Photoshop制作橙色立体风格的艺术字教程(2)
文章来源于 PS联盟,感谢作者 Sener 给我们带来经精彩的文章!设计教程/PS教程/文字特效2016-07-30
9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。 10、给当前文字图层设置图层样式。 内阴影:混合模式颜色减淡,颜色为橙黄色:#f1862a,其它设置如下图。 内发光:混合模式叠加,颜色为白
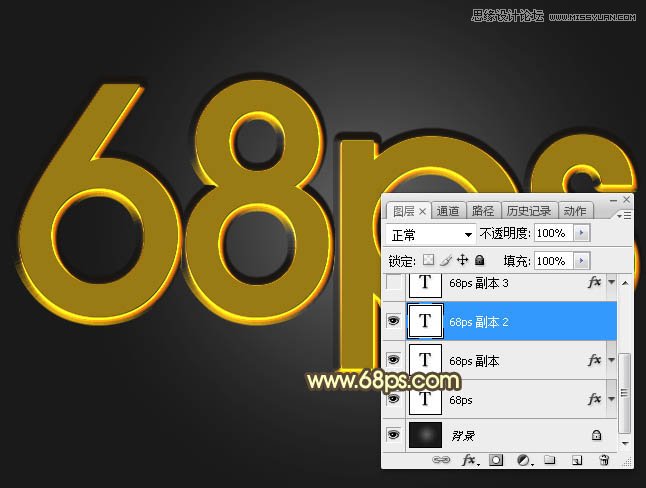
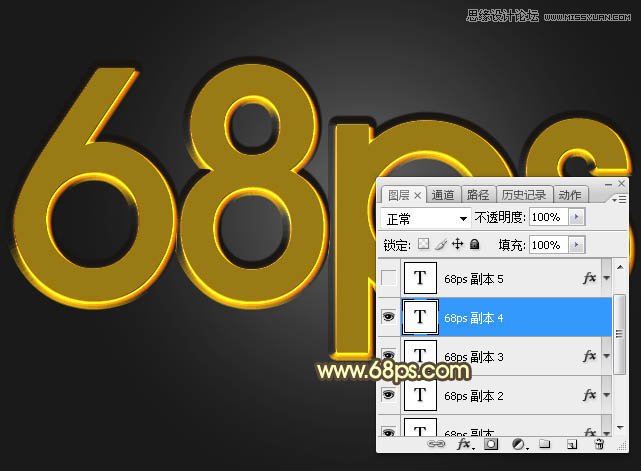
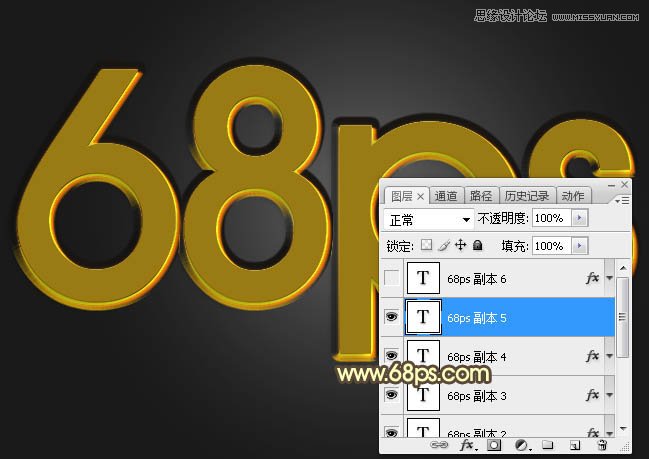
9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

10、给当前文字图层设置图层样式。
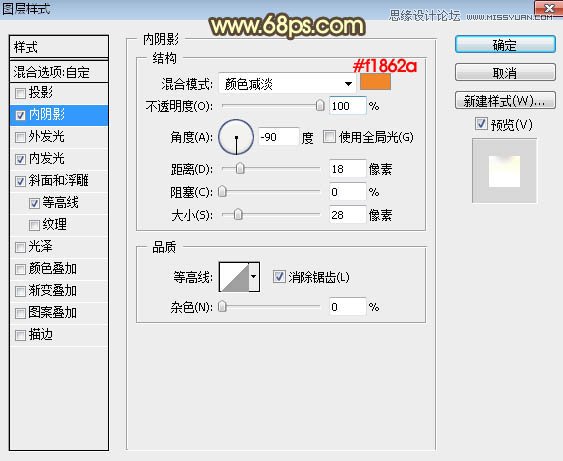
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#f1862a,其它设置如下图。

