Photoshop绘制半透明的Web登录框效果图
文章来源于 Pdadians,感谢作者 P大点S 给我们带来经精彩的文章!设计教程/PS教程/设计教程2015-11-21
本教程主要使用Photoshop绘制半透明的Web登录框效果图,作者P大点S给同学们来一发登录界面教程,教程不是很难的,技巧点都集中在图层样式的运用,操作非常细致,零基础也可以学会,附上源文件供参考,喜欢的朋友一起来学习吧。
本教程主要使用Photoshop绘制半透明的Web登录框效果图,作者P大点S给同学们来一发登录界面教程,教程不是很难的,技巧点都集中在图层样式的运用,操作非常细致,零基础也可以学会,附上源文件供参考,喜欢的朋友一起来学习吧。
教程源文件:透明风格的网页登陆框PS教程源文件
先看看效果图

1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。

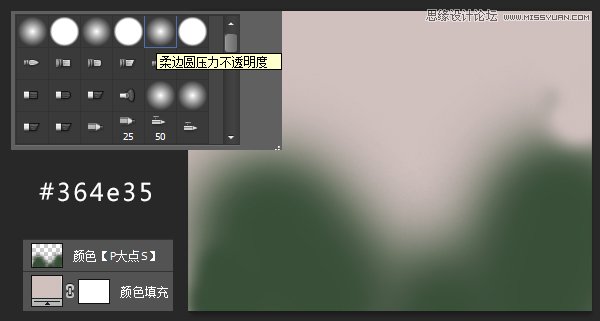
2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。

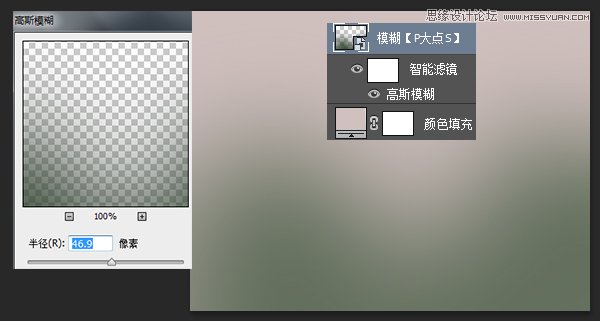
3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。

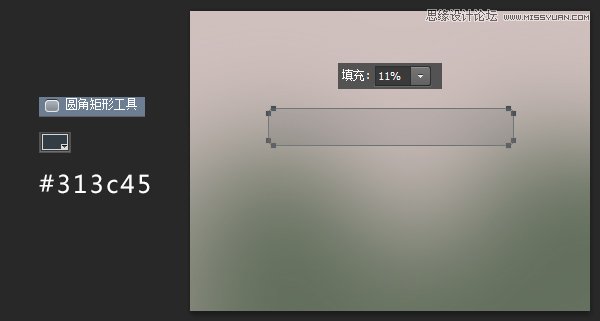
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%

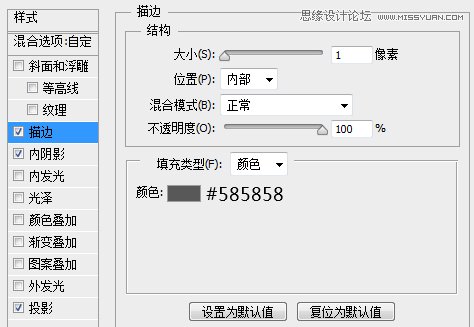
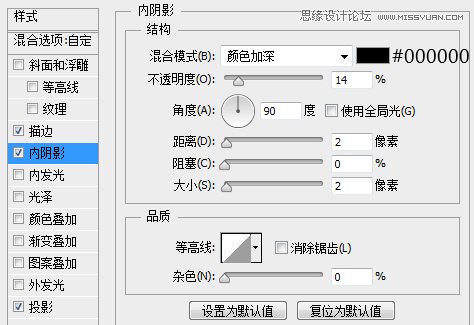
5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。




 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
电商海报:用PS合成电商产品Banner教程
相关文章17612019-08-05
-
 Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
Photoshop设计时尚大气的足球鞋海报
相关文章5712018-07-16
-
 Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
Photoshop详细解析高级女鞋海报合成教程
相关文章3692018-07-16
-
 Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
Photoshop合成迷雾森林中的悬崖和城堡
相关文章7042018-03-13
-
 Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
Photoshop设计电商海报中的霓虹灯效果图
相关文章11462017-10-19
-
 Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
Photoshop设计七夕情人节商场促销海报
相关文章6972017-08-24
-
 Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
Photoshop绘制半透明风格的星球效果图
相关文章19722017-06-23
