Photoshop简单的制作扁平化字体长阴影效果
文章来源于 ifeiwu,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!长阴影是扁平化风格里的阴影表达,它的夸张和象形手法非常到位地给予了阴影以别有洞天的形态。在UI设计中,当你想要让图标或LOGO变得更具吸引力,最好的方式就是增添上长阴影,其原有的平淡将被打破,带来更多丰富的视觉感受。
为规则几何形制作长阴影应该并不算困难,然而,当我们面对的是并不能确定一以贯之的文字外形样式,所做的工作将会比较繁琐。今天我们就来和大家分享一种制作长阴影的方法,根据这个方法,任何形态的长阴影都能在短时间内完美绘制出来。
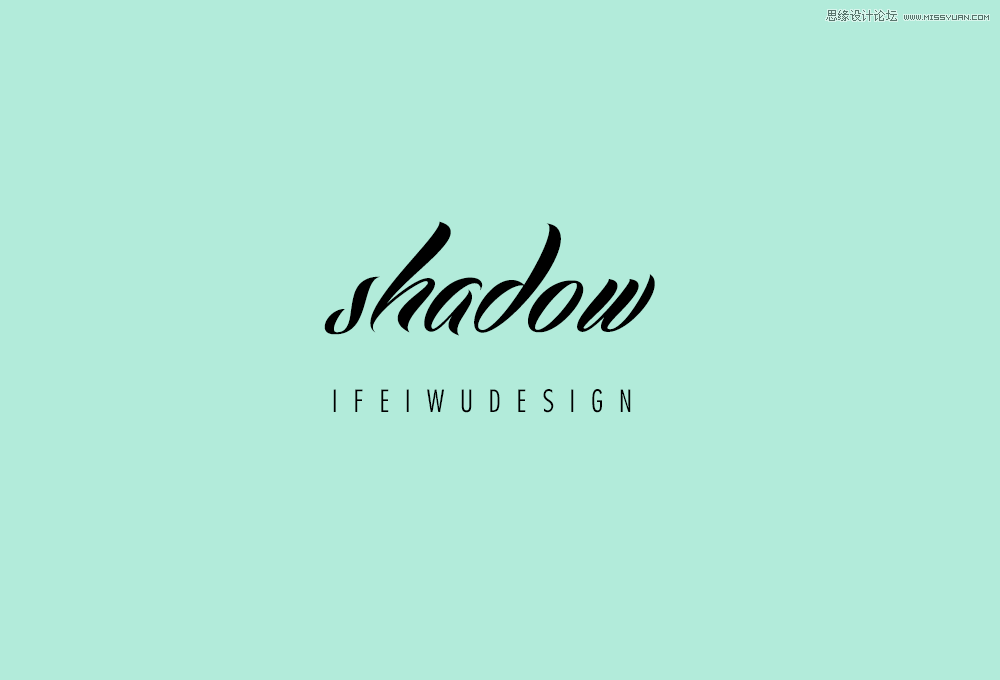
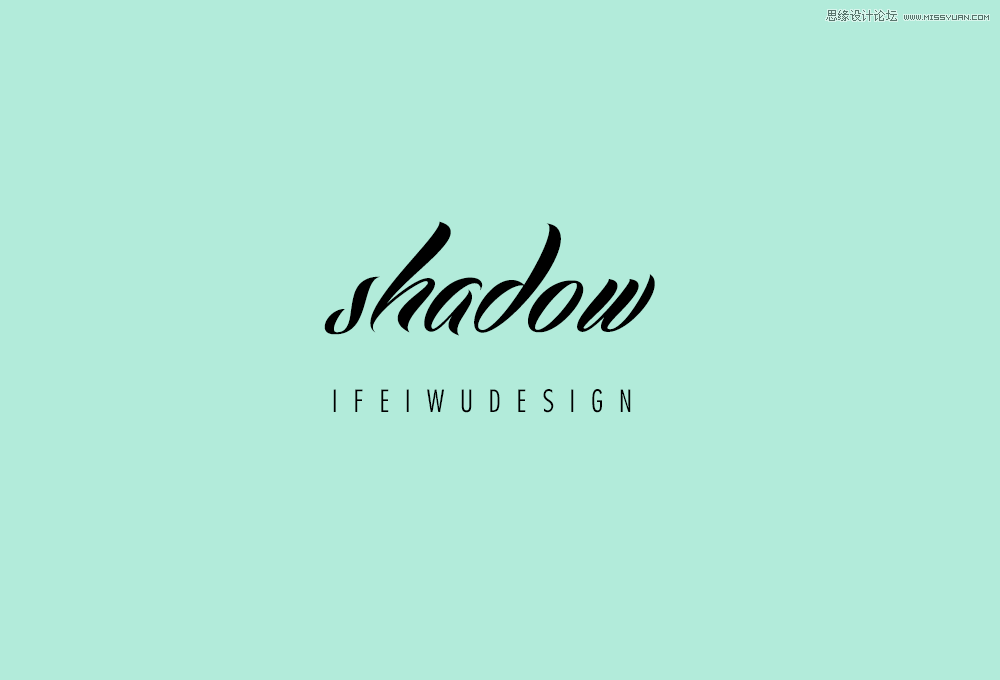
先看看效果图

