Photoshop制作低多边形特效的熊猫头像(2)
文章来源于 Ifeiwu,感谢作者 飞屋睿UIdesign 给我们带来经精彩的文章!设计教程/PS教程/照片处理2017-04-06
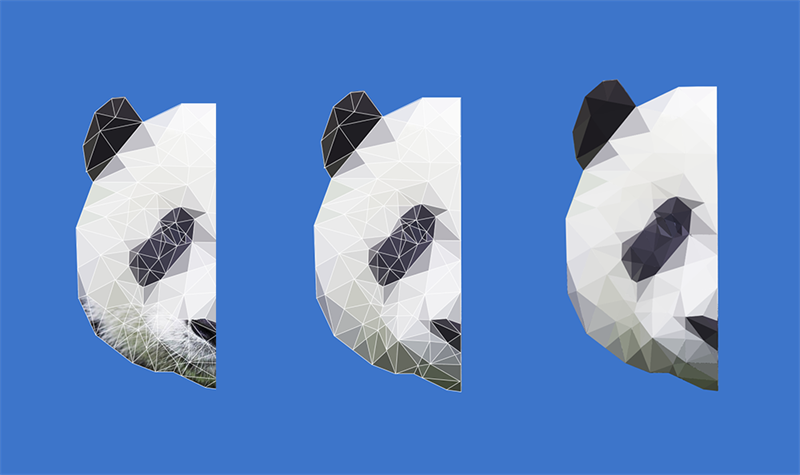
STEP 05 对蚂蚁线内选中的区域填色,这时进入【滤镜模糊平均】,这块区域就完成了填色。这时再运用快捷键(Ctrl+D)取消选区。 STEP 06 重复上两步,将所有的色块都进行平均模糊填色。这一过程很像打磨一块钻石的感觉
STEP 05
对蚂蚁线内选中的区域填色,这时进入【滤镜>模糊>平均】,这块区域就完成了填色。这时再运用快捷键(Ctrl+D)取消选区。

STEP 06
重复上两步,将所有的色块都进行“平均模糊填色”。这一过程很像打磨一块钻石的感觉,当你拿着粗粝的毛钻进行打磨,就是要将其磨成不同的光滑的面,最终成就一颗闪闪发光的钻石。经过这类填色后,其色彩的过渡就非常自然。

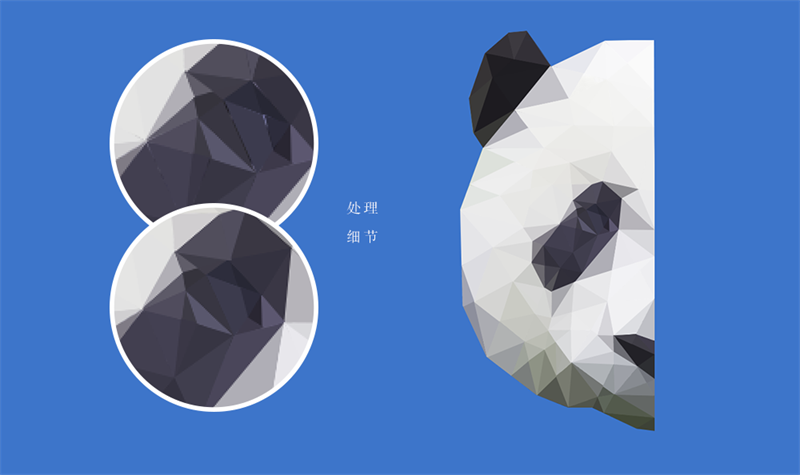
STEP 07
暂时关闭线条图层,你会发现这些色块之间有些不完美的拼缀细节,弥补的办法依然是采用填色的步骤,重新将这些留在缝隙中没有进行“平均模糊”处理的细节再次选中进行模糊填色。

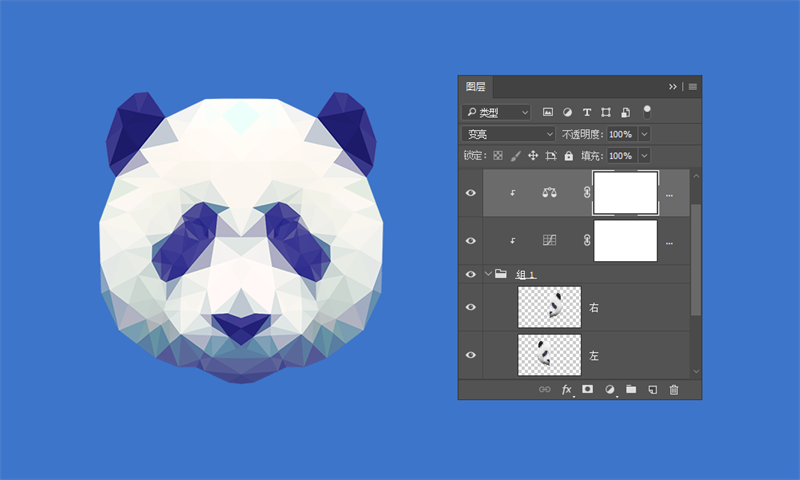
STEP 08
将熊猫的左半脸进行复制,复制后的图层进行水平翻转后,拼合在一起就是一个正面的全脸肖像了。

