Photoshop绘制素雅主题的圆形网页按钮
文章来源于 脚本之家,感谢作者 tzyzxxdjzx 给我们带来经精彩的文章!设计教程/PS教程/设计教程2017-04-12
本教程主要使用Photoshop设计蓝色素雅风格的圆形按钮,教程主要利用PS制作质感按钮,主要利用ps的图层样式,现在就把设置的步骤和截图分享出来,供大家参考使用。
先看看效果图

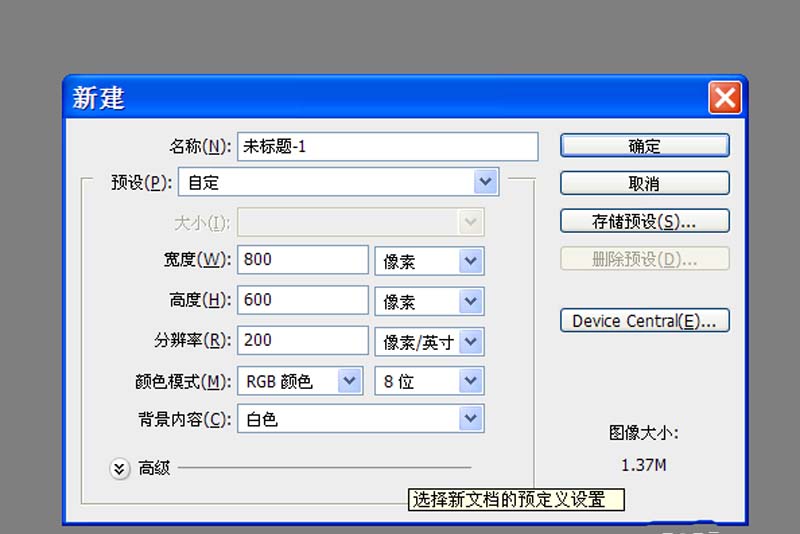
1、首先启动Photoshopcs5,执行ctrl+n组合键新建一个大小为800*600,分辨率为200,背景颜色为白色的文档。

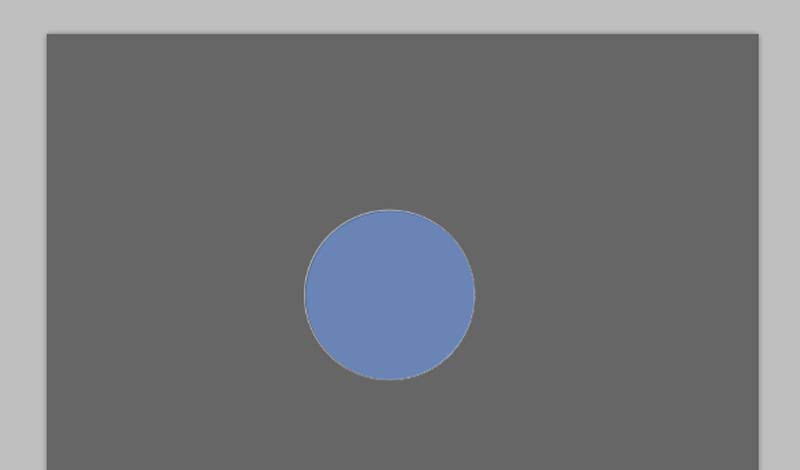
2、调整前景色为#666666,按alt+delete组合键填充前景色,选择椭圆工具,设置填充颜色为浅蓝色,按住shift在画布上绘制一个正圆。

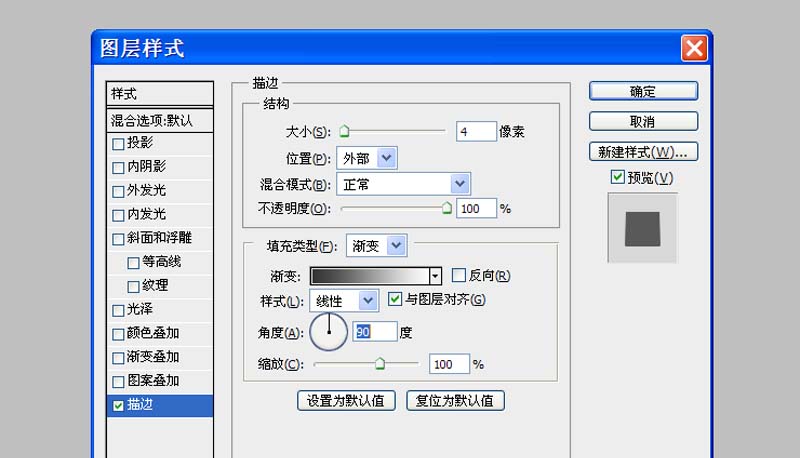
3、双击该图层弹出图层样式对话框,勾选描边,设置大小为6像素,并设置渐变颜色为#333333,角度为90.

