Photoshop设计金属感十足的指纹APP图标
文章来源于 站酷,感谢作者 lady_chris 给我们带来经精彩的文章!本教程主要使用Photoshop设计金属质感的指纹APP图标,科技感特效一般是由金属、玻璃、光线结合,给人冰冷炫酷的未来感。本教程从以上三种材质的特效来剖析如何设计出带有质感的科技感素材,步骤详细,并附上源文件和素材。感兴趣的朋友可以一起来学习吧。
教程源文件和素材:金属质感的指纹APP图标PS教程素材
如何hold住这种吊炸天的科技未来风设计?
其实很简单啦,高大上的科技感基本元素:金属+玻璃+光效。金属常用于:字体、建筑、兵器装备等;玻璃用于电子屏幕、全息投影、液态介质等;光效则烘托气氛,是科技感设计的必备元素。
下面分别献上这三类材质的实现方法。


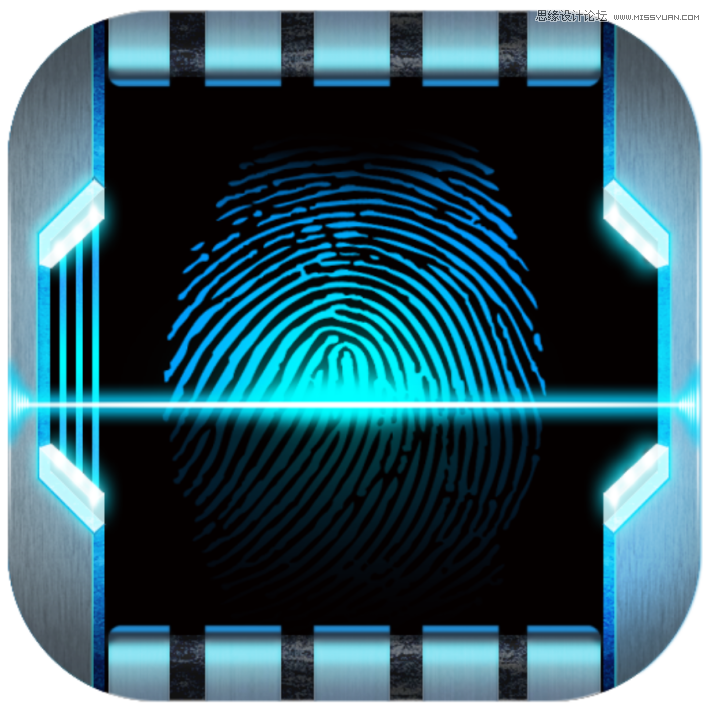
以上图为例(某个app的图标),典型的兼备金属、玻璃和光线的实例,建议大家用它来练手。最后附上源文件,供参考。
1、结构分析
四个角是对称的,只需设计好一个角再复制旋转即可。上下也是对称的,只需设计顶部,复制得到底部。最后再加上中间的指纹和扫描光。



2、金属部分
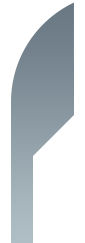
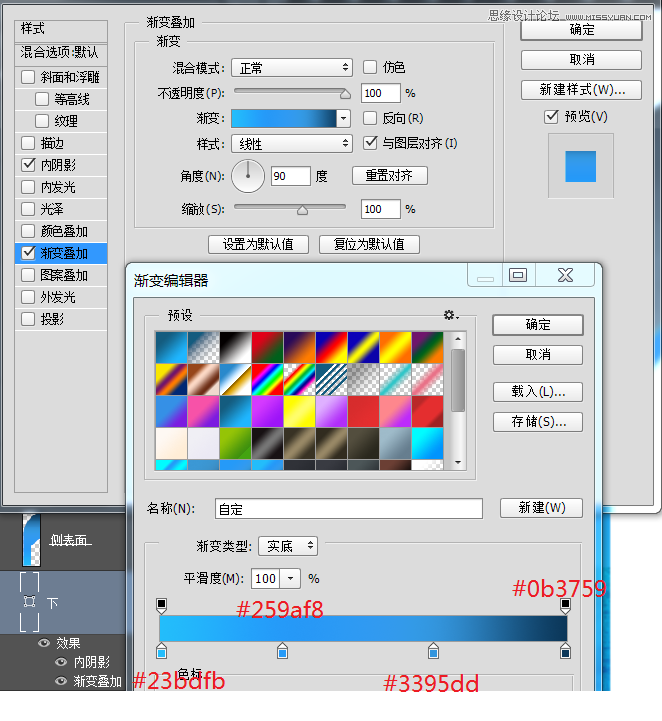
1、PS中建立600*600像素的文件,在左上角画出如图的形状,颜色随意,添加渐变:


图层a
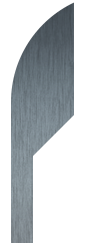
2、栅格化上面的图层a(养成保留原始图层好习惯,栅格化之前先复制备份一张哦)找来一张金属拉丝的图片如下(附件中有)旋转90°成竖向,适量缩小让拉丝更细腻,注意正片叠底不透明度80%,创建剪贴蒙版给图层a,得到图层b,金属材质已经出来啦。


图层b
3、侧面金属,将上面的图层a复制后得到图层c,放于底层。用直接选择工具对其拖移锚点,比a的右边厚一些:

添加图层样式:

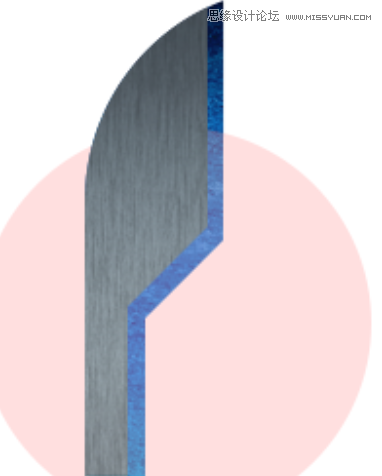
得到效果:

4、复制c并栅格化得到c2,用附件中的金属材质2放在c2上面创建剪切蒙版,正片叠底,不透明度80%。得到效果:

5、添加高光、反光、阴影和暗部
以上步骤已经做出了金属的模型,但还不够逼真,为了达到真实的场景效果,高光和阴影等光效必备且关键。
① 侧面高光:在图层c2之上新建图层命名为侧面高光,用150左右大小、硬度为0、颜色纯白的笔刷点一下在c2的下部,并利用选区反向工具裁去c2范围以外的部分:

混合模式为叠加不透明度30%。效果:

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