自由式调色
我们曾经说,PS是一个处理“色”的最出色的工具,因此,如果这时对填色不甚满意,就可以稍微进行调色处理。
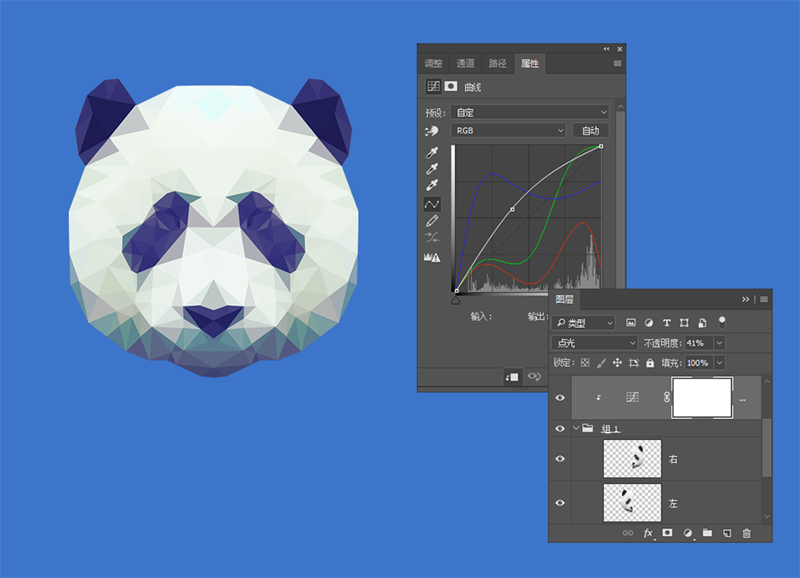
STEP 09
先利用曲线调整图层对色彩进行调试,我们在这里的目的是要让熊猫本身呈现比黑白更丰富的色调(全凭个人喜好,黑白其实也不错)。再将曲线调整图层的混合模式改为“点光”,透明度降至41%。

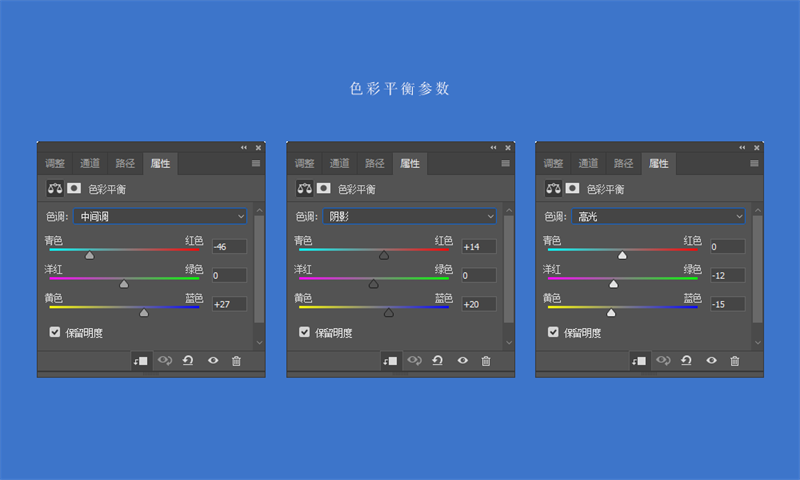
STEP 10
对调整后的色彩进行校正,比如我们在此运用色彩平衡的调整图层所做的操作。下面分享出的我在进行操作色彩平衡调整图层的参数,并不表示一定要按照这个数值来操作。记得灵活应变,根据自己对色彩的敏锐观察,而不是依赖数值。