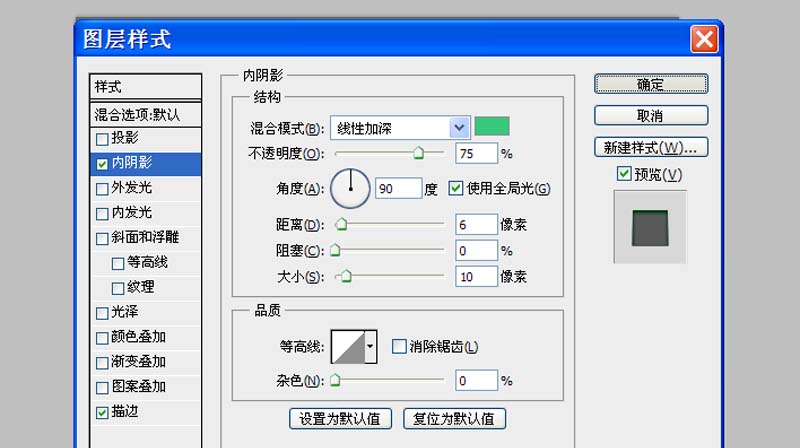
4、接着设置内投影,设置模式为线性加深,角度为90,距离为6像素,大小为10像素。

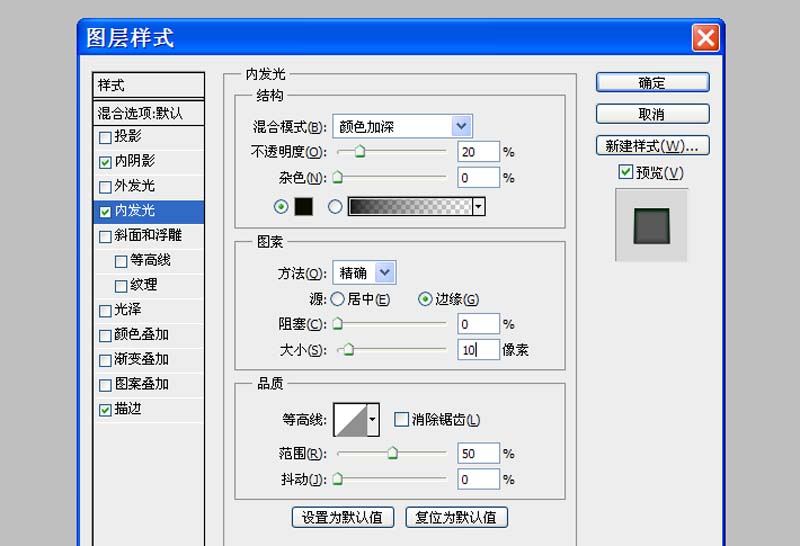
5、接下来设置内发光,设置混合模式为颜色加深,不透明度为20,方法为精确,大小为10.

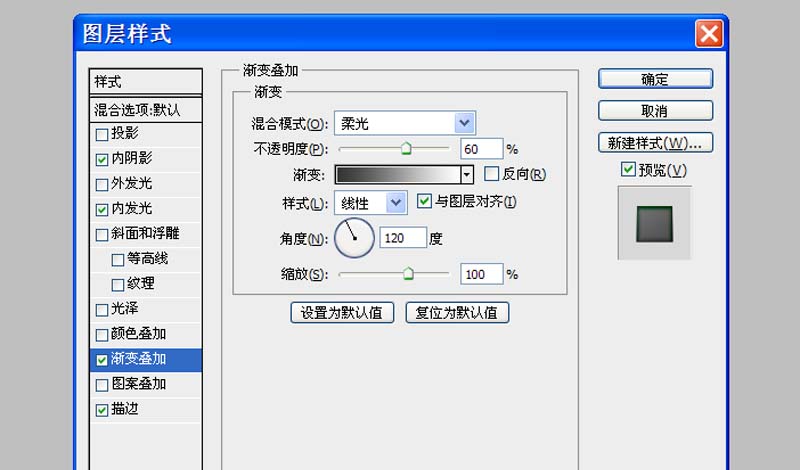
6、勾选渐变叠加,设置混合模式为柔光,不透明度为60,样式为线性,角度为120。

