Photoshop制作简单的3D风格ICON图标(2)
文章来源于 站酷,感谢作者 向天 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-04-15
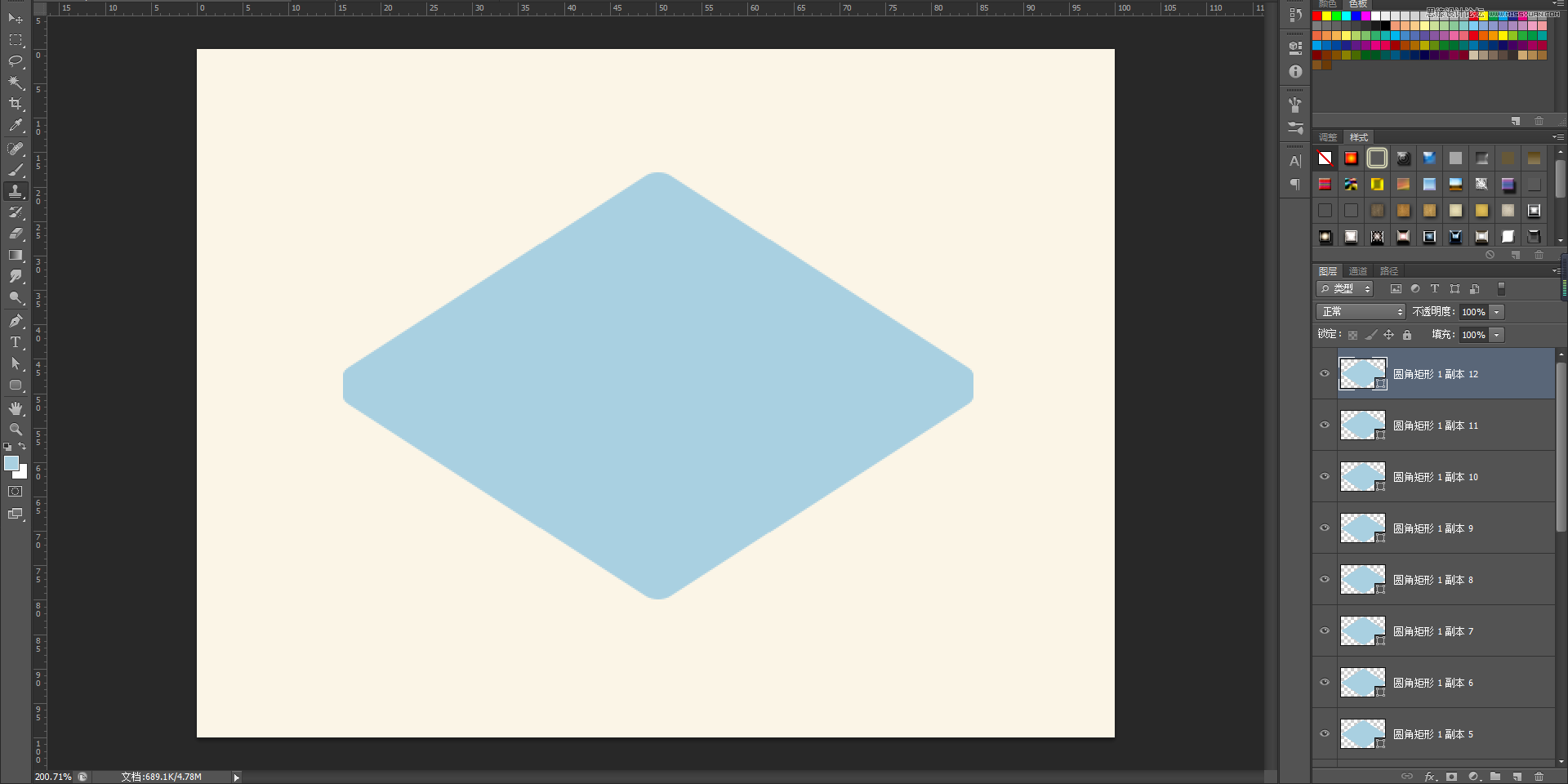
接着我们Ctrl+Alt+ 多按几遍大概十七八次就可以了,这部叫轻移。look,是不是有厚度出来了,具体厚度根据自己喜好来定,可厚可薄的嘛,嘻嘻(*^__^*) 然后我们按住shift键点选所有轻移出的副本 接着Ctrl+g,这样这些
接着我们Ctrl+Alt+↓ 多按几遍大概十七八次就可以了,这部叫轻移。look,是不是有厚度出来了,具体厚度根据自己喜好来定,可厚可薄的嘛,嘻嘻(*^__^*)