一、制作长阴影画笔
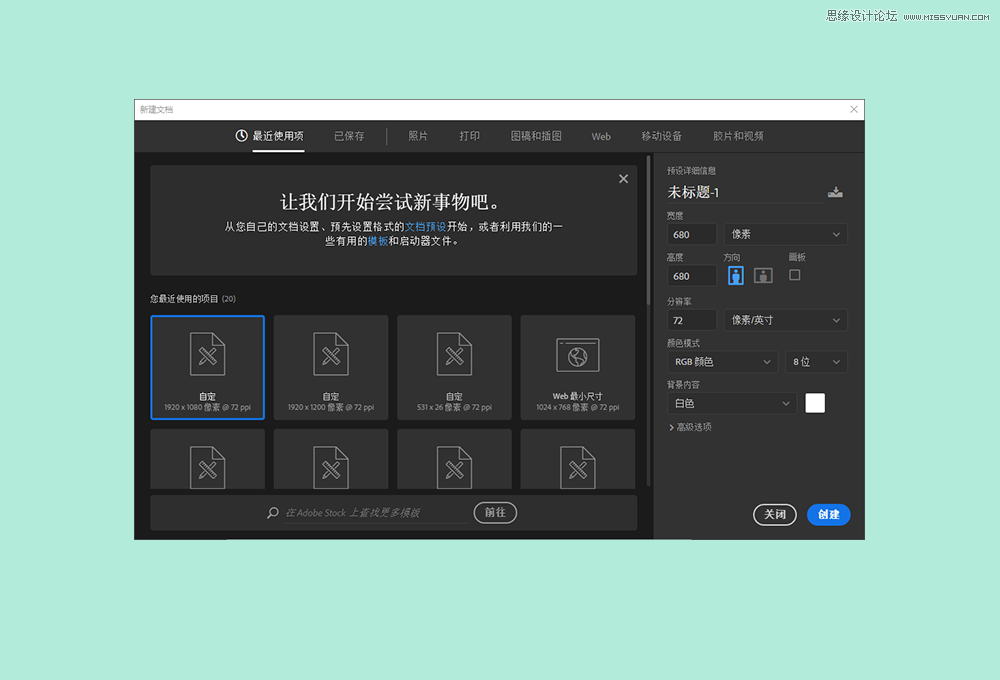
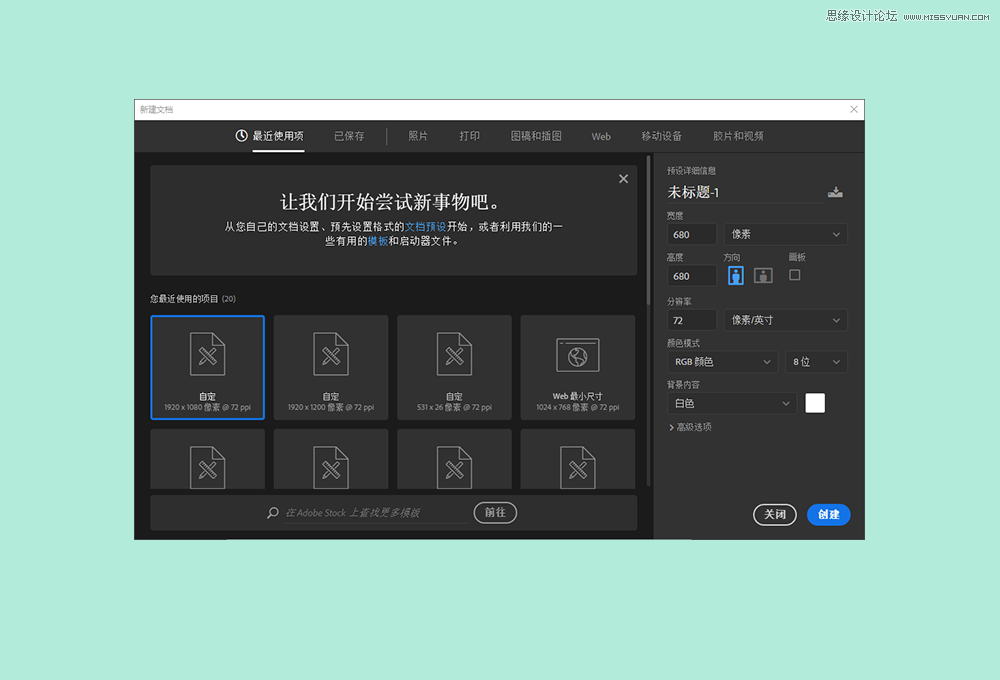
首先,让我们打开PS,新建一个680px*680px的文档,文档填充背景为青色,#b2ebda。


STEP 01
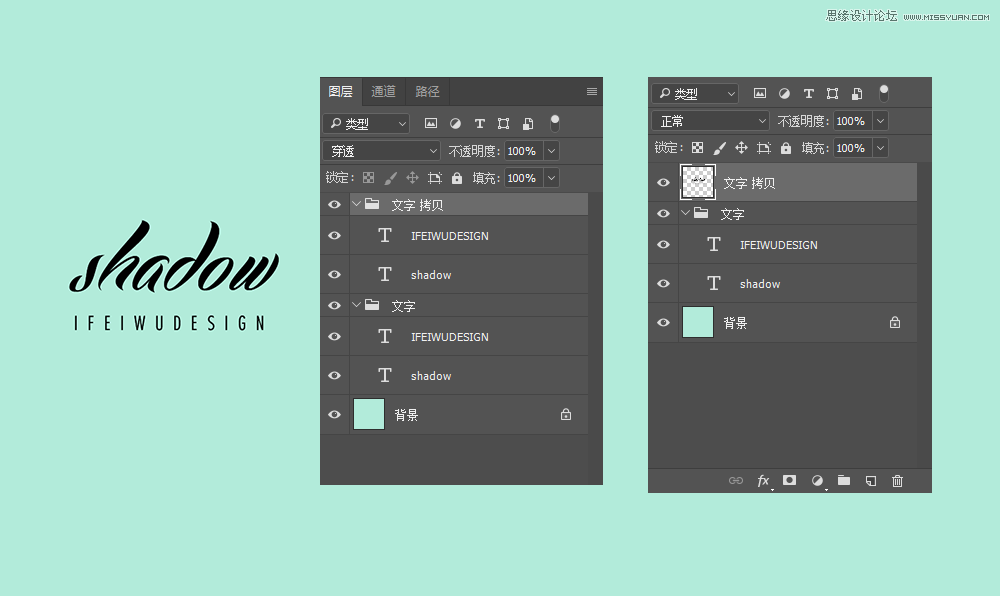
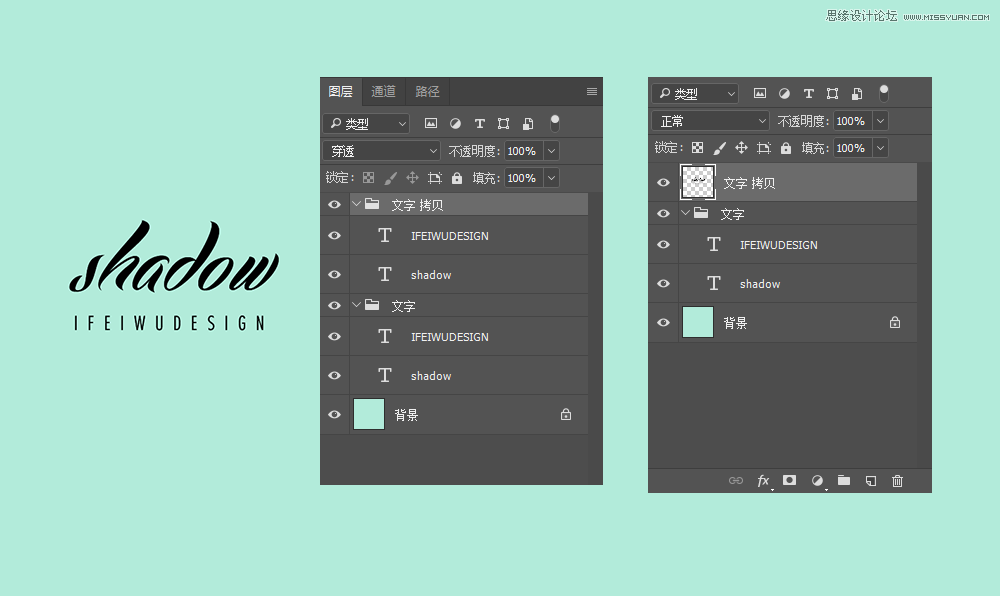
在网页设计中,我们大概会遇到需要特别突出文字的时候,如"促销"、“折扣”等,这时,先在画面中央安排好需要增加阴影的文字。这里我安排的是英文单词,但中文字体仍然适用,只是需要在字体风格上与此相匹配。
我安排了两行字体,一行是较大的字体,字距较紧密,而下面一行的字体稍小,字距较宽。


STEP 02