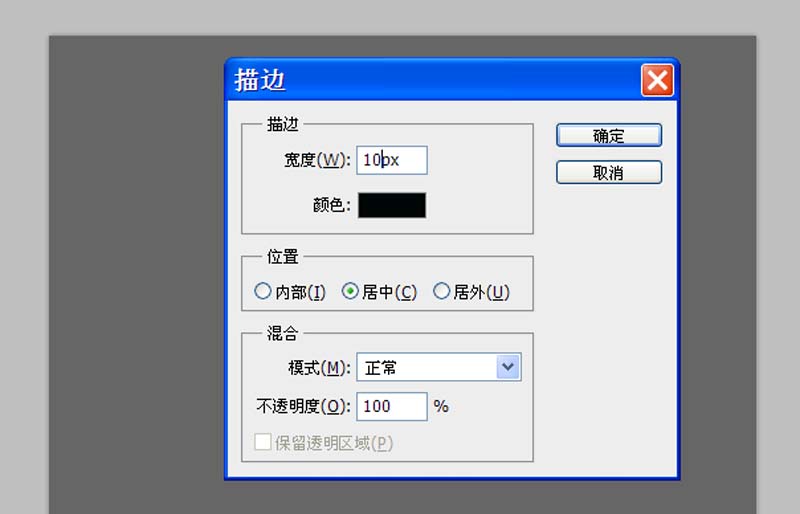
7、新建图层1,选择工具箱里椭圆选框工具,按住shift键绘制一个正圆,右键单击从下拉菜单中选择描边,设置10px,点击确定按钮。

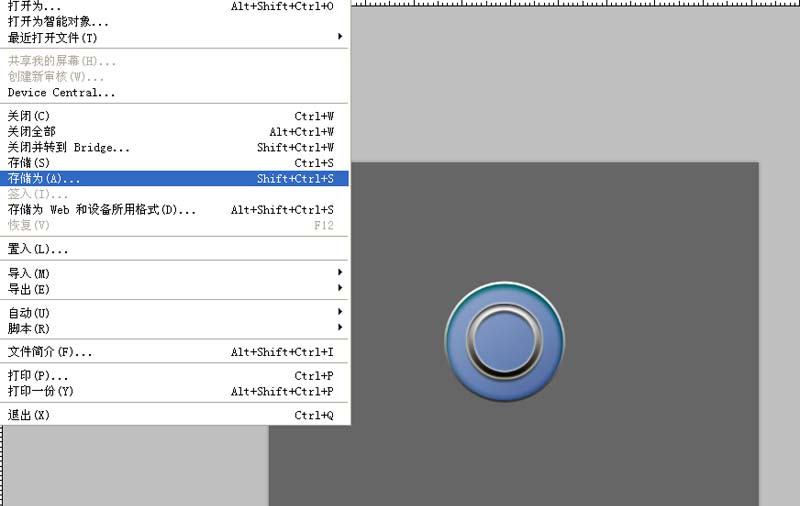
8、双击图层1弹出图层样式对话框,根据实际需要设置,这样质感按钮就制作完成了,执行文件-存储为命令,将文件进行保存即可。

最终效果图

进入论坛交作业:http://www.missyuan.com/thread-806097-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
图标设计:用PS制作奶油质感手机主题图标
相关文章11692019-11-06
-
 雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
雕塑海报:用PS制作雕塑主题风格的海报
相关文章12622019-03-28
-
 万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
万圣节:PS设计恐怖主题的万圣节海报
相关文章4242019-01-02
-
 渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
渐变海报:PS制作科幻主题的炫酷海报
相关文章18672019-01-02
-
 足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
足球海报:PS设计创意的足球主题海报
相关文章7502019-01-02
-
 PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
PS设计时尚大气的渐变主题海报
相关文章6902018-12-19
-
 Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
Photoshop合成美国队长主题的电影海报
相关文章5122018-11-30
-
 Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27
Photoshop合成以梅西为主题的足球海报
相关文章4402018-11-27
