Photoshop制作UI界面中的抽象花朵背景(2)
文章来源于 站酷,感谢作者 micu设计 给我们带来经精彩的文章!设计教程/PS教程/设计教程2016-11-03
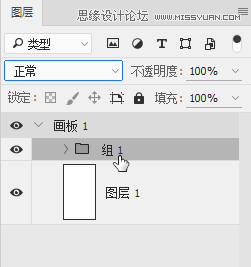
将绘制好的图层全部选中【Ctrl+G】对图层进行编组,方便后面的制作。 第2步 添加颜色,加强细节 在图层面板中底部找到【新建图层】按钮点击,新建一个空白图层。 使用工具栏中的【画笔工具】绘制颜色。在绘制的前可
将绘制好的图层全部选中【Ctrl+G】对图层进行编组,方便后面的制作。

第2步
添加颜色,加强细节
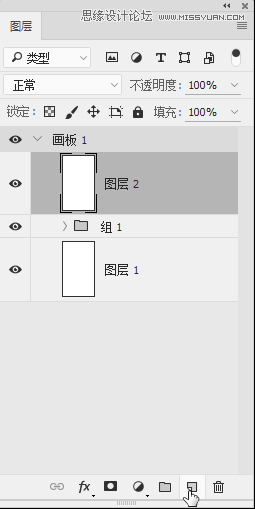
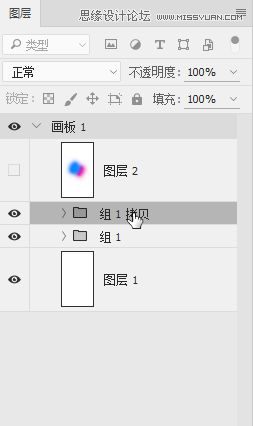
在图层面板中底部找到【新建图层】按钮点击,新建一个空白图层。

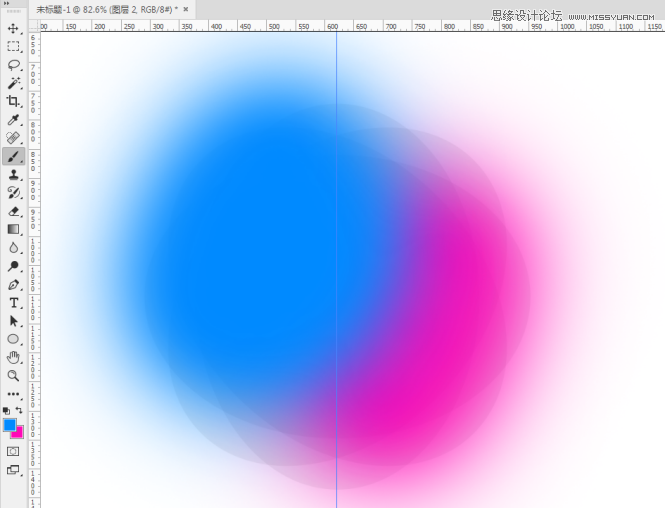
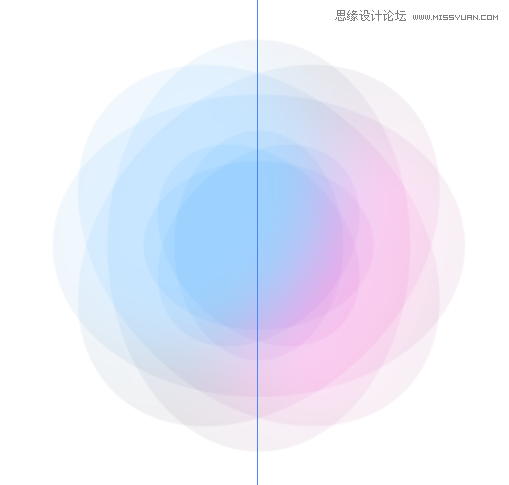
使用工具栏中的【画笔工具】绘制颜色。在绘制的前可以调整画笔的大小和颜色,双击工具栏中的颜色进行设定前景色和背景色。通过使用【画笔工具】将颜色绘制成从蓝色到桃红色的渐变效果。



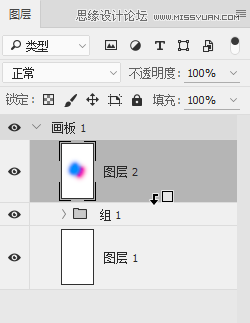
渐变颜色图层绘制好后,在图层与编组之间按住【Alt】键进行图层与编制之间的嵌套,让渐变的颜色嵌套到下面的编组上。从而完成以下的效果。


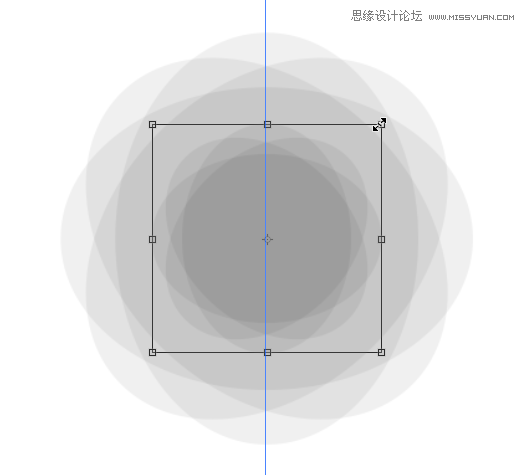
选择图层编组,Ctrl+J复制新的编组。选择复制的编组Ctrl+T进行变换,缩放的时候后按住shift+Alt键拖动边缘的方块对图形进行进等比缩放。将图形比例调整到合适的大小,让形状显得更有层次和空间。


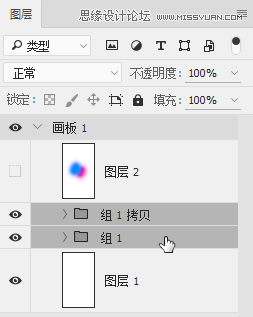
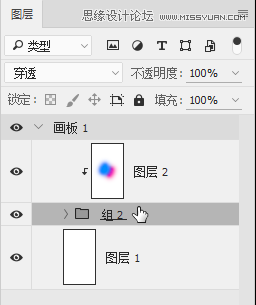
为了让颜色嵌套到所有的图层上,选中形状的两个编组【Ctrl+G】把图层下面的两个编组合成为一个编组。然后在颜色层与编制之间按住【Alt】将图层嵌套到合成的编组上,这时候背景的主要形状就绘制好了。



 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1782021-03-16
-
 创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
创意海报:用PS合成铁轨上的霸王龙
相关文章12242019-07-08
-
 抽象作品:用PS设计电影节海报作品
相关文章18172019-04-21
抽象作品:用PS设计电影节海报作品
相关文章18172019-04-21
-
 波纹效果:用PS制作抽象波纹字体海报
相关文章12222019-04-10
波纹效果:用PS制作抽象波纹字体海报
相关文章12222019-04-10
-
 彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
-
 抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
抽象效果:用PS设计抽象风格的数字海报
相关文章16332019-03-16
-
 手绘设计:用PS制作清爽的手绘字体海报
相关文章15652019-03-14
手绘设计:用PS制作清爽的手绘字体海报
相关文章15652019-03-14
-
 渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
