Photoshop制作立体风格的饼干字教程(2)
文章来源于 240ps,感谢作者 火焰 给我们带来经精彩的文章!设计教程/PS教程/文字特效2016-08-02
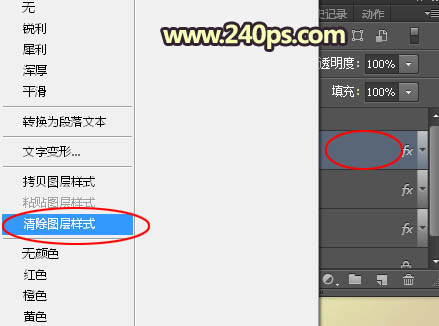
5、按Ctrl + J 把当前文字图层复制一层,然后在缩略图后面蓝色区域右键选择清除图层样式,效果如下图。 6、再给当前文字设置图层样式。 斜面和浮雕:高光颜色为白色,阴影颜色:#875415,其它设置如下图。 等高线:
5、按Ctrl + J 把当前文字图层复制一层,然后在缩略图后面蓝色区域右键选择“清除图层样式”,效果如下图。


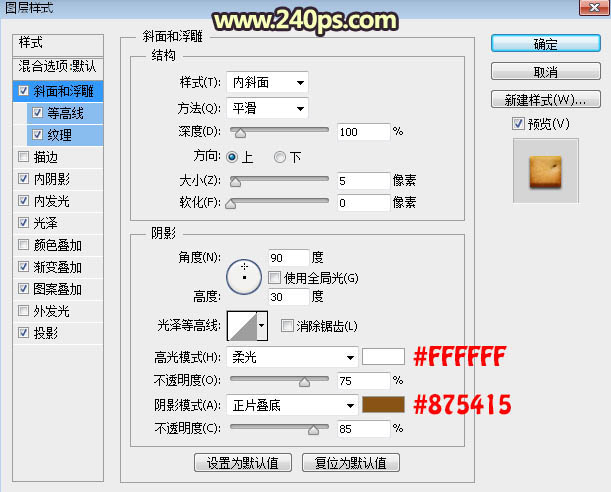
6、再给当前文字设置图层样式。
斜面和浮雕:高光颜色为白色,阴影颜色:#875415,其它设置如下图。

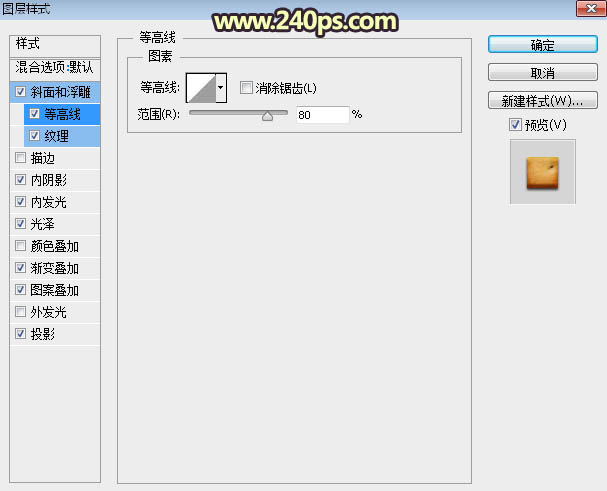
等高线:

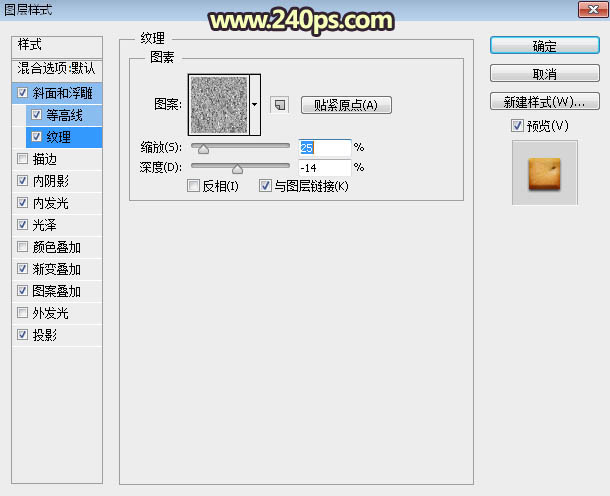
纹理:之前定义的图案(第二张)。

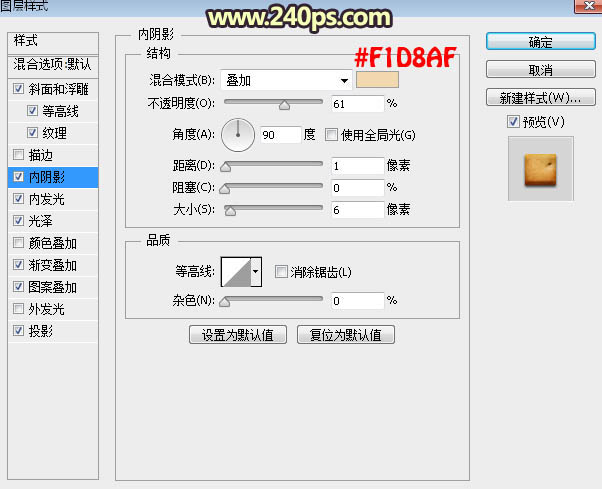
内阴影:混合模式“叠加”,颜色为:#f1d8af,其它设置如下图。

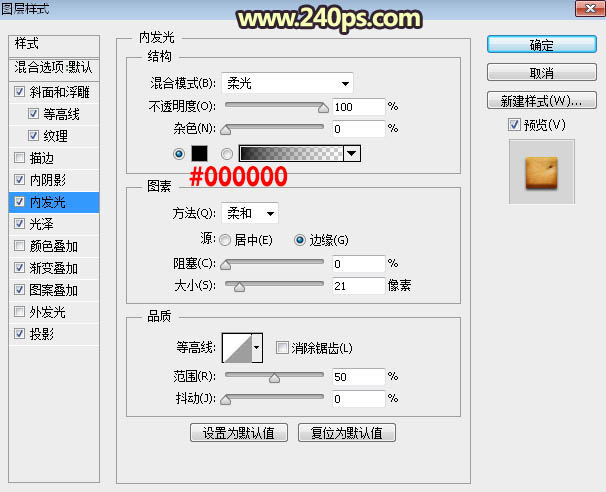
内发光:混合模式“柔光”,颜色为黑色,其它设置如下图。

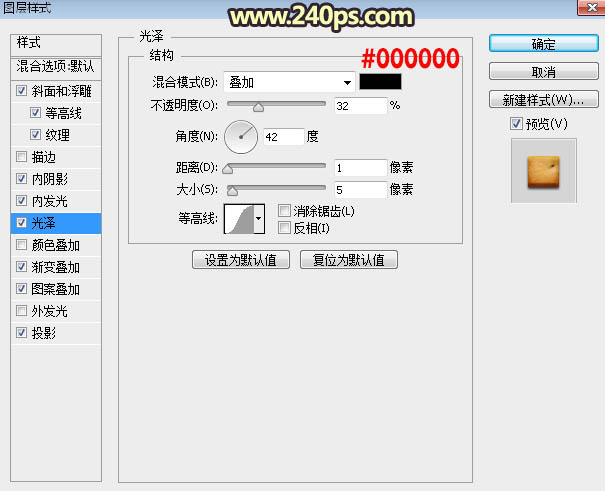
光泽:混合模式“叠加”,颜色为黑色,其它设置如下图。

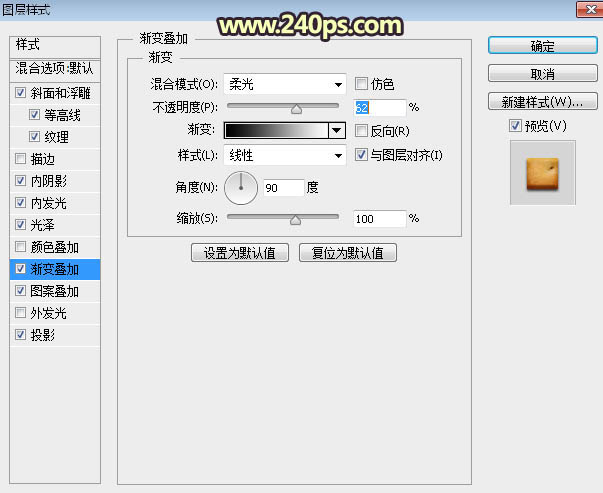
渐变叠加:混合模式“柔光”,渐变色为黑白,如下图。

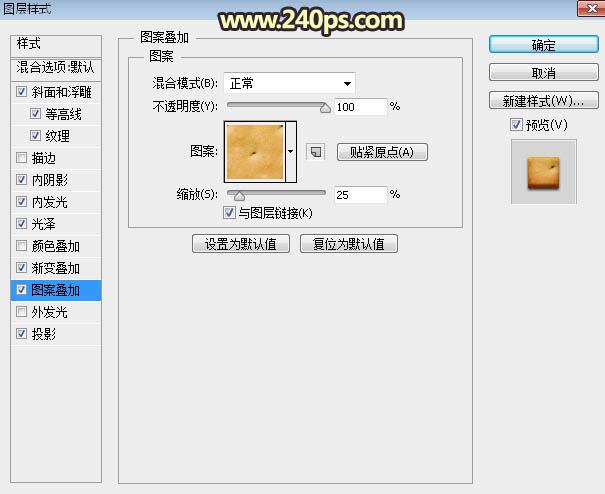
图案叠加:选择之前定义的图案,缩放设置为25%,如下图。