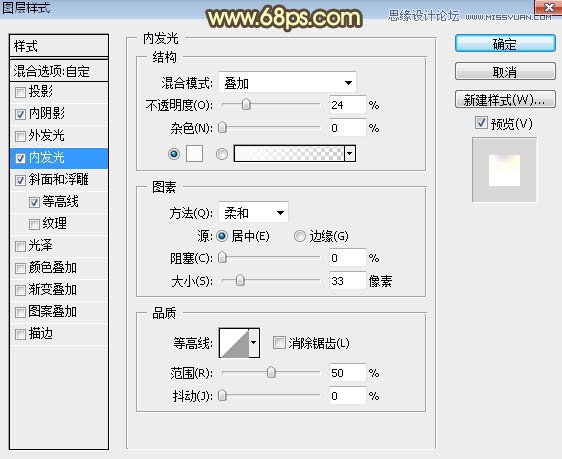
内发光:混合模式“叠加”,颜色为白色,其它设置如下图。

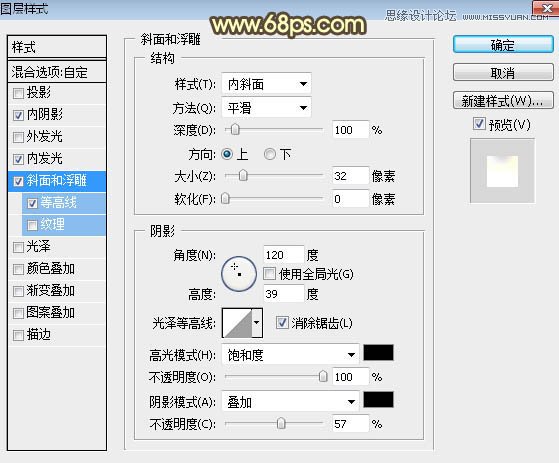
斜面和浮雕:高光和阴影的颜色都为黑色,其它设置如下图。

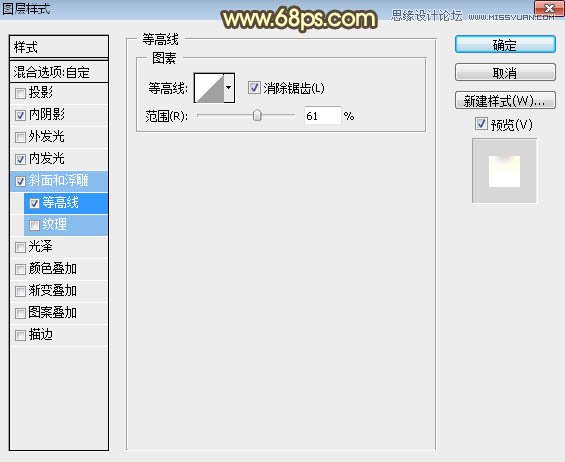
等高线:

11、确定后把填充改为:0%,效果如下图。

12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

13、给当前文字图层设置图层样式。
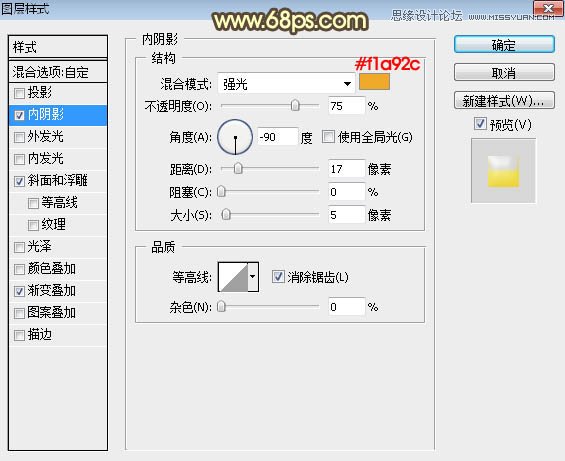
内阴影:混合模式“强光”,颜色为橙黄色:#f1a92c,其它设置如下图。

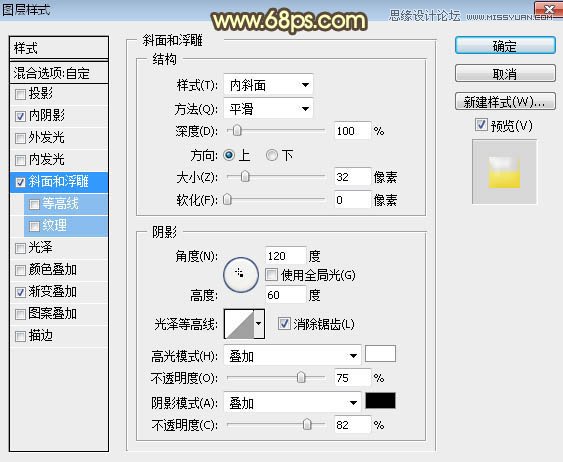
斜面和浮雕:

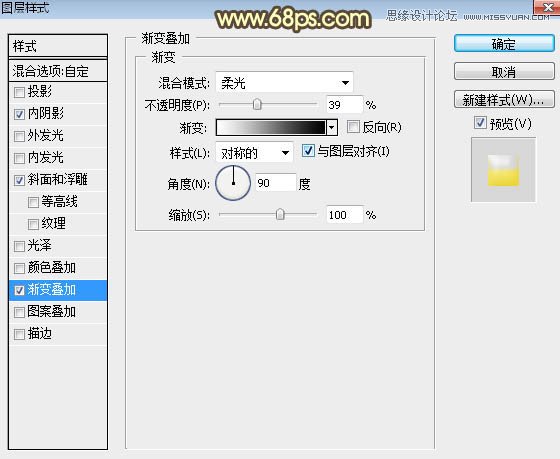
渐变叠加:混合模式“柔光”,不透明度39%,渐变为黑白渐变,其它设置如下图。

14、确定后把填充改为:0%,效果如下图。

15、把当前文字图层复制一层,然后清除图层样式,效果如下图。

16、给当前文字设置图层样式。
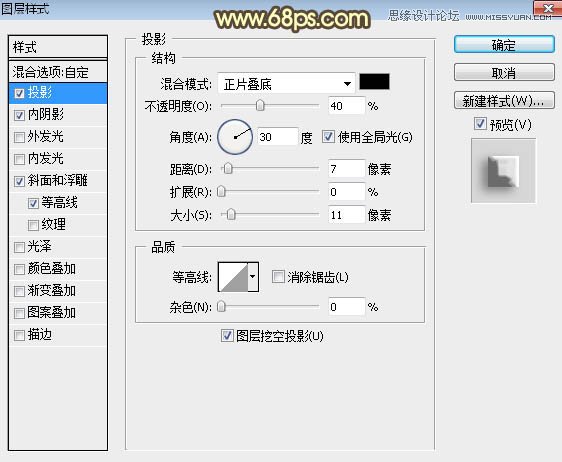
投影:

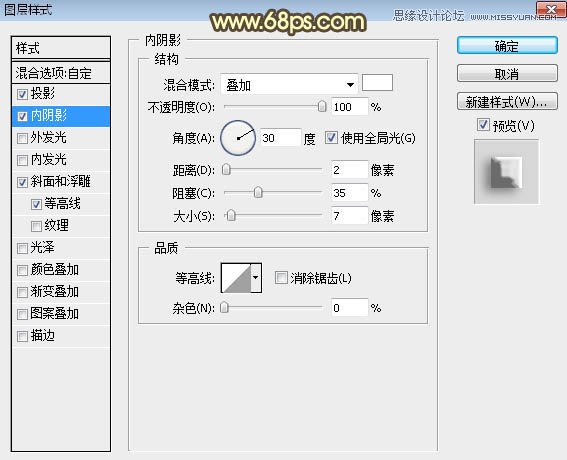
内阴影:

斜面和浮雕:

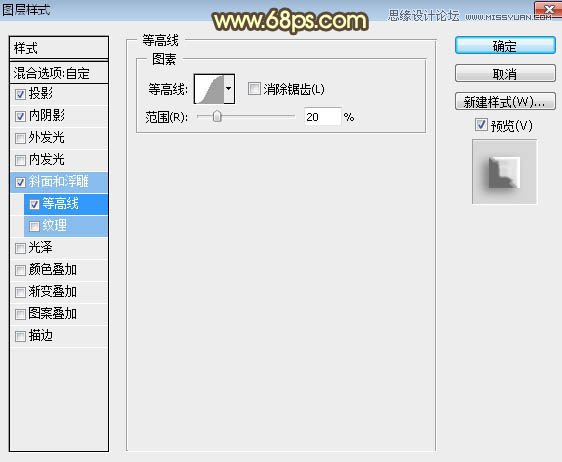
等高线:

17、确定后把填充改为:0%,效果如下图。

18、复制当前图层,然后清除图层样式,效果如下图。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
