Photoshop绘制逼真的下雨图标教程
文章来源于 站酷,感谢作者 Royavs 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-03-11
效果图制作非常简单,前期先分析构成;然后从背景开始制作,用形状配合路径做出云朵,闪电,雨滴等;再用图层样式加上浮雕和渐变,局部渲染一些颜色即可,喜欢的朋友让我们一起来学习吧。
最终效果

1、背景填充渐变如图,再花正圆矩形大小,适当就行。

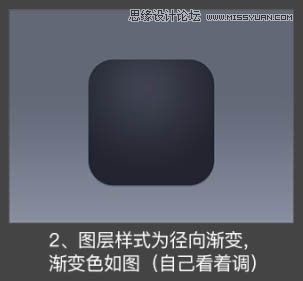
2、图层样式为径向渐变,渐变色如图(自己看着调)。

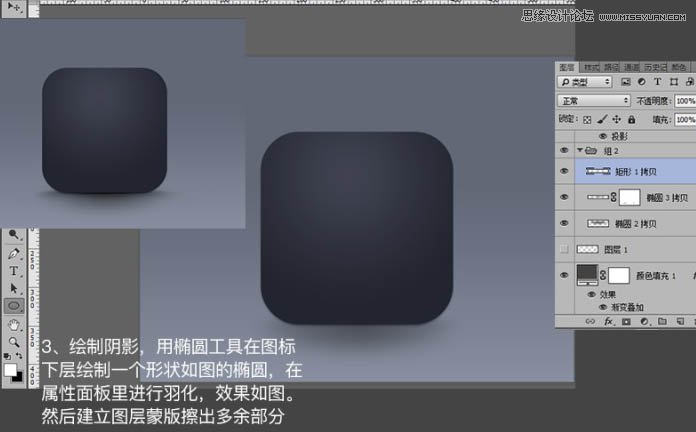
3、绘制阴影,用椭圆工具在图标下层绘制一个形状如图的椭圆,在属性面板里进行羽化,效果如图。然后建立图层蒙版擦出多余部分。

4、椭圆工具如上图画上第一层云朵的阴影黑色,不透明度为12%。

5、Ctrl + J 复制一层云朵上移动,图层样式:斜面和浮雕,渐变叠加上浅下深都是灰度的。下面颜色要深一些是为了让上层云有立体感。

6、再复制一层云,Ctrl + J 不要图层样式,颜色填充如图。然后等比例缩小,就把下层的立体边露出来即可。

7、同样的方法再做一层小云朵,颜色填充,图层样式如图。然后复制一层放大一点,放在下面做阴影。

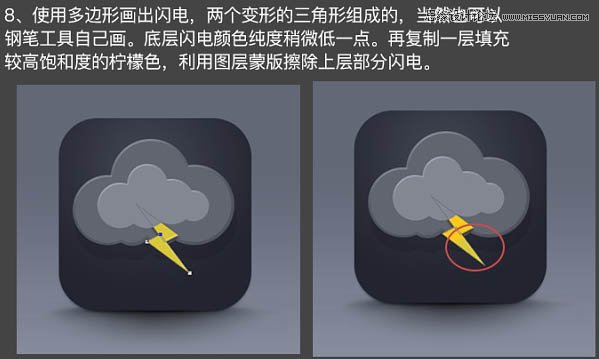
8、使用多边形画出闪电,两个变形的三角形组成的,当然也可以钢笔工具自己画。底层闪电颜色纯度稍微低一点。再复制一层填充较高饱和度的柠檬色,利用图层蒙版擦除上层部分闪电。

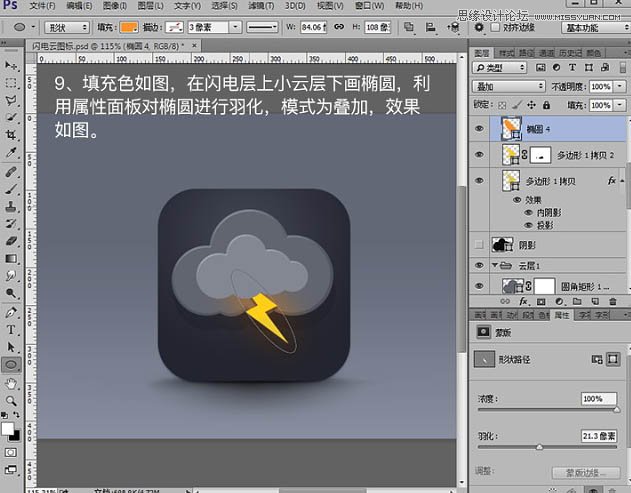
9、填充色如图,在闪电层上小云层下画椭圆,利用属性面板对椭圆进行羽化,模式为叠加,效果如图。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
