Photoshop制作明暗度衬托的立体字教程
文章来源于 站酷,感谢作者 Garick 给我们带来经精彩的文章!设计教程/PS教程/文字特效2016-03-15
本教程主要使用Photoshop制作纸质风格的立体艺术字教程,适合新手与进阶者的教程,喜欢的朋友一起来学习吧。
先来看看最终效果吧

原教程作者: Mario Hugo
好了,他的话我不想多翻译,直接进入教程正文吧!
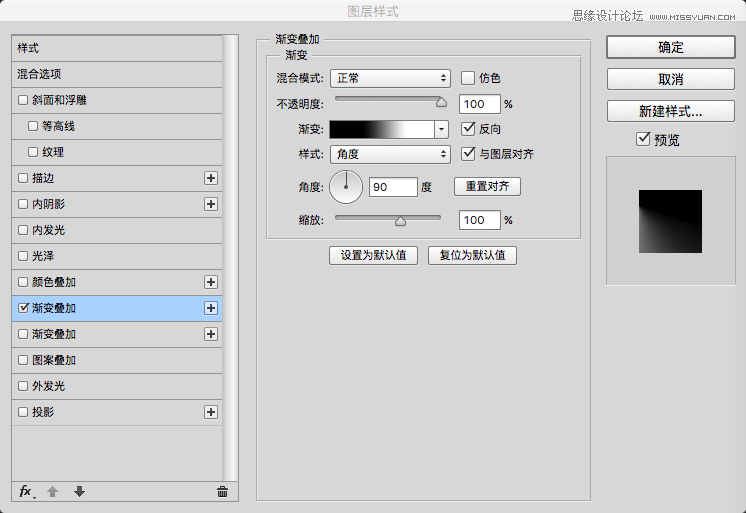
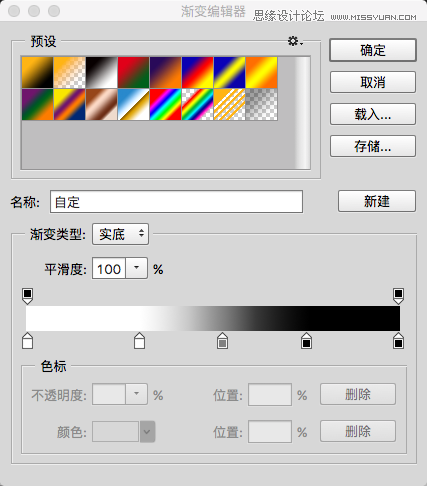
第一步:新建一个600*200的画面,并给它添加一个渐变叠加,参数如下:


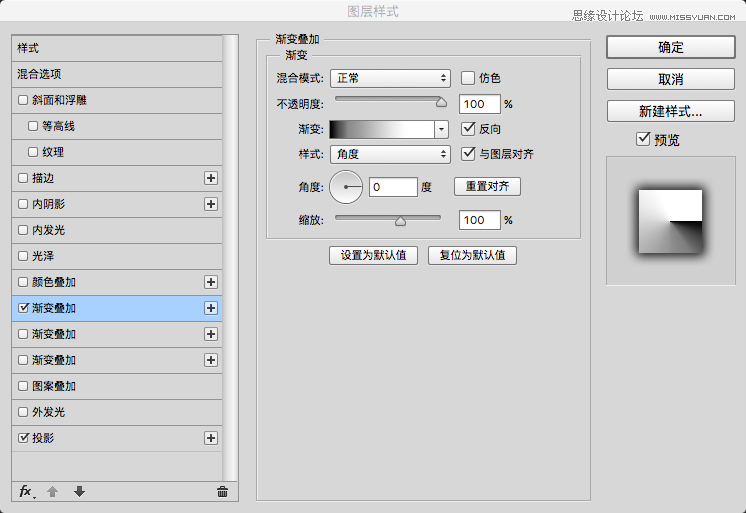
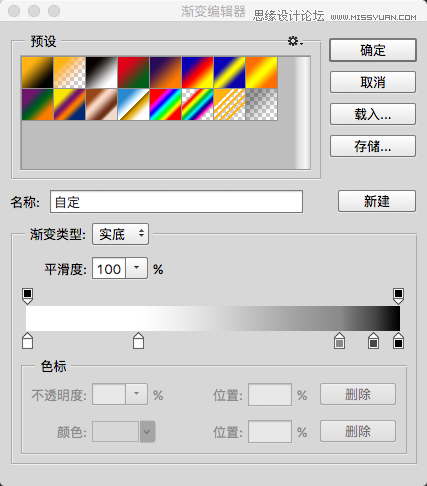
2、输入字母“C”,我这里用的字体是“Disco Deck Regular”(字体请在附件下载),并给它加上一个渐变叠加,设置如下:


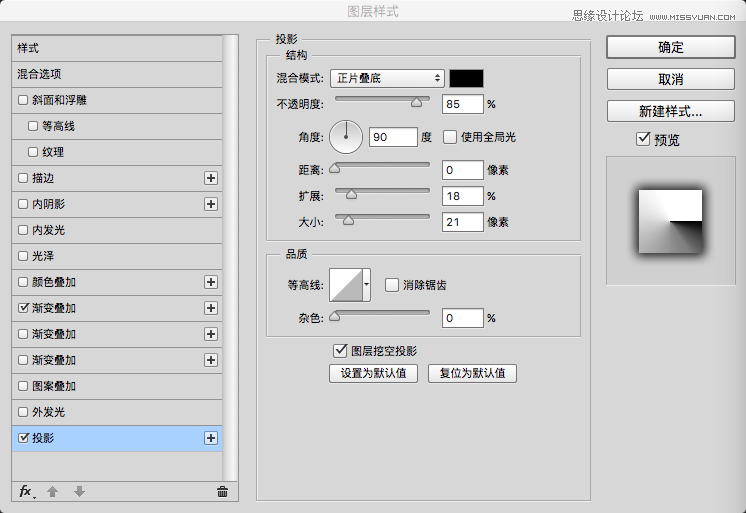
2-1、再给它加个投影,参数如下:

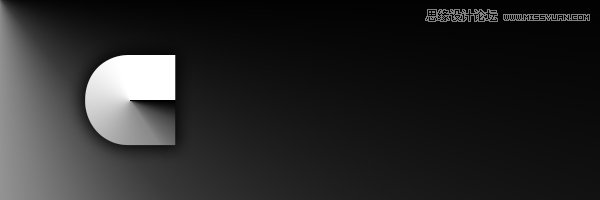
现在的效果是这样的:

用这种方法给其它字母加上类似的效果:

有些字母需要微调,比如“R”,直接复制“C”的图层样式的话,会出现下图这样的效果:

这时候需要我们调一下渐变的角度与位置。调整角度大家都知道,直接输入数值就行了,调整位置有一个小技巧——我们在图层样式面板中点击确认之前,在画布上拖动鼠标,就能随意改变渐变的位置,进而轻易达成我们想要的效果。
另外,大家可以看到我们字母摆放是有一些前后关系的,所以我们移动一下字母的水平位置就行了。
好了,现在字母效果都做好了,然后我们在最上面新建一个图层,填充颜色“ffb414”,将该图层的混合模式改为柔光,即得到最后的效果:

OK,教程就到这了,很简单吧。本节课程主要知识点是渐变叠加的使用,另外还有一个鼠标拖动样式位置的小技巧。
进入论坛交作业:http://www.missyuan.com/thread-765015-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
