Photoshop制作立体效果的透视3D立体字(2)
文章来源于 飞特网,感谢作者 璞男设计 给我们带来经精彩的文章!设计教程/PS教程/文字特效2015-12-02
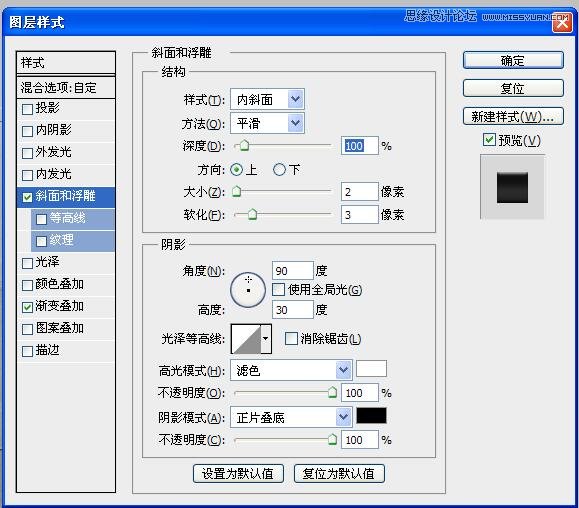
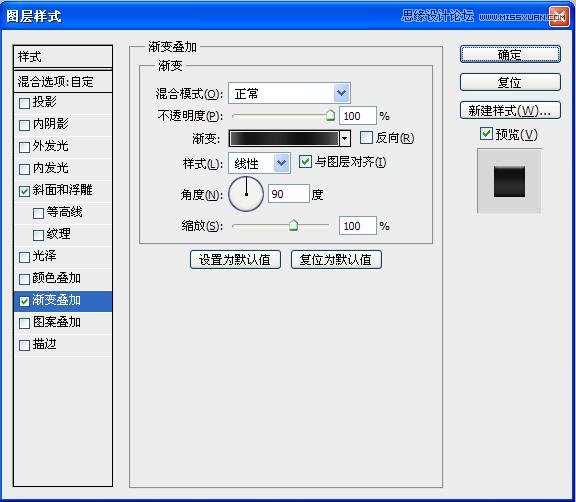
下面我们开始来为字加入立体部分,用我们前面复制出来的图层,加上新的图层样式。新的图层样式如下图, 渐变的数值为:#616161、#161616、#2b2b2b、#111111、#5e5e5e。 图层样式加完之后,把图层放到第一层后面,
下面我们开始来为字加入立体部分,用我们前面复制出来的图层,加上新的图层样式。新的图层样式如下图,


渐变的数值为:#616161、#161616、#2b2b2b、#111111、#5e5e5e。
图层样式加完之后,把图层放到第一层后面,
然后Ctrl+j复制图层,以此类推(新复制的图层放到老图层的后面,每复制一层,按一下方向键往下移动),
复制25层左右,这样效果就基本出来了,如下图

效果出来了,但是还是感觉不够逼真,没关系,我们来做最后一步,画龙点睛的一步,为立体字加投影。
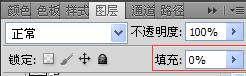
把前面复制的图层显示出来,我们第一步先把填充变为"0",

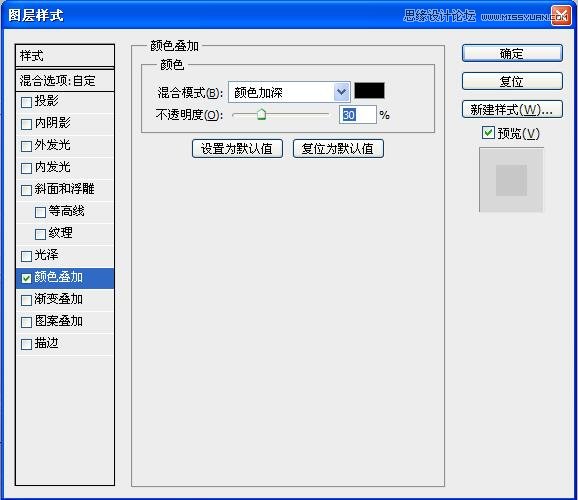
然后我们给它加上颜色叠加,如下图

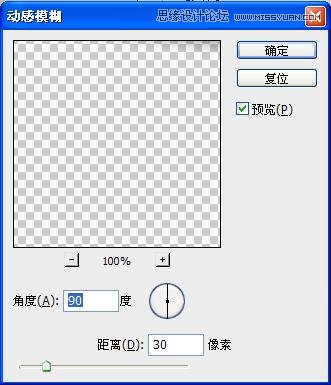
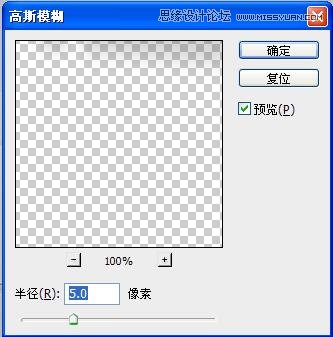
接着加上动感模糊,高斯模糊


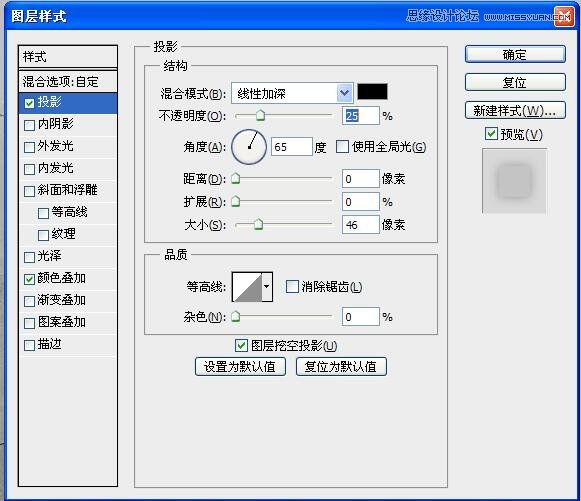
在复制一层,为它加上图层投影。

在复制一层,把动感模糊的的数值调成70,高斯模糊的数值调成15。假如换成别的字阴影可能效果不太理想,可以再复制一层,见证奇迹的时刻到了,

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
Photoshop通过透视制作公路上的艺术字
相关文章18902020-03-15
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
书法文字:PS制作油漆组成的书法艺术字
相关文章7502020-03-11