再将该调整图层的混合模式改为“变亮”。

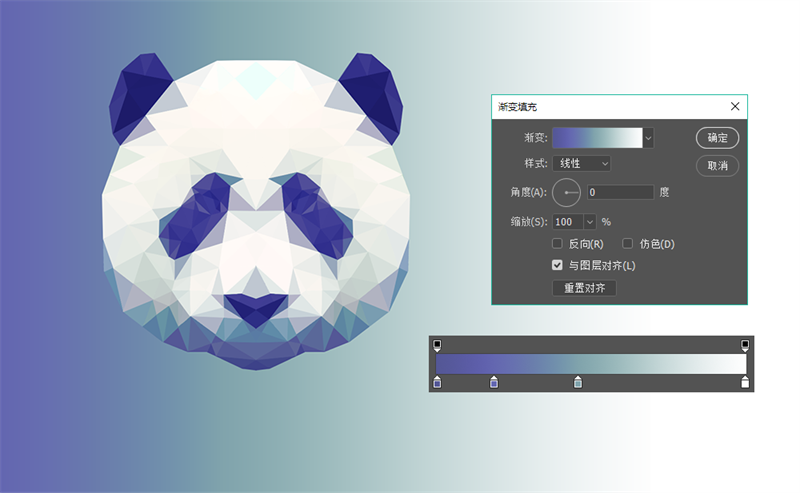
STEP 11
为其换一个渐变背景,渐变角度为0度,渐变色从左至右由深入浅。

 情非得已
情非得已
推荐文章
-
 Photoshop制作唯美可爱的女生头像照片2020-03-17
Photoshop制作唯美可爱的女生头像照片2020-03-17
-
 Photoshop快速给人物添加火焰燃烧效果2020-03-12
Photoshop快速给人物添加火焰燃烧效果2020-03-12
-
 Photoshop调出人物写真甜美通透艺术效果2020-03-06
Photoshop调出人物写真甜美通透艺术效果2020-03-06
-
 Photoshop保留质感修出古铜色人像皮肤2020-03-06
Photoshop保留质感修出古铜色人像皮肤2020-03-06
-
 Photoshop制作模特人像柔润的头发效果2020-03-04
Photoshop制作模特人像柔润的头发效果2020-03-04
-
 古风效果:用PS调出外景人像中国风意境效果2019-11-08
古风效果:用PS调出外景人像中国风意境效果2019-11-08
-
 插画效果:用PS把风景照片转插画效果2019-10-21
插画效果:用PS把风景照片转插画效果2019-10-21
-
 胶片效果:用PS调出人像复古胶片效果2019-08-02
胶片效果:用PS调出人像复古胶片效果2019-08-02
-
 素描效果:用PS制作人像彩色铅笔画效果2019-07-12
素描效果:用PS制作人像彩色铅笔画效果2019-07-12
-
 后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
后期精修:用PS给人物皮肤均匀的磨皮2019-05-10
热门文章
-
 Photoshop利用素材制作炫丽的科技背景2021-03-11
Photoshop利用素材制作炫丽的科技背景2021-03-11
-
 Photoshop使用中性灰磨皮法给人像精修2021-02-23
Photoshop使用中性灰磨皮法给人像精修2021-02-23
-
 Photoshop制作水彩风格的风景图2021-03-10
Photoshop制作水彩风格的风景图2021-03-10
-
 Photoshop制作创意的文字排版人像效果2021-03-09
Photoshop制作创意的文字排版人像效果2021-03-09
-
 Photoshop制作逼真的投影效果2021-03-11
Photoshop制作逼真的投影效果2021-03-11
-
 Photoshop制作故障干扰艺术效果2021-03-09
Photoshop制作故障干扰艺术效果2021-03-09
-
 Photoshop制作被切割的易拉罐效果图2021-03-10
Photoshop制作被切割的易拉罐效果图2021-03-10
-
 Photoshop制作人物支离破碎的打散效果2021-03-10
Photoshop制作人物支离破碎的打散效果2021-03-10
-
 Photoshop制作逼真的投影效果
相关文章1362021-03-11
Photoshop制作逼真的投影效果
相关文章1362021-03-11
-
 Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
Photoshop利用素材制作炫丽的科技背景
相关文章2062021-03-11
-
 Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
Photoshop制作人物支离破碎的打散效果
相关文章752021-03-10
-
 Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
Photoshop制作被切割的易拉罐效果图
相关文章852021-03-10
-
 Photoshop制作水彩风格的风景图
相关文章1832021-03-10
Photoshop制作水彩风格的风景图
相关文章1832021-03-10
-
 Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
Photoshop制作创意的文字排版人像效果
相关文章1802021-03-09
-
 Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
Photoshop制作故障干扰艺术效果
相关文章1032021-03-09
-
 Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
Photoshop快速制作数码照片柔焦艺术效果
相关文章6332020-10-10