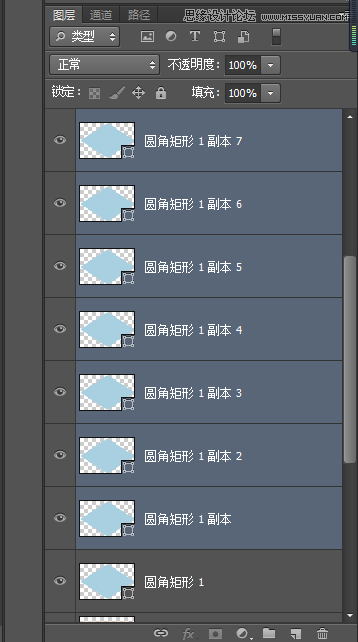
然后我们按住shift键点选所有轻移出的副本

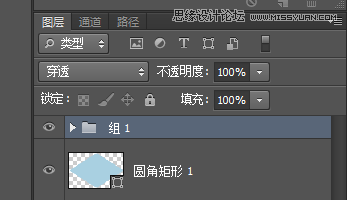
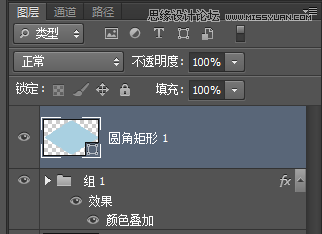
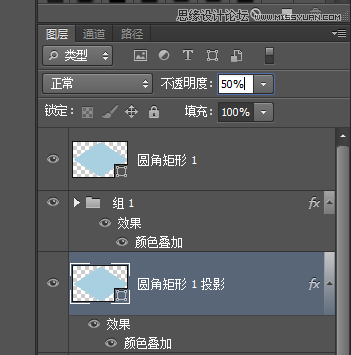
接着Ctrl+g,这样这些副本就全部放到一个组里面了

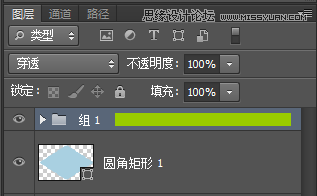
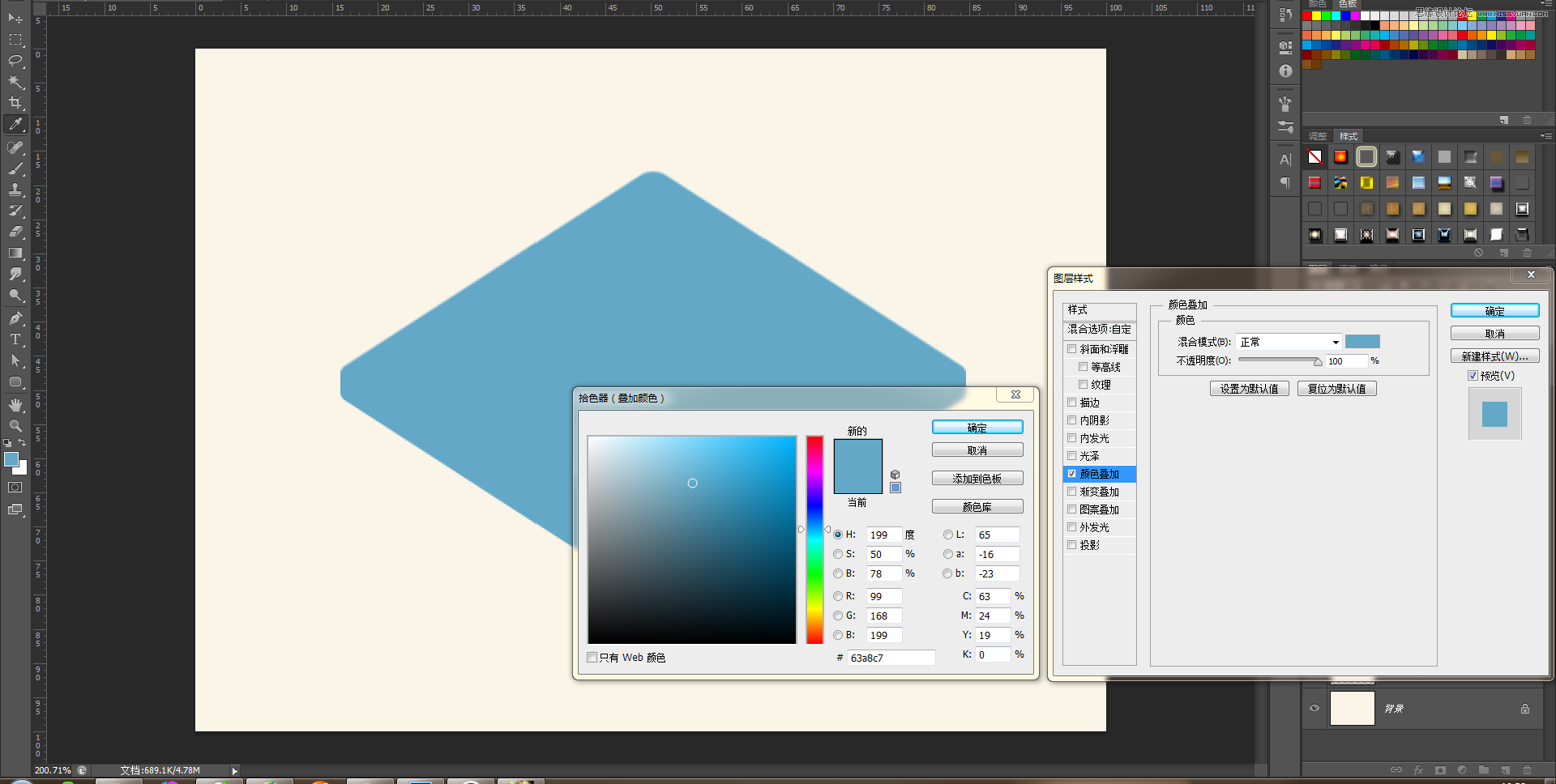
点击组1图层的绿色部分的任何一个位置都可以