图层面板中,将文字图层合并为一个组,并复制这个组。右键点击拷贝的文字组,并选择“合并组”,这时新的被复制的组就合并成一个图层。


STEP 03
在按住“Ctrl”键的情况下鼠标单击上一步我们所合并的图层,这时出现了以文字边缘为蚂蚁线的选区,也可以说这是文字的轮廓。保持选区的情况下,进入【编辑>定义画笔预设】,在弹出的对话框中填入画笔名称。这时,我们就新建了叫做“文字长阴影”的画笔。这个画笔将会成为我们的长阴影的基础形。


刚制作完毕的长阴影画笔并不能立刻使用,大家可以试着选中这一画笔画出一条痕迹,没错,这就是我们通过画笔制作长阴影的思路关键,但是,很明显表现并不理想,画笔笔触里的间隔还看得分明,并没有连缀成片。
 情非得已
情非得已
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
Photoshop制作暗黑破坏神主题金属字教程
相关文章1812021-03-16
-
 Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
Photoshop制作火焰燃烧的文字效果
相关文章2082021-03-10
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
Photoshop制作火焰燃烧的文字教程
相关文章1882021-03-05
-
 Photoshop制作彩色手写字教程
相关文章20042020-09-28
Photoshop制作彩色手写字教程
相关文章20042020-09-28
-
 Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
Photoshop制作夏季水花艺术字教程
相关文章16862020-07-09
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