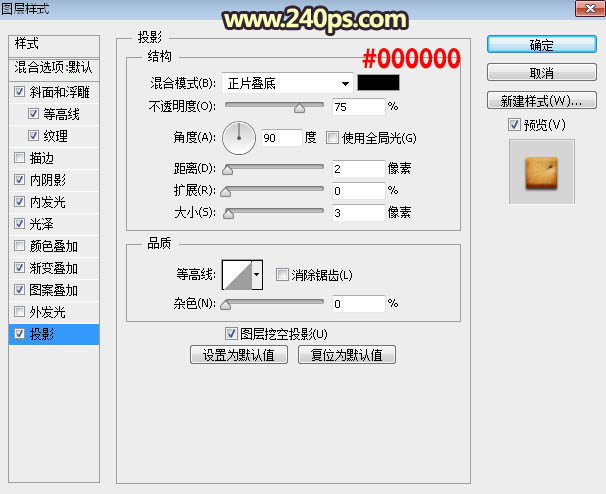
投影:

7、确定后得到下图所示的效果。

8、按住Ctrl + 鼠标左键当前当前图层缩略图载入文字选区,如下图。

9、新建一个图层,用油漆桶工具把选区填充黑色,填色后不要取消选区。

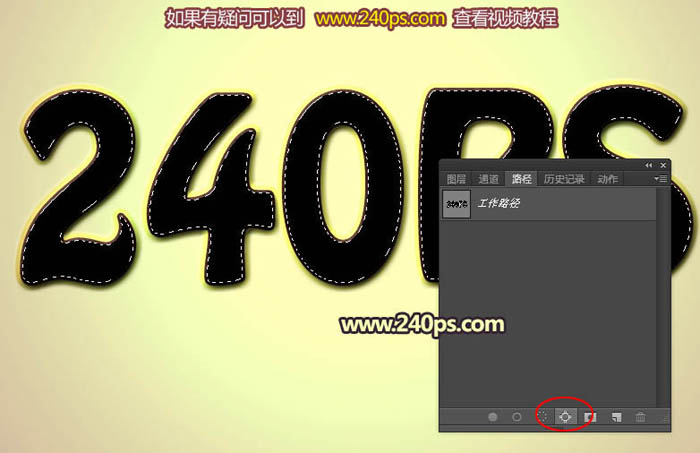
10、进入路径面板,按下面的按钮把选区转为路径。

11、回到图层面板,如下图。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
Photoshop制作金色的海报标题文字教程
相关文章3742021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
Photoshop制作炫丽的游戏风格艺术字
相关文章1692021-02-22
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