打开图层样式,进行颜色叠加,颜色为#63a8c7

把组1图层放到圆角矩形1图层的下面

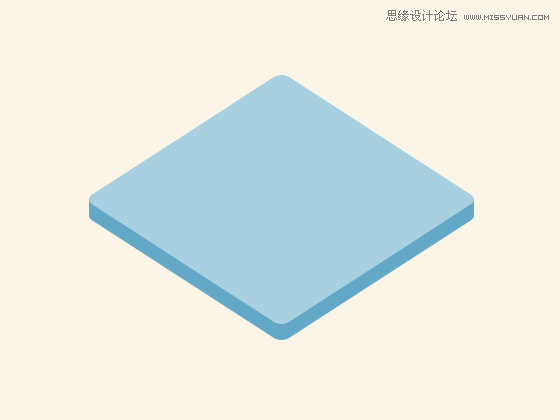
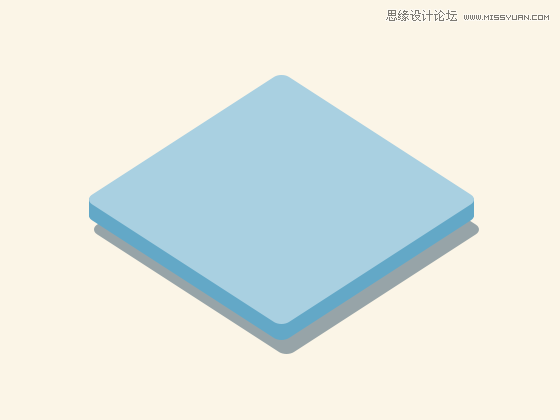
效果是这样的,是不是立起来啦,

