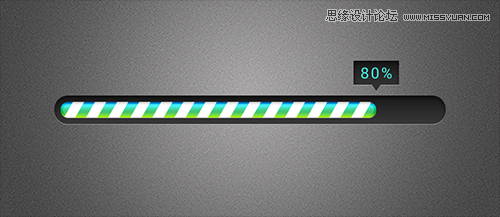
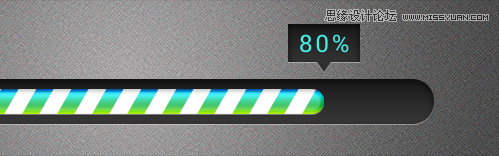
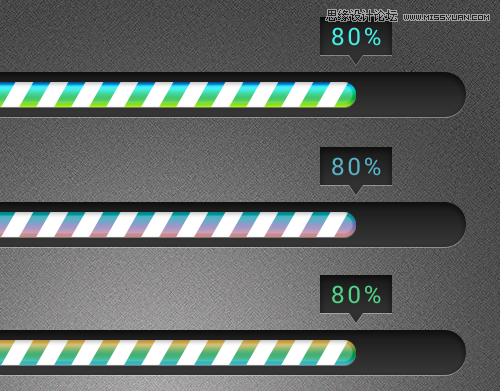
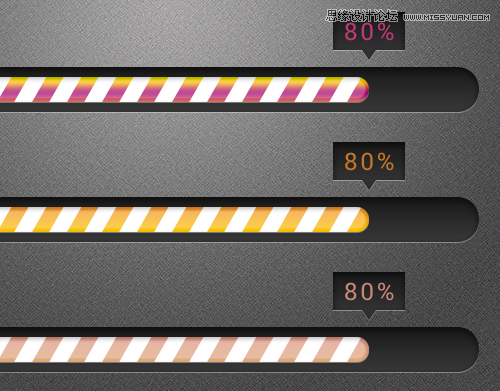
这里的这个渐变参数随自己喜欢,你想让进度条的渐变是什么颜色,就设置什么颜色。 下面,我们回到那个白色的圆角矩形,设置一个图层样式。 现在我们得到如下效果: 下面,我们来画一个进度框,没啥说的,画一个矩形
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 Photoshop设计渐变风格的简约海报教程
相关文章12382018-06-30
Photoshop设计渐变风格的简约海报教程
相关文章12382018-06-30
-
 Photoshop简单3步制作炫酷的3D主题海报
相关文章14722018-06-30
Photoshop简单3步制作炫酷的3D主题海报
相关文章14722018-06-30
-
 Photoshop绘制立体感十足的进度条图标
相关文章7592018-05-28
Photoshop绘制立体感十足的进度条图标
相关文章7592018-05-28
-
 Photoshop简单合成梦幻的小精灵壁纸
相关文章5362018-03-13
Photoshop简单合成梦幻的小精灵壁纸
相关文章5362018-03-13
-
 Photoshop打造细腻光感抽象渐变背景
相关文章6642018-01-25
Photoshop打造细腻光感抽象渐变背景
相关文章6642018-01-25
-
 Photoshop设计渐变为主题色彩的海报
相关文章8502018-01-10
Photoshop设计渐变为主题色彩的海报
相关文章8502018-01-10
-
 Photoshop解析糖果饭盒包装盒设计过程
相关文章3622017-09-23
Photoshop解析糖果饭盒包装盒设计过程
相关文章3622017-09-23