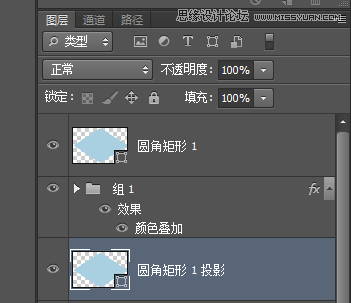
接着复制圆角矩形1图层放置组1图层的下面

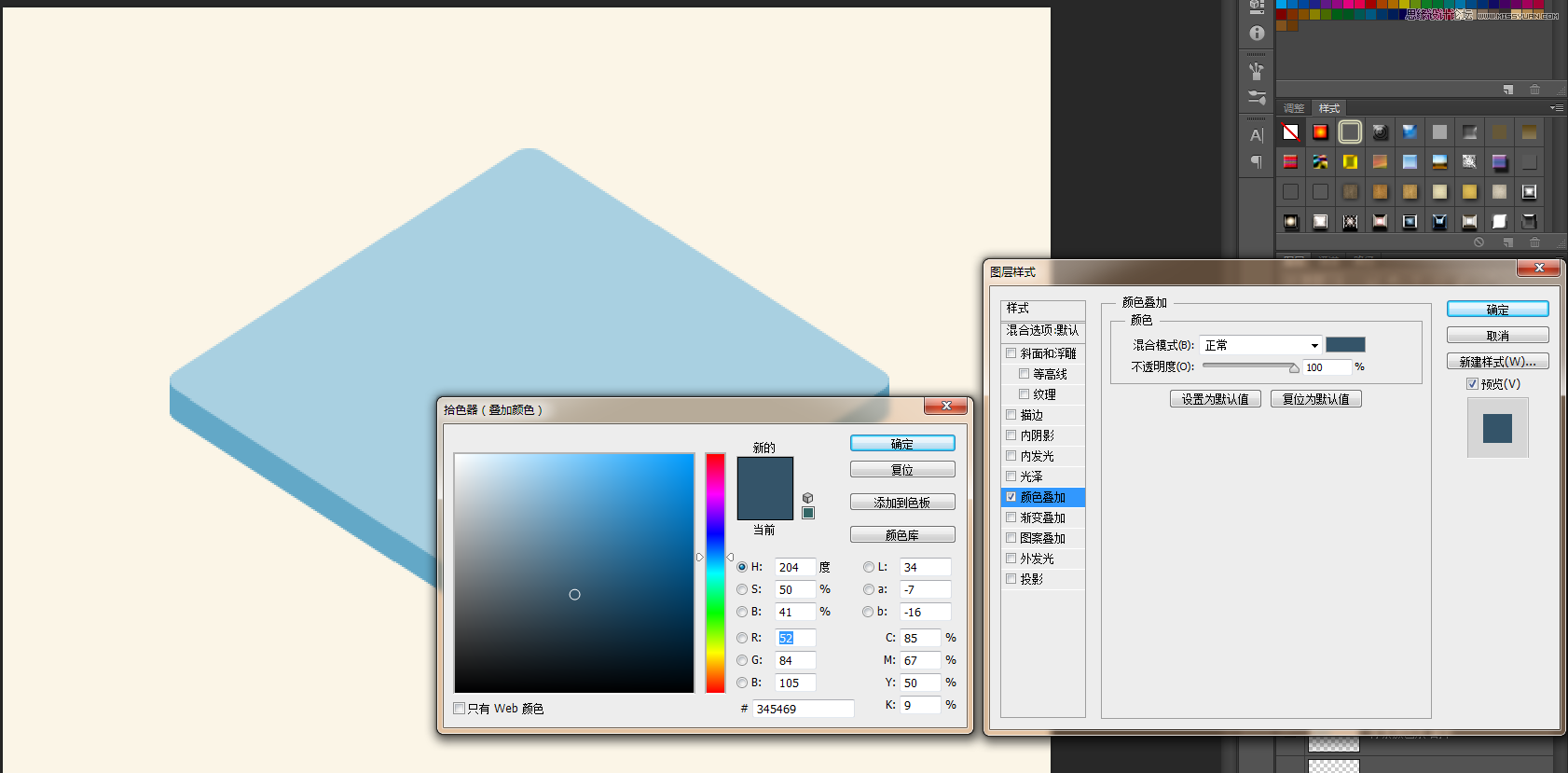
打开图层样式进行颜色叠加,颜色为:#345469,往右下方移动,使阴影露出


把不透明度降低至50%

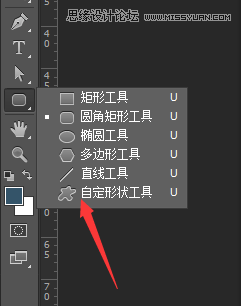
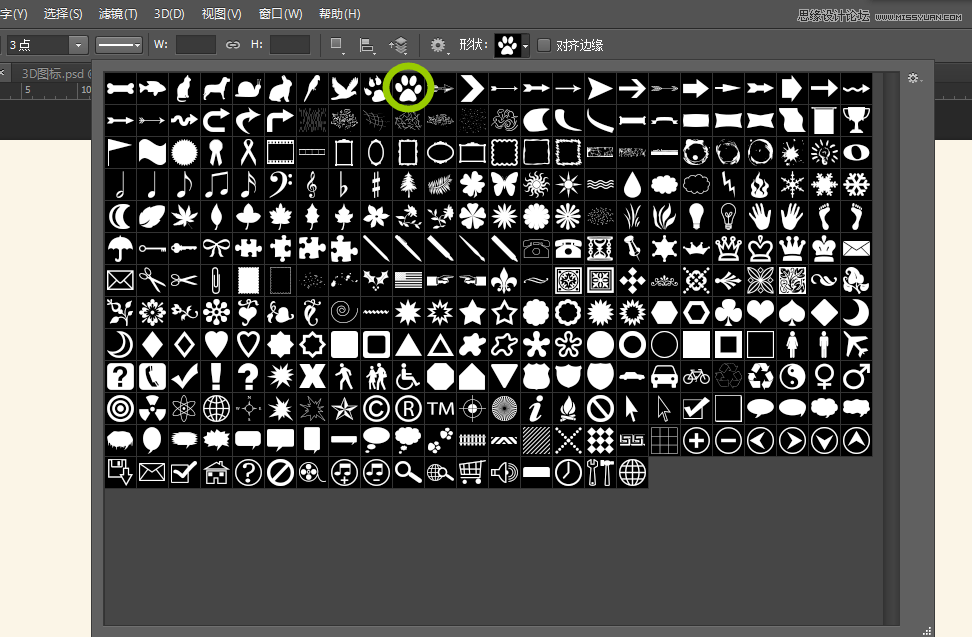
下面我们来制作小爪子,打开自定形工具

找到小爪子

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